萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop制作大紅色喜慶的燈籠
Photoshop制作大紅色喜慶的燈籠
燈籠制作過程較為簡單,只需要注意好邊緣部分暗部的渲染,把體積感做出來即可。可能花紋部分制作有點難度,變形處理的不好就不太真實。
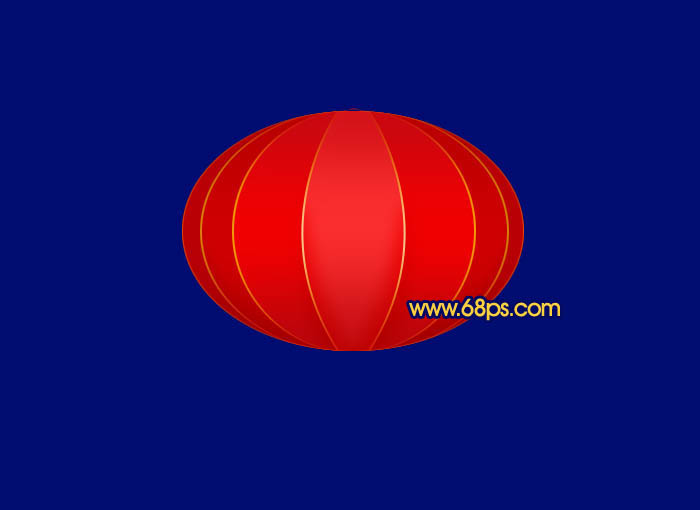
最終效果

三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載 查看更多PS教程
1、新建一個800 * 600像素的文檔,背景填充暗藍色。先來制作燈籠的主體部分,需要完成的效果如下圖。

<圖1>
2、新建一個組,在組裡新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,填充暗紅色:#B90005。

<圖2>
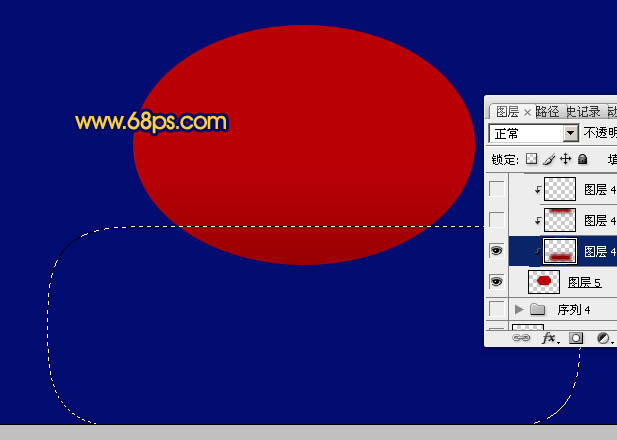
3、新建一個圖層,按Ctrl + Alt + G 與前一圖層編組,用矩形選框拉出下圖所示的選區,按Ctrl + Alt + D 羽化60個像素後填充比底色稍暗的紅色,作為底部的暗角。

<圖3>
4、同上的方法再制作頂部的暗部,頂部比底部稍亮一些,效果如下圖。

<圖4>
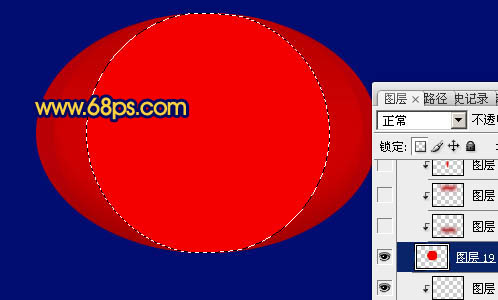
5、新建一個圖層,用橢圓選框工具拉出比底部稍小的橢圓選區,填充稍亮的紅色:#D10001,如下圖。

<圖5>
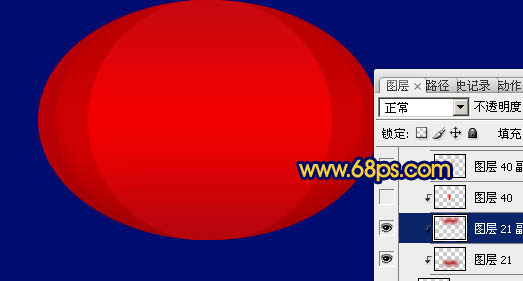
6、新建一個圖層,同上的方法制作底部及頂部的暗角,效果如下圖。

<圖6>
7、新建一個剪切圖層,用鋼筆勾出左下角暗部的選區,填充與底色相同的紅色,混合模式改為“正片疊底”,不透明度改為:40%,效果如下圖。

<圖7>
8、右下部的暗部可直接復制左邊的,稍微水平翻轉即可。

<圖8>
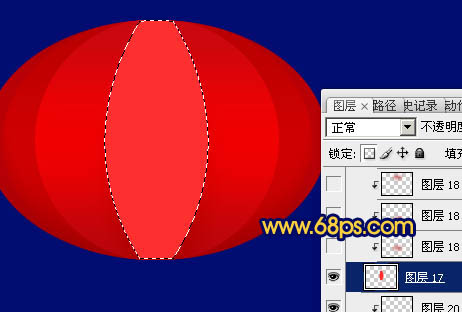
9、新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,填充稍亮的紅色。

<圖9>
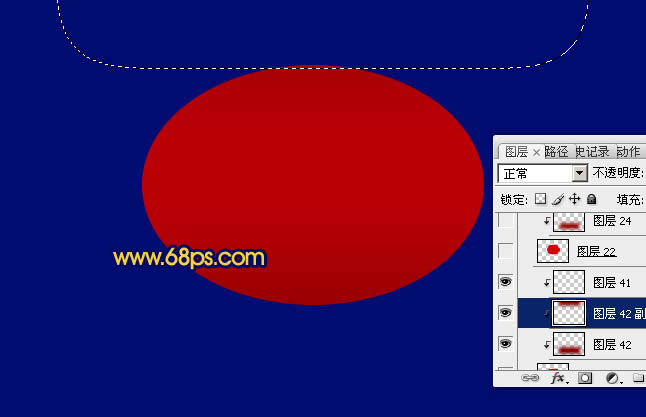
10、同上的方法制作底部及頂部的暗部,效果如下圖。

<圖10>
11、新建一個圖層,給橢圓的中間部分加上暗部,效果如下圖。

<圖11>
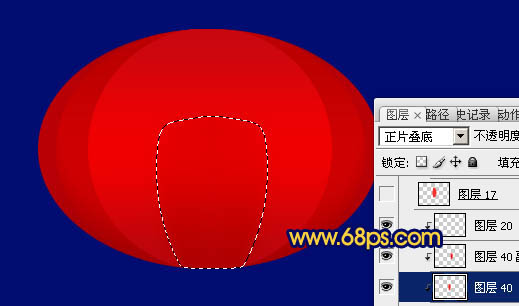
12、新建一個圖層,用鋼筆勾出下圖所示的選區,填充紅色。

<圖12>
13、同上的方法制作底部及頂部的暗部,效果如下圖。到這一步主體底色基本鋪完,燈籠的雛形已經出來。

<圖13>
14、新建一個圖層,用橢圓選框拉出圖14所示的選區,填充橙黃色,然後把選區向左移兩個像素,再按Delete 刪除,如圖15,取消選區後用加深工具把兩端塗暗一點,效果如圖16。

<圖14>

<圖15>

<圖16>
15、同上的方法制作其它的線條,如圖17,18。

<圖17>

<圖18>
16、花紋部分的制作,先用鋼筆勾出花紋輪廓,轉為選區後填色,然後再復制排列,效果如圖19。再把做好的花紋圖層合並,適當變形後移到燈籠的下部,加上相應的漸變色,頂部的花紋可復制底部的,效果如圖20。

<圖19>

<圖20>
17、底部及等不的小圓環制作方法同上,如圖21,22。

<圖21>

<圖22>
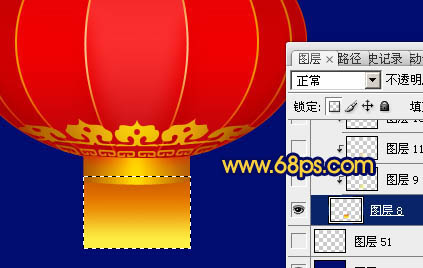
18、在底部新建一個圖層,用矩形選框工具拉出下圖所示的矩形選區,拉上橙色至黃色線性漸變,如圖23。然後拉上一些黃色線條,如圖24。再把矩形及線條圖層合並,用液化濾鏡稍微變形處理,效果如圖25。

<圖23>

<圖24>

<圖25>
最後調整一下細節和整體明暗,完成最終效果。

<圖26>