萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 展現漢堡圖標的新玩法的20個設計方案
展現漢堡圖標的新玩法的20個設計方案
作為目前網站和APP中最簡單、最具功能性也最令人難忘的組件,“漢堡圖標 ”——菜單 圖標,最近這幾年可謂出盡了風頭,它逐漸成為現代UI設計中必不可少也極具代表性的視覺元素和設計符號。
如果向上追溯漢堡圖標 的歷史,可以到30多年之前。驚才絕艷的Norm Cox為世界上最早的圖形界面電腦施樂之星設計圖標的時候,創造了這個標識。漢堡圖標自然而然地模仿了菜單 列表的外觀,為了屏幕顯示,列表的形象被微縮成為了我們熟知的漢堡圖標。直到現在,它依然是符合小屏顯示的視覺元素,這種可行、有效的設計方案也成了目前最流行也最被認可的解決方案。
不過,由於不同的UI設計方案的需求差異,漢堡圖標的運用也會稍加調整以應對需求,也便於差異化。比如Dan Davies就曾經提出過一種修改方案,就是用餐具來構建漢堡圖標。
今天的合集包含了20個不同的網站,用20個不同的項目展示了漢堡圖標的強大延展性。
Hamburger Menu Icon

來自Dave Gamez的漢堡圖標設計方案,絕對令人耳目一新,這些充滿趣味和富有情感的設計可以更好地融入某些UI設計。
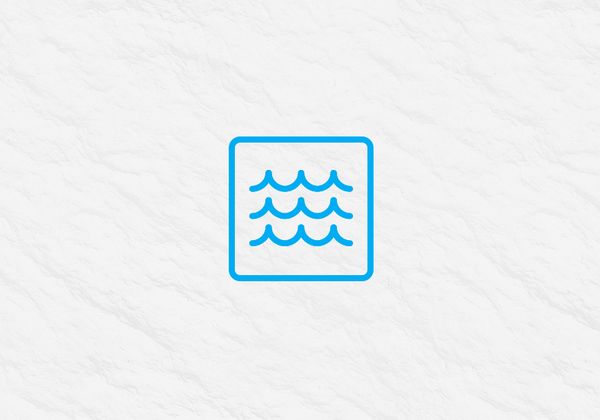
Wave Menu Icon

這是設計師Matt Walker的設計方案,藍色的海浪替代了漢堡圖標中的直線,海浪的隱喻更加形象,大量留白的使用使得整個設計脫穎而出。
Hamburger Icon by Vanessa Grass

這是一個干淨、充滿活力的設計方案,延續自經典的外觀輪廓和映射“漢堡”的豐富細節都是這個設計的特色所在,簡單富有藝術感。
Hamburger Buttons by Nick Meloy

漢堡圖標可以用什麼組成?設計師Nick Meloy 腦洞大開設計出了10種不同樣式的的漢堡圖標。來自世界各地不同的食物構成了這10款有趣的漢堡圖標,如果你要為一家餐廳做網站,這種有趣的漢堡圖標絕對可以派上用場。
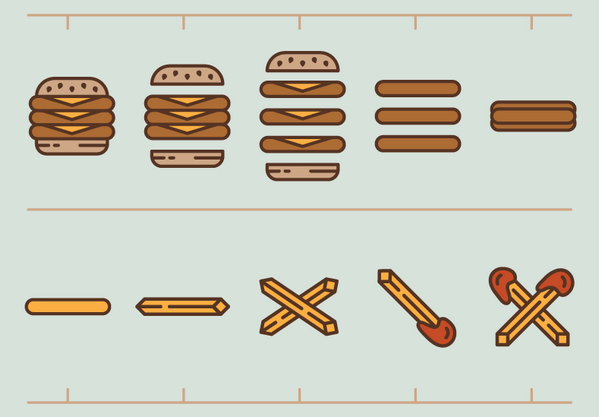
Burger To Fries by Ryan Doggendorf

這個漢堡圖標真就是基於漢堡的形象來設計的,這種略顯寫實又富有質感的插畫式的圖標也非常符合現在的設計風尚,此外設計師還設計了表示關閉的X按鈕,不同的是它的形象是參考薯條來設計的。藝術和創造性在這裡相遇。
Star Wars

這是星球大戰的官方網站,在這裡你會看到一個別具一格的漢堡圖標。可能是參考了星球大戰中經典的光劍的形象,這裡的漢堡圖標的三個橫槓被不對稱地打斷,造就了這個獨特的版本。
Burger Menu

Peeter Tvauri的漢堡圖標是模仿夾心餅干來進行設計的。
MOARRRR Hamburgers! by Kylie Timpani

Kylie Timpani 設計的這個漢堡圖標看起來像是真實漢堡包的一個簡約抽象版,面包,奶酪,沙拉,肉餅一個都不少。如果你需要一個別具一格的漢堡圖標,看看這款吧。
Hamburger Menu Icons

出於搞笑的目的,設計師設計出了這三款好玩的漢堡圖標:漢堡版漢堡圖標、起司漢堡版漢堡圖標以及熱狗版漢堡圖標……
Hamburgers by Ragnar Vorel

設計師Ragnar Vorel 的這個微妙的GIF動畫展示了他對於這些日常圖標的認知,其中有幾個漢堡圖標和X型關閉按鈕。
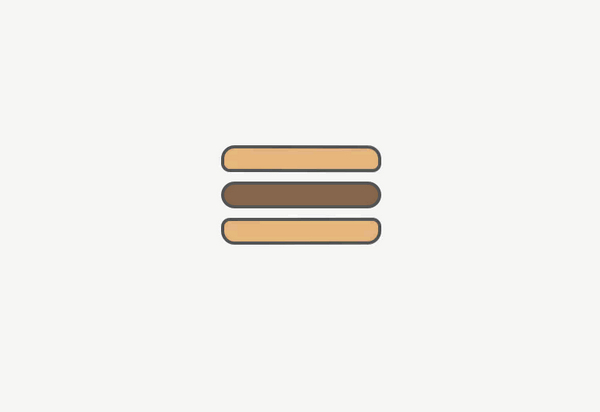
Minimalistic Hamburger Icon

有的設計師喜歡增加細節,有的設計師則喜歡極簡化。這個簡約漢堡圖標就是簡約的案例,不過不同於其他的許多漢堡圖標,設計讓中間的一橫更細一點,可能是他覺得這麼設計感覺更好更到位吧。
Menu Icon Animation

這是Andrew Kovardakov 所設計的“忍者漢堡”,圖標中的每一橫都被形象化為“忍者”,似乎旋轉變幻間整個圖標都擁有了一種獨特的萌感。
Burger Menu

這是設計師Peeter Tvauri 的另一個設計方案,夾心餅干設計方案中加入了起司和沙拉,看起來更像一個真實的漢堡了……
What is the Hamburger Icon?

這其實是一篇好玩的文章,探討漢堡圖標設計趨勢,你可以在這裡發現一些有趣的爭論。漢堡圖標和漢堡的關系是怎樣的?單色好還是多色好?反正挺開腦洞的。
Open & Close Menu by Romain Passelande

漢堡圖標並非一成不變的,在APP和網站中,不同狀態下圖標狀態是會改變的,這個案例中,設計用GIF動畫展示了這一過程。
Hamburger Menu by Liam Spradlin

這個帶有明顯Material design 風格的漢堡圖標像是復古的圖書,大膽而略顯粗犷。
Burger Icon vs. Word “Menu” by Andrey

當“菜單”遭遇“菜單”的時候,下面的設計就是答案。雖然兩者重疊看起來有點多余,但是你不能否認這樣的設計非常優雅,毫無違和感。
Open / Close by Armantas Zvirgzdas

當你看到這個圖標的時候會想起“菜單”,漢堡圖標被封裝到框中之後,按鈕的意象得到了強化,當你點擊按鈕的時候,漢堡圖標會在框中旋轉打開,菜單之意通過動畫展現在你面前。
Animated Menu Icon – The Process by Sebastiano Guerriero

這個漢堡圖標的設計同樣非常值得學習,設計師通過分解動畫展現了漢堡圖標和返回按鈕之間的狀態變化。
結語
細小的漢堡圖標真的不重要麼?我能確定的是,當你為漢堡圖標注入想象力的時候,它可以變得如此的生動,有著點睛之筆的作用。
- 上一頁:28張圖帶你了解經典設計
- 下一頁:如何做好字體設計?