萬盛學電腦網 >> 媒體工具 >> AE打造手機音樂快捷界面
AE打造手機音樂快捷界面
這次教程主要講解屏幕的滑動動畫如何用ae來完成。
主要的key點是:圖層的alpha跟隨遮罩。因此我著重講解跟隨遮罩的原理和用法
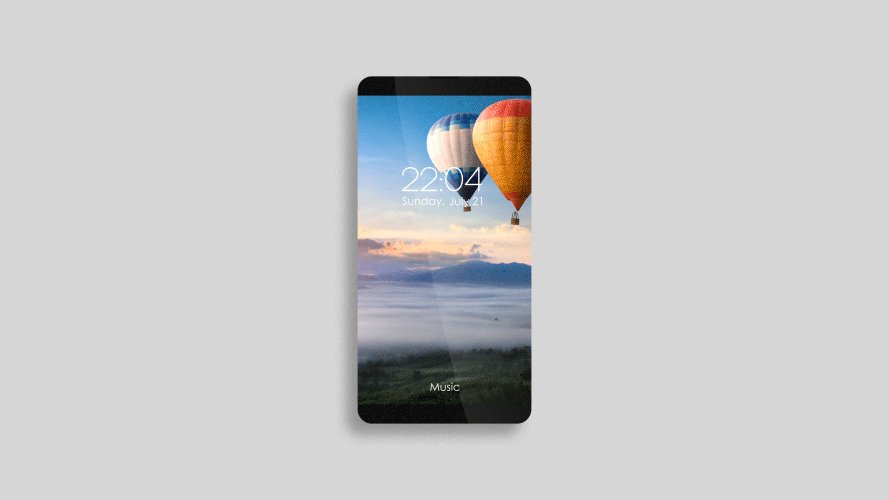
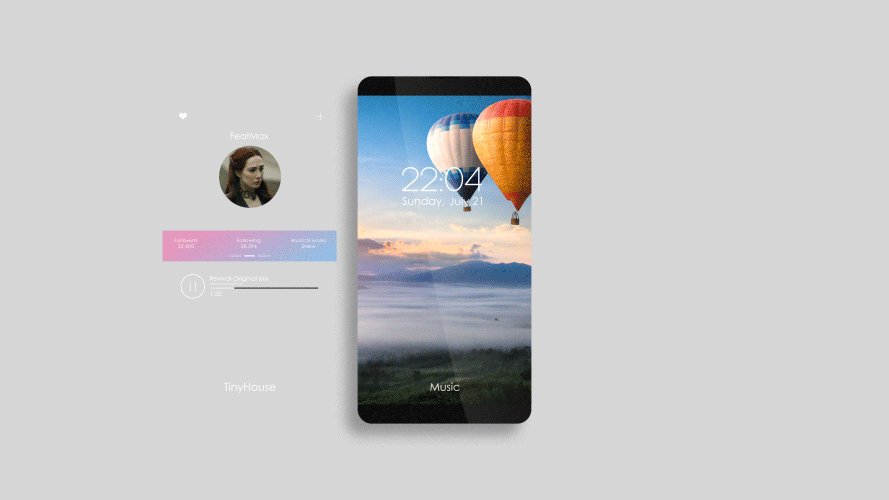
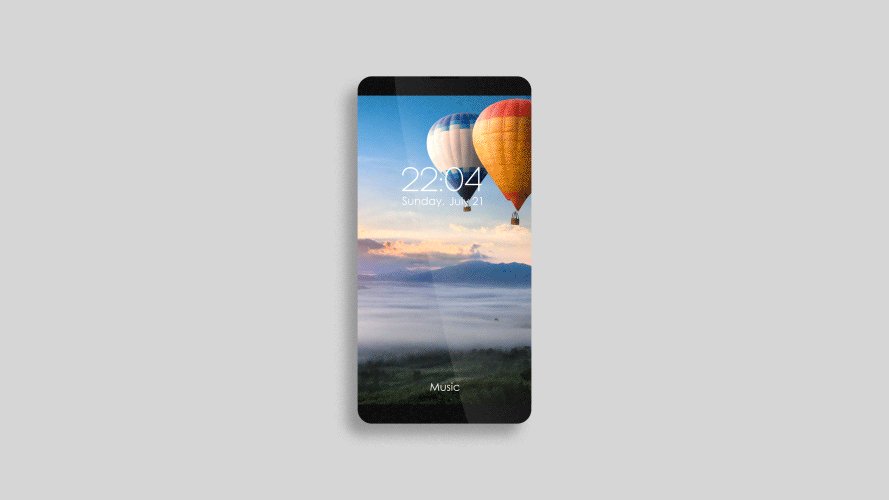
首先給大家看一下這節教程滑動效果的效果圖(動畫原件我就先不講了,有些麻煩,大家可以結合我之前的教程自行制作一下):

我替換了背景畫面,並且DIY了一下音樂播放的界面,很明顯,這是一部音樂智能手機= =,好吧,你們不要在意這些細節,謝謝大家.....
這裡我用到了一些圖片,其中大圖是來自萬能的網絡,你們也可以找其他的風景圖片,不過圖片要足夠大才可以,不要僅僅和屏幕一樣寬,這樣咱們就沒法滑屏了。


頭像用了我喜歡的DJ——Quadrat Beat,你們可以找一些其他的歌手圖片,有風景背景的其實最好,我這個不夠小清新。
OK,我們開始。
首先把手機psd的圖導進AE,會提示是否導入合成,點擊是就可以了,這樣導進的psd就會保留分層圖層的信息,導入的圖會分成好多原件。
其中有個原件叫做screen,也就是咱們的屏幕圖層
(你需要點進最外層的合成,然後找到PHONE的合成,點進去才能找到)

我們找到這個圖層後,暫時先不管他,這裡我們找一個大的風景圖,我這裡換一張圖用(大圖如果有版權,那麼僅限學習交流,別用於商用)
然後把這張圖放在screen圖層的下面,最後得到如圖的效果
接下來關鍵的一個步驟,我們調節風景圖的track matte選項至alpha matte "screen"
意思就是風景圖層跟隨screen圖層的alpha遮罩,結果就是只要在screen的覆蓋下的地方就會置換成咱們的風景圖,沒有screen覆蓋的地方就什麼都沒有。(仔細體會下)結果如圖:
這裡的風景圖的初始位置稍微再調一下,把風景圖的X軸位置調節一下(注意不要動screen圖層):
這回好多了,再加個字幕在上面:
我們到最外面的合成看一下整體效果
是不是很帶感了呢?
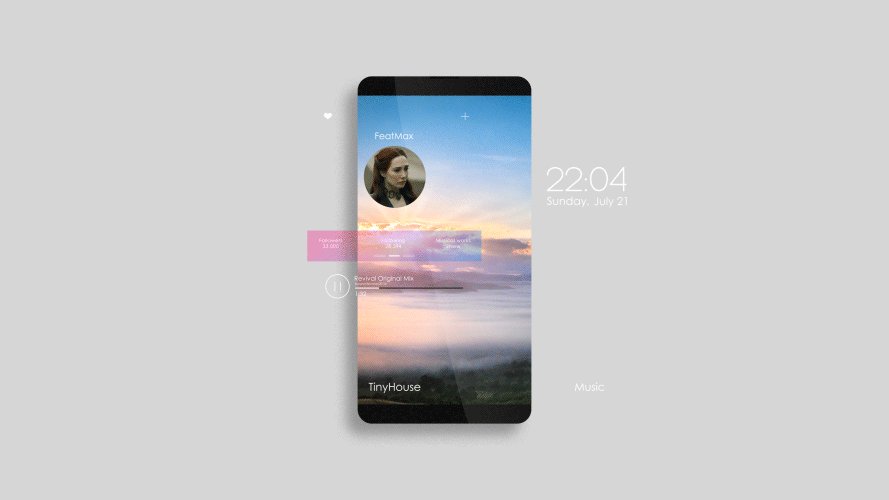
OK!接下來我們只做屏幕被滑動後向右移動的動畫。
很簡單,首先先把所有的字幕放在一起並生成新的合成,方法是:shift選中所有的文字字幕圖層,然後ctrl+shift+C,然後點確定
接下來把字幕合成綁定至風景圖層
然後設置風景圖層位置的關鍵幀動畫
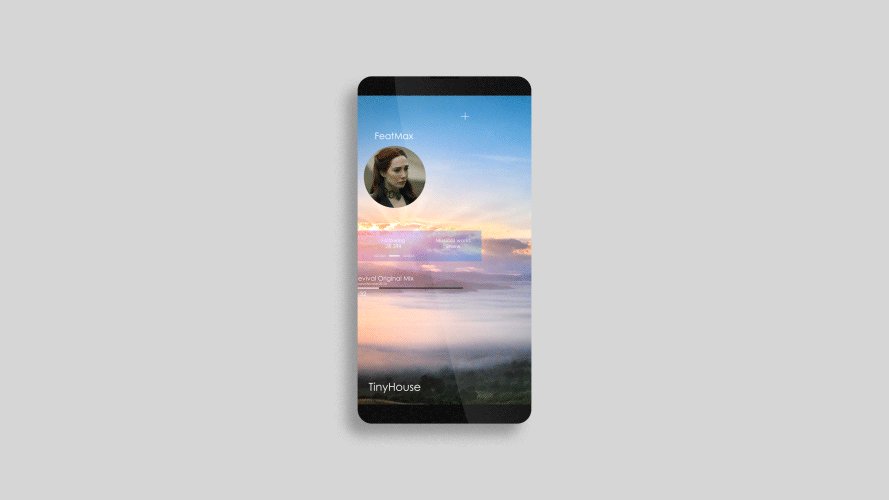
觀看一下效果:

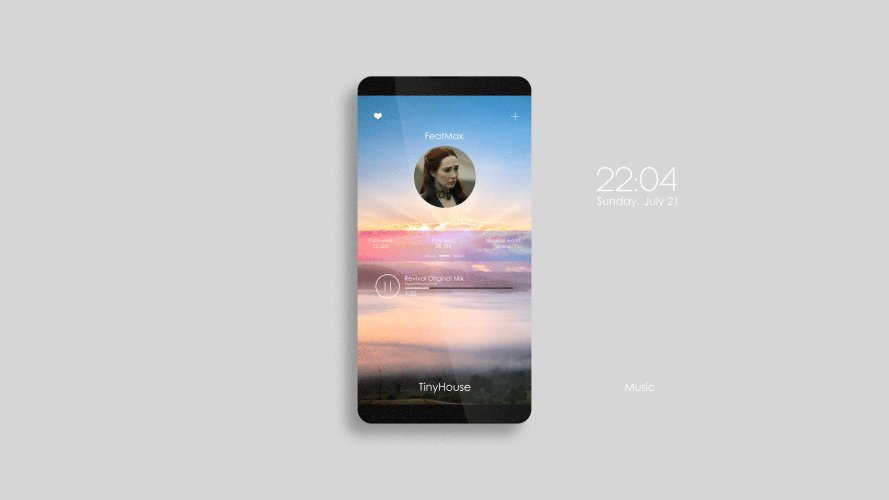
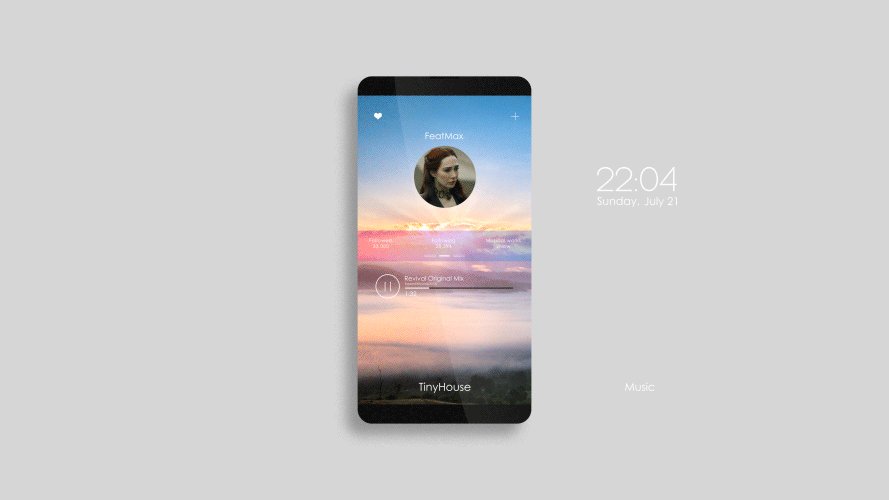
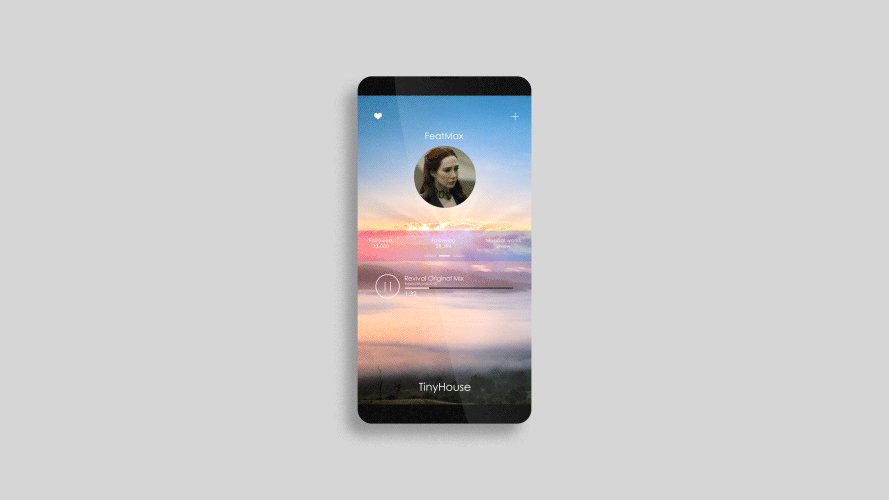
接著我們制作一個音樂界面,並且生成合成後綁定風景圖層!過程跟字幕合成的綁定一樣,只不過綁定的位置要設置好,在風景圖層運動的最後一幀綁定!
再次預覽效果:

最後一步了,再堅持一下!
把字幕合成組和界面合成組都按照之前的風景圖的方式對screen進行alpha matte的跟蹤遮罩,由於只有一個screen,因此我們需要復制另外兩個,然後分別放在界面合成和字幕合成的上面,然後再調節選項。
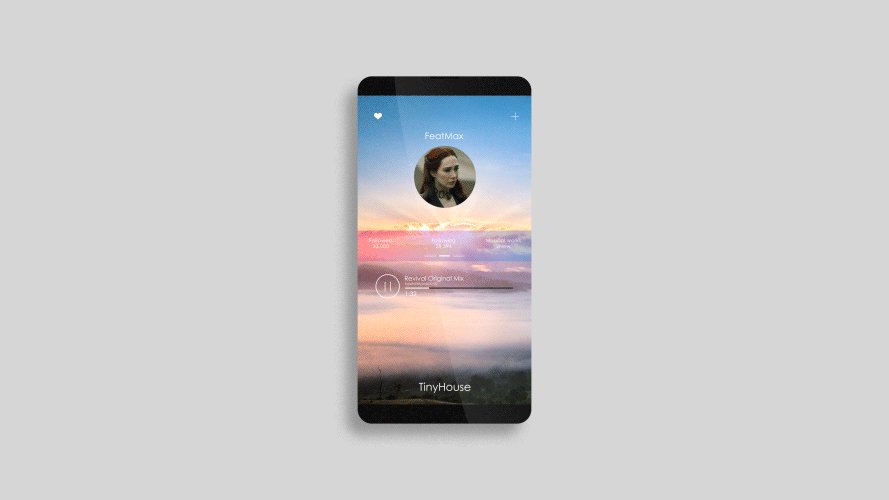
最後預覽最終效果!

這個是比較簡單的滑動動畫,至於每個原件的動畫我並沒有一一制作,需要大家打開腦洞舉一反三了~這裡主要講解如何利用psd來制作滑動界面的動畫,當然可能實現這一效果有其他的方法,你們自行考量,哪個簡單就用哪種!
下次的教程會告訴大家如何利用ae的攝像機實現3D的透視視角,並且適當加入攝像機的景深,使畫面更加有層次感,UI界面神馬的還是傾斜著看比較高大上!
不是嗎???

- 上一頁:蝦米音樂賬戶怎麼充值
- 下一頁:AE常用手勢小動畫庫



