萬盛學電腦網 >> 媒體工具 >> 25款最佳網頁設計神器分享
25款最佳網頁設計神器分享
對於網頁設計師而言,Photoshop是必不可少的工具。而事實上,Photoshop除了其原有的基礎功能之外,我們還可以給PS配置許多功能強大的PS插件,這些PS插件可以讓平時復雜繁瑣的操作變得更加簡單。這裡,我們就和大家分享25款國外設計師經常會用到的PS插件。
1、BlendMe.in
這插件是多數網頁設計師和做手機界面的UI設計師特別喜歡的,blendeme提供很多優秀的UI設計元素,如圖標、UI kits、等等。
插件提供的素材版權均為免費,格式是分層PSD或AI矢量文件。用戶安裝後,可以通過關鍵詞來快速搜索資源。此外,這個插件也可用於Illustrator,可以節省大量的時間和精力。

圖01
2、Web Font Plugin
該插件可模擬出一個網站使用Web字體的情況。當網址可用時,該插件允許你用相同的Web字體來進行設計,同時也支持你通過搜索你的模擬Web字體,以及連接到谷歌字體,其內嵌1000多個谷歌字體,方便設計師直接預覽Web字體效果。

圖02
3、CSS3Ps
CSS3Ps插件是一個雲服務基礎的應用,可將CSS3文件和你的PS圖層聯系在一起。該插件用於創建CSS3漸變相當有用。

圖03
4、Cut&Slice Me
該插件讓智能切圖變得特別簡單。同時,它還支持導出不同設備類型的切片。該功能對有不同尺寸屏幕需求的設計師來說確實很好用。

圖04
5、GuideGuide
有了該插件,你可以快速搞定網頁PS向導的工作。這個插件就是主要用於解決畫柵格線。

圖05
6、Devine Elemente
這是一個收費PS插件,個人版99美元,開發者版199美元,此外還有一個無限的免費試用版,該免費版本也包含有大量常用功能。該插件主要允許你將一個分層的PSD文件轉換為包括HTML、CSS和PHP文件的完整的WorPress網站。

圖06
7、Web Zap
有了這個插件,用PS創建網站原型的速度就可以大大提升。該插件允許你從數千個組件庫中拖拉網頁元素進行組裝,快速創建網站原型。

圖07
8、PixelDropr
該插件允許你創建自己的元素庫,並將其用於其他目標項目中。

圖08
9、SpecKing
PS中一個非常重要的插件。該插件允許你快速創建設計規格和注釋。

圖09
10、Perspective Mockups
該插件是一款收費插件,其能用一種專業的方式來對你的網站原型進行展示。

圖10
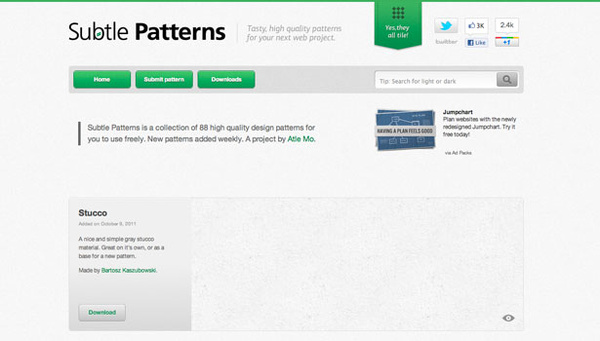
11、Subtle Patterns
該插件收集了許多精美的紋理和圖案應用,包含復古色彩的和現代設計。同時,它也支持用戶進行不同元素間的巧妙組合。

圖11
12、Extensis' Web Font Plug-in
Extensis,提供WebINK作為Web字體解決方案,是一種相當先進的Web字體方案。

圖12
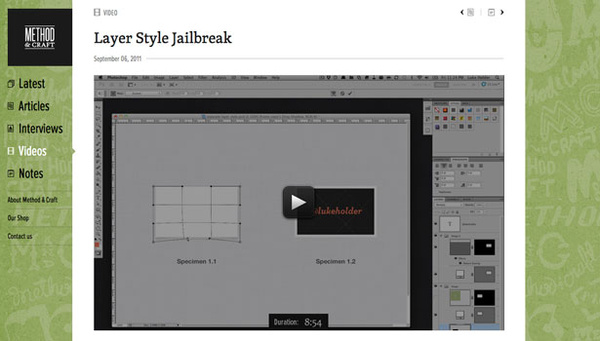
13、Layer Style Jailbreak
千萬不要被你的圖層效果面板給俘虜了,該插件就是幫助你用自由變換工具進行塑造其它圖層。

圖13
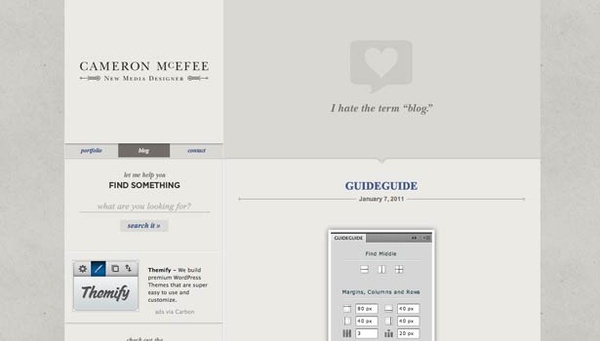
14、GuideGuide2
對於打造自己的系統來說,該插件可完美放置PS參考線。用途相當大。

圖14
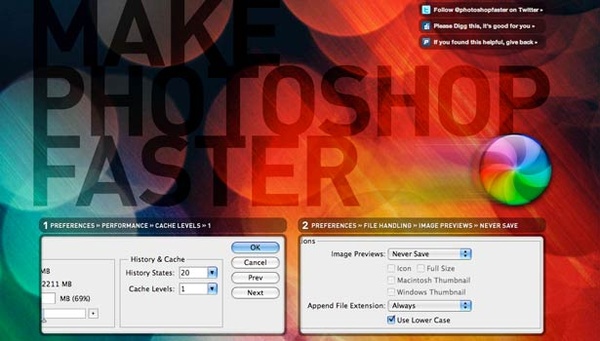
15、Make Photoshop Faster
該插件通過調整高速緩存層次和圖像預覽來提高PS性能,該技巧雖然很簡單,但功能很強大。

圖15
16、Photoshoptimize
該插件證明了提升PS性能有許多秘密的小技巧,其能大大加快PS速度。

圖16
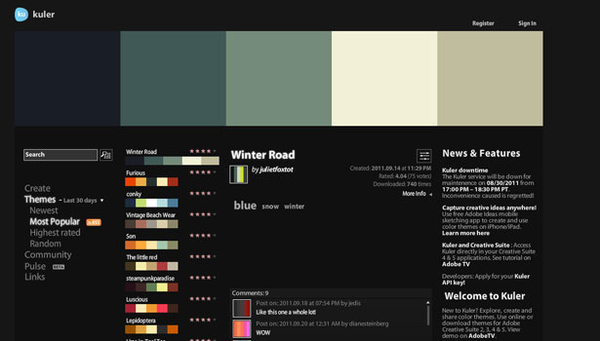
17、Adobe Kuler
這款功能強大的取色器插件在PS中出現的頻率很高。其已經完全集成在Creative Suite 4和5。

圖17
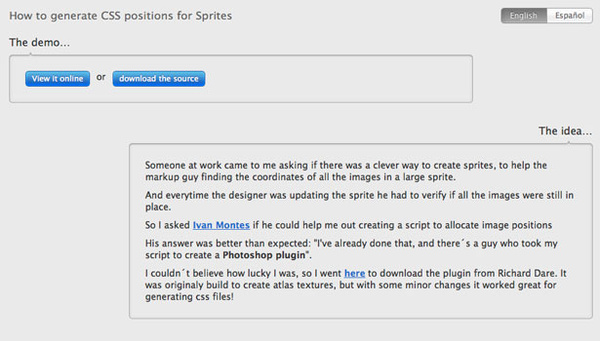
18、Sprite Generator
該插件可幫助你創建CSS Sprites,整個過程是自動化的,用戶唯一需要做的就是刪除任何不需要的額外的空間。

圖18
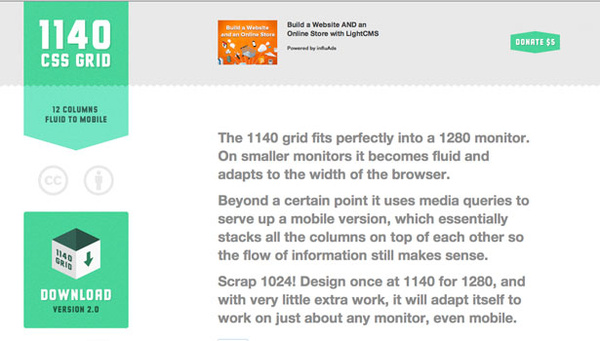
19、1140 Grid
對於那些剛剛開始的網格系統,你會發現一些共用事實,它們的每個理論基礎都是940px或960px.或978px。但該插件提供的1140px就打破了常規,作為流體網格,相當有趣。

圖19
20、Expanding Universe Toolset fo
- 上一頁:微信網頁版怎麼查看我的收藏?
- 下一頁:360免費wifi連不上怎麼辦?



