萬盛學電腦網 >> 媒體工具 >> 網頁開發者必備的20款在線實用工具
網頁開發者必備的20款在線實用工具
互聯網已經成為我們生活中無法割裂的一部分,生活中越來越多的服務都與網絡緊密的結合到一起,深刻地影響著我們的生活和工作,很難想象沒了它我們的日常生活會多麻煩。我們在公交上刷微博看新聞,在閒暇的時候在網絡上尋找自己感興趣的東西,在公司工作借助網絡來宣傳自己的企業,尋找合作伙伴和客戶,等等等等。
與此同時,網絡技術的發展也使得越來越多的事情可以在網絡上完成——比如,設計和開發。這次我們推薦的20個網頁開發工具都無需安裝,借助浏覽器,網頁開發者可以在這裡便捷地完成許多網頁工作,稱之為必備並不為過。
1.Animatron

對於網站而言,能否做好用戶體驗,讓訪客難以忘懷是一件非常重要的事情。只有體驗優異,才能讓用戶欲罷不能,堅持回訪,這也就是為什麼你需要Animatron。看名字就知道Animatron是一個與動畫相關的在線工具,它能幫助你輕松制作HTML5和SVG動畫,無需填寫代碼,提高網站的體驗和設計感。
目前Animatron提供不同層級的服務,從免費到20美元包月不等。它可以將你從制作網站動畫效果的沉重壓力眾釋放出來,就目前用戶反饋來看,從新手到專業人員都給出不錯的評價。Animatron會幫你將工作內容存儲到雲端,方便團隊協作調用,一旦完成也可以導出成HTML5、SVG、GIF和視頻等多種格式。
2.WPJobBoard

WPJobBoard 是一款完美兼容Wordpress的插件,它可以幫你輕松建立一個在線的工作分配平台。網站提供兩種不同的搭建模式,一種是單獨構建一個帶有工作列表的獨立網站,如果你有Wordpress站點的話,它可以幫助你將工作分配平台嵌入到Wordpress中去。裝上WPJobBoard之後,它可以讓用戶自動發送郵件到平台上來,還可以RSS訂閱相關的信息,並具有提醒同能。平台內支持PayPal支付,這樣工作分配出去之後支付的問題也不在話下。在使用過程中有任何問題,提交到WPJobBoard團隊,會在24小時內收到反饋。
3.Original Mockups

在Original Mockups 你可以制作各種各樣的原型,無論是想將你的設計轉化為一個現實可見的移動APP原型,還是要設計一個功能完備的網站,Original Mockups都可以幫到你。你可以在Original Mockups將你的想法化作可視化的原型,同團隊或客戶一起討論研究,降低溝通成本。
通過倚賴PS的編輯器,你可以在Original Mockups裡拖拽、調整、調用各種圖形和元素,制作出逼真的視覺稿。另外,在Original Mockups裡不會存在復雜的文件管理的問題,它會幫你將一切文件整理得井井有條。
4.Hiveage

如果你是一個自由職業者或者一個小型的團隊,擁有自成一體的業務結構,那麼你可以借助Hiveage來管理你的票據和賬單,將你從這些雞零狗碎的事務中解脫出來。別擔心,Hiveage會幫你梳理清楚所有的單據,你可以使用自己的標簽,設定不同的顏色來分類單據,Hiveage會將所有的信息保存在Rackspace的服務器上,確保安全。
5.Cashboard

如果你覺得Hiveage無法hold住你那令人頭疼的財務報表,那麼你可以選擇CashBoard了。CashBoard同樣是一款雲端的工具,它可以更為系統的管理你的團隊或者公司的財務,可以幫你管理項目,跟蹤現金流向,分配任務,管理票據,甚至可以管理客戶。簡而言之,通過CashBoard你可以管理好你的公司裡設計財務的各個部分,各個細節,內置的支付系統也支持世界范圍內的主流支付工具。目前CashBoard是免費14天試用,此後可以靈活的選擇是包月或者包年的服務。
6.Themify.me

網頁的排版布局是關乎網站的美感和體驗的重要部分,如果你是一個對於設計和細節精益求精的設計師,那麼你應該試試Themify.me。它不僅僅是一個單純幫你定制主題的編輯器,它還可幫你完成響應式設計,並且全程不用調用一行代碼!在編輯的過程中,你還可以實時預覽你所設計的頁面布局,掌控一切。完成設計之後,Themify.me會確保你的頁面設計能與所有設備和系統兼容。
7. ShrinkTheWeb

如果你需要為批量的照片裁剪邊緣、調整大小,那麼不用開PS了,直接用ShrinkTheWeb來解決這些問題,將你的時間和設備都投入到更加重要的工作中去。ShrinkTheWeb會幫你批量地處理照片,存儲、上傳然後在幾秒鐘內顯示處理後的預覽圖,可靠,快速。另外,最重要的是,它是免費的。
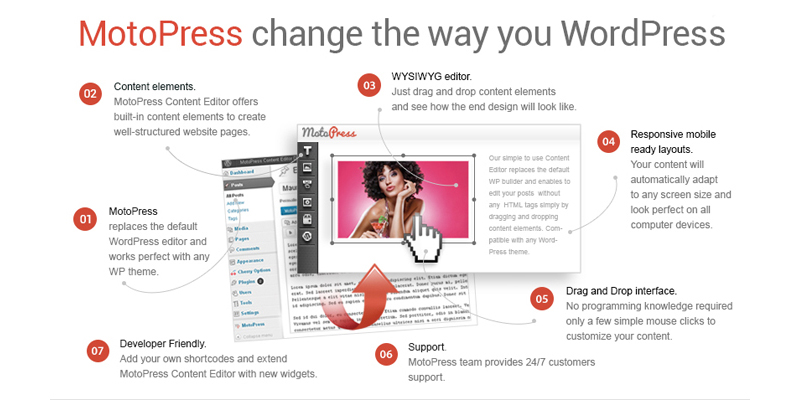
8.MotoPress

MotoPress是一個可以幫你輕松管理和編輯網站/博客的內容編輯器,它是一個Wordpress插件,替代默認的編輯器,解決功能強大但是可控較差上手不容易的默認編輯器。它適用於任何Wordpress主題,易於安裝,無需復雜的代碼就可以通過拖拽來定制界面,創建響應式的布局,這樣你的網站就可以輕松應付移動端的浏覽了。
9.Framebench

項目管理是困難的, 尤其是當你的團隊成員不在一起,供應商、客戶都是在網絡上聯系的時候,交流的成本成倍地增長。要知道,溝通的是走向成功的關鍵。在這個時候,你需要Framebench。在線項目管理、協作平台很多,但是各有優劣,針對的問題也不盡相同,而Framebench就是主攻溝通協作的雲平台。Framebench的“TableTop Sync”功能能讓項目參與的各方都能清晰看到每個成員的工作進度,項目的完成程度,給予實時的反饋,快速調整。值得一提的是,Framebench還提供視頻分享的功能。
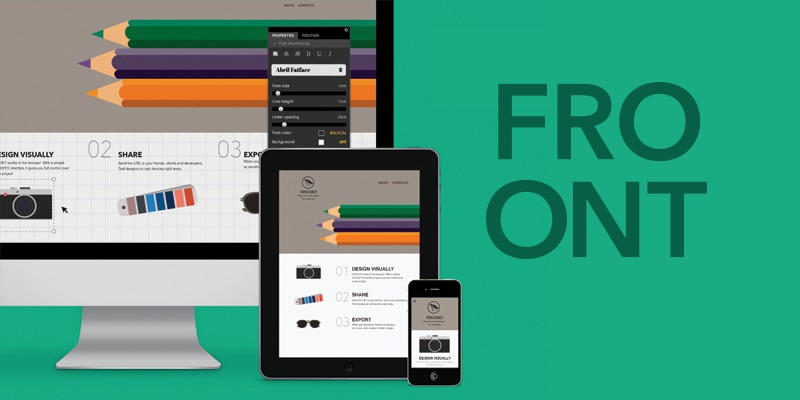
10.Froont

Froont也是一個功能強大的在線平台,它旨在幫你加速網站原型設計和響應式布局。它是一款巧妙的協作工具,設計者可以通過鏈接同客戶分享他們的設計的原型。作為設計者,用戶可以在Froont上精心打磨原型的細節,設置布局,色彩,樣式,字體,讓項目的設計更上一層樓。Froont擁有友好的界面,以及類似PS的直觀的圖層管理功能,它還可以從PS調用CSS樣式,使用在線的SVG文件,可以復制項目、創建分支等等,非常方便。一旦完成設計,可以一鍵下載,頗為方便。
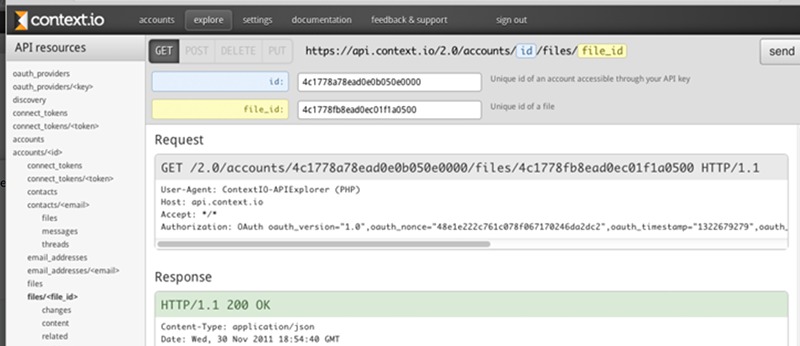
11.Context.io

如果你是郵件的重度倚賴者,並且頭疼於IMAP郵件實時同步的問題的話,你可以了解一下Context.io,這個網站所提供的服務可以幫你解決郵件的問題,將所有的郵件同步到這裡,再也不用在這種細微末節的問題上頭疼。
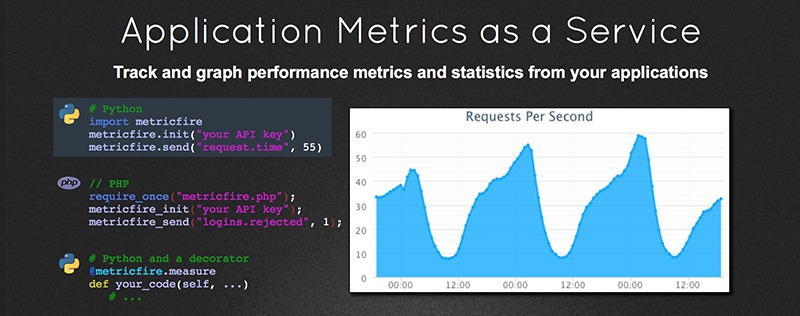
12.Metricfire

Metricfire是一款統計性能指標和需求的理想工具,它會稱職地為你記錄你所關心的項目的各項指標,由於它是獨立的代碼段,即使你的系統崩潰了,它所記錄的數據都存在並且具備可用性,為你保存下所有致命錯誤的反饋信息。
13.Hostoople

Hostoople 是目前最好的共享托管服務商之一,他們有著豐富的經驗,強大的設備和全天候的服務團隊。Hostoople 為開發者們提供極富吸引力的服務,無論是托管個人項目還是轉手客戶。此外,無論你想托管的網站的程序是什麼,Hostoople通常都應付得來,無論是Wordpress、OpenBlog還是Nucleus這樣的博客平台,還是CubeCart,osCommerce,ZenCart這樣的電商網站,他們都搞得定,各種平台所需要的支持他們一個不少,相關的功能也全部具備,並將相應的接口和客戶端都為客戶准備好了。
14.WPHelpDesk

要讓每一個客戶都滿意並不容易,WPHelpDesk這款Wordpress插件就是幫你解決這個問題
- 上一頁:SKETCH絕配神器MIRROR搶先體驗
- 下一頁:百度快照如何快速開啟網頁