萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 值得網頁設計師&前端收藏的實用工具列表
值得網頁設計師&前端收藏的實用工具列表
無論你是經驗豐富的前端,還是剛剛起步的設計師,這些為真正的網頁設計師和開發者所准備的實用工具 、在線服務、資源和代碼片段,都是為你而生的,合理的運用能夠讓你的網頁設計與開發事半功倍。
這次總結的工具總計有40款,它們基本上可以分為8個大類
·靈感與閱讀:這類素材通常是設計案例和酷站 ,它們啟發靈感,給你經驗
·網絡社區:匯集Web開發者和設計師的優秀社區
·網頁測速工具:一些最好的網站測速工具
·溝通和項目管理:適宜進行溝通和管理的工具,包括網頁端和移動端
·代碼共享和編輯器:最好的Markdown編輯器,代碼分享工具
·CSS/HTML:能夠讓你的網頁更漂亮的工具,幫你創建更清晰的CSS代碼
·框架:最流行最好用的網頁開發框架
·Git客戶端:好用不解釋
接下來,Enjoy!
靈感與閱讀
Web Development Reading List

這是一個純手工精心挑選的Web開發相關資源的列表,而你需要做的就是訂閱它,關注它,使用它。
WEB TOOLS WEEKLY

Web Tools Weekly 是一個專注與前端開發 和網頁設計工具的新聞簡報。
Web Operations Weekly

同樣的,Web Operations Weekly 也是一個新聞簡報,每周更新,內容主要關於網絡運營、網絡基礎設施、網絡性能和工具等。
Freshbrewed.co

這個網站匯集了最新的文章、技術和最值得閱讀和收藏的網頁設計開發最佳實踐。
網絡社區
Front-end Front

前端開發 者可以在 Front-end Front 提問、分享有趣的內容、展示自己的開發項目。
Refind

Refind 替你收納網絡上最好的網站與鏈接,你每天都可以在這裡看到最好的設計項目,獲取靈感。
LinkedIn PHP Developer Group

如果你精通PHP、Mysql、Drupal、Joomla、Zend、Cake、MVC,那麼這個Linkedin社區非常適合你。
網頁測速工具
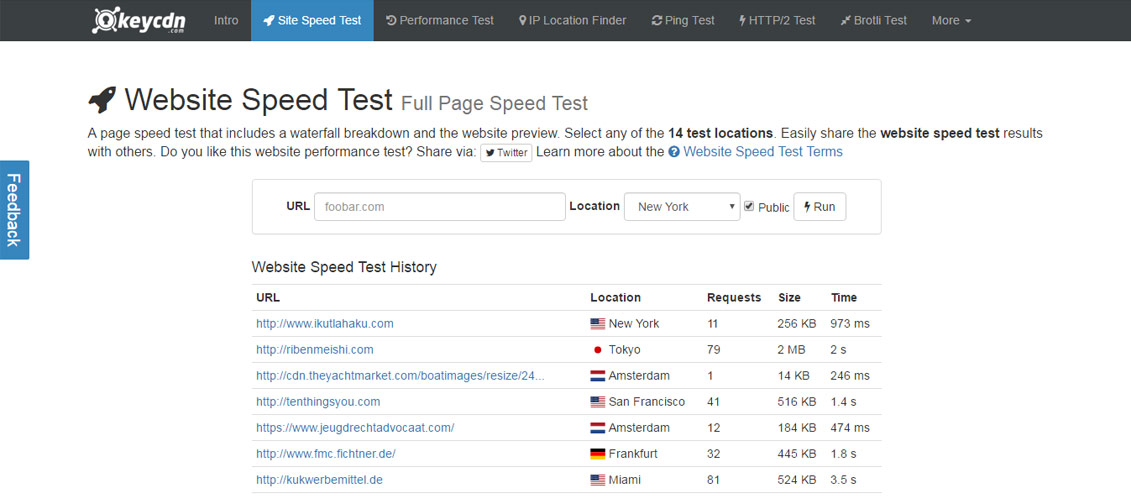
Website Speed Test

這是一款頗為實用的網站測速工具,其中還包含了頁面預覽功能。
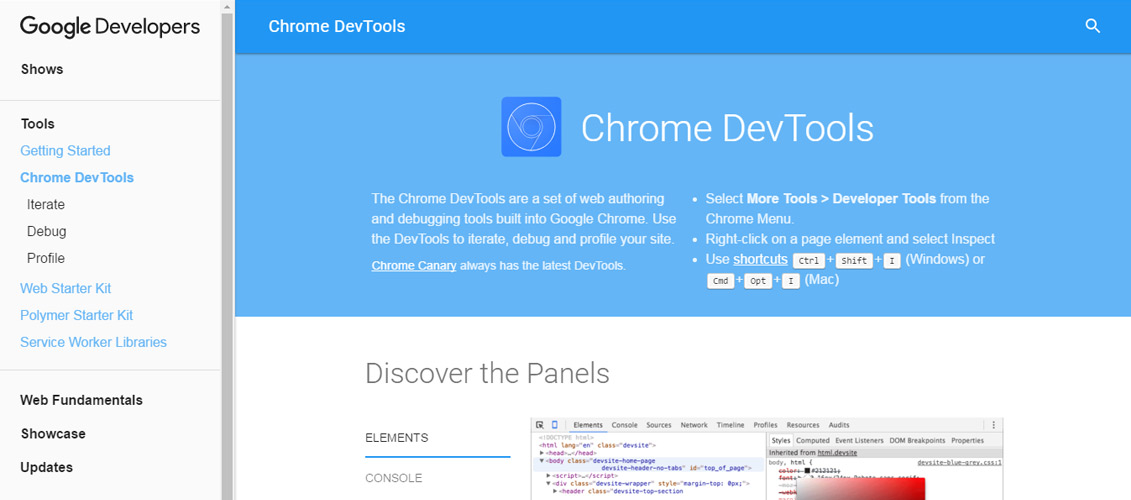
Google Chrome DevTools

Google Chrome DevTools 是內至於谷歌浏覽器的網頁制作和調試工具,你可以用它來遍歷、調試和監測。
Pingdom

Pingdom 的使用方法很簡單,輸入網站URL就可以測試它的加載時間。
Google PageSpeed Insights

這款測速工具可以參考最佳實踐來分析和優化你的網站。
WebPageTest

借助普通浏覽器你就可以使用WebPage Test 針對全球范圍內任何網站進行免費的連接測速。
GTmetrix

GTmetrix 是一個免費的網頁連接測速工具,借助PageSpeed 和 YSlow ,GTmetrix 可以幫你針對頁面進行評分。
溝通和項目管理
Slack

Slack 是一款在線的集成團隊溝通工具,它可以通過實時聊天、協同、歸檔來管理你的團隊、資源和項目。
Glip

Glip 是一款實時對話/視頻溝通工具,可進行任務管理、文件分享、內容搜索的多功能應用。
Jira

Jira 是一款為敏捷軟件開發團隊提供的靈活的項目管理工具。
Trello

Trello 是一款跨平台的任務分配和項目管理工具,無論是團隊協同還是制作任務清單都手到擒來。
Asana

Asana 是Facebook旗下的團隊協同、任務分配和項目管理工具,使用起來便捷,上手也很快。
代碼共享和編輯器
Codeshare

這是一個開發者免費分享代碼片段的工具。
Dabblet

這是一個交互式的CSS測試和代碼共享工具,它還支持保存到Github,以及許多便利的編輯功能。
Beyond Compare

通過簡單但強大的命令來幫你對比文件和文件夾,幫你專注於值得關注的差異。
StackEdit

StackEdit 是一款基於PageDown的全功能開源MarkDown編輯器,Stack Overflow 和其他的Stack exchange 網站常常會用到它的Markdown 庫。
Mou

這是MacOSX平台上最好的Markdown編輯器之一,實時預覽、同步滾動、自動保存、自動皮拍、自定義主題等多種強大而實用的功能被納入其中。最重要的是,它對於中文的支持相當不錯。
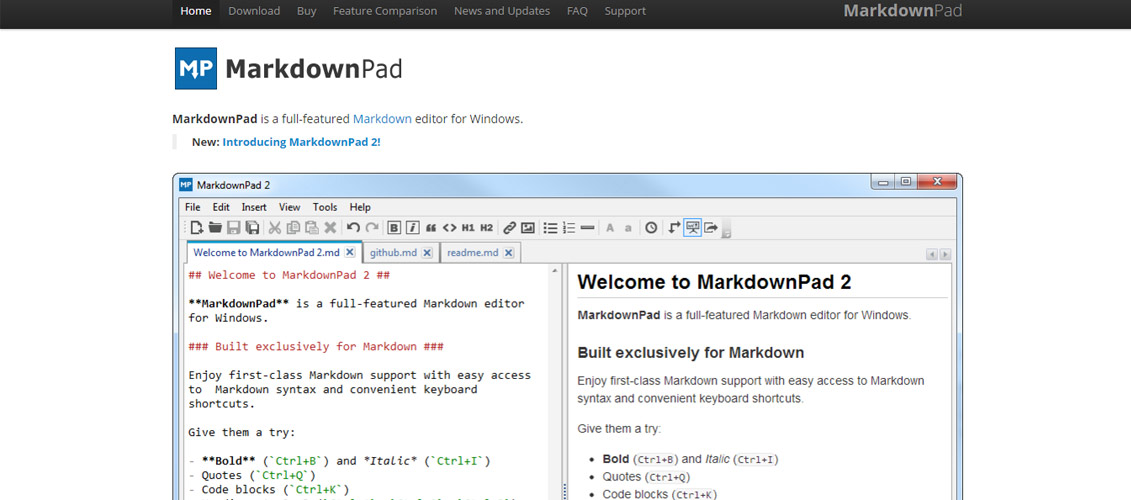
MarkdownPad

MarkdownPad 是Windows 平台下的一款全功能 Markdown編輯器。
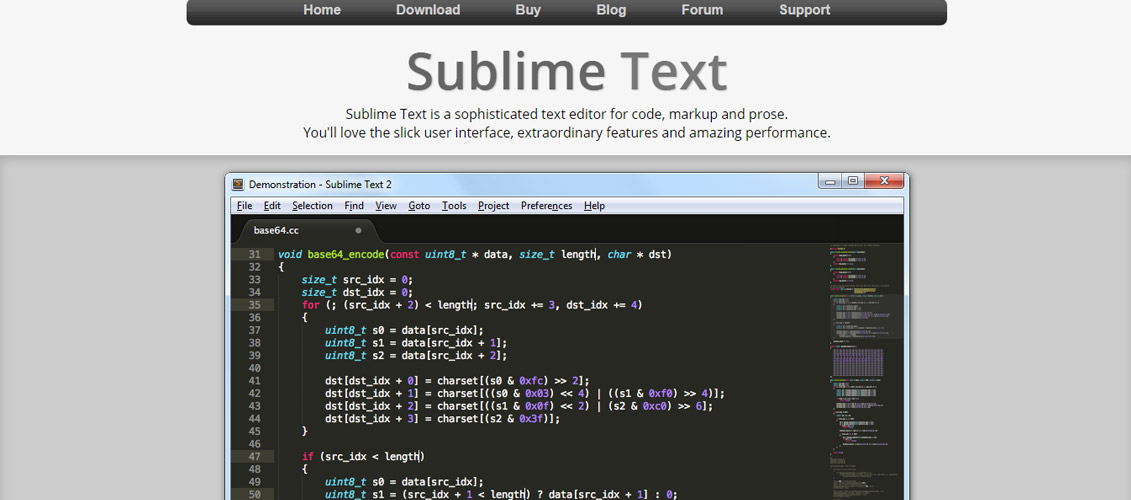
Sublime Text

Sublime Text 是一款高度可定制的、界面漂亮的代碼編輯器,功能非同凡響,性能也相當不錯,越來越多的開發者和設計師開始著迷於Sublime Text。
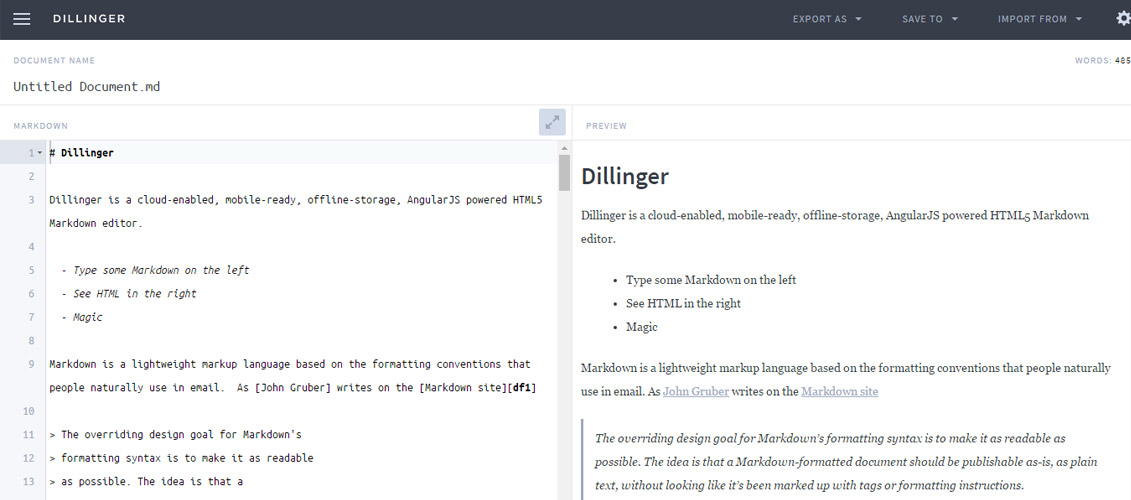
Dillinger

Dillinger 是一款基於雲端、支持移動端、可離線存儲的基於AngularJS和HTML5的Markdown編輯器。
Texts

Texts 是一款符文布編輯器,主要存在於Windows 和iOS平台。
ByWord

ByWord 同樣也是一款Markdown編輯器,它旨在提供更加流暢有趣的編輯體驗。
CSS/HTML
Sass

Sass 是目前最成熟、最穩定,同時保持功能強大和專業性的CSS擴展語言。
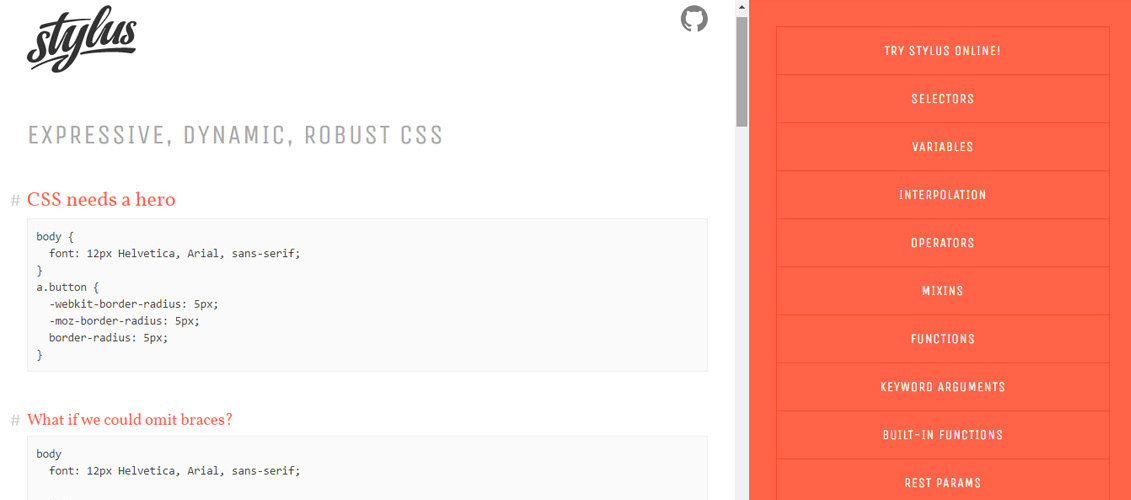
Stylus

如果已經有Node.JS,安裝Stylus 是一件非常輕松的事情,它為Node.js提供強大、功能豐富、性能優異的CSS語言支持。
Less

Less 是一款CSS的與處理器,它是CSS語言的延伸,強化了功能,提供了許多額外的支持。
框架
Bootstrap

Bootstrap 是最流行的HTML/CSS/JS 框架,可以幫你創建響應式、移動端優先的頁面和項目。
Semantic UI

Semantic UI 是一款開發框架,讓你可以使用HTML創建漂亮、響應式的布局。
Foundation

Foundation 是一系列響應式前端框架,可以幫你更加輕松地設計漂亮的響應式網頁、APP頁面和炫酷的電子郵件。
Uikit

Uikit 是一款輕量級、模塊化的前端框架,旨在幫助開發者快速設計強大的網頁界面。
Git客戶端
SourceTree

SourceTree 是一款覆蓋Windows和Mac兩大平台的免費的Git與Mercurial客戶端。你可以借助SourceTree 管理所有的本地文件、托管和儲存庫。
Tower 2

Git Tower 是Mac平台上最優秀的Git客戶端,將Git的強大功能和易用性結合到一起是Mac用戶選擇Git Tower的主要理由。
Gogs

Gogs 讓幾乎可以在任何Go可以運行的平台上進行編譯:Windows、Mac、Linux、ARM,等等。Gogs 對於性能的要求並不高,即使是在樹莓派上都可以流暢運行。
GitKraken

GitKraken 是一款漂亮直觀的Git客戶端,它可以在Windows、Mac和Linux上運行。
GitLab

GitLab 可以幫你托管個人或者公共的免費軟件開發項目。
- 上一頁:如何從小白成長為創意總監
- 下一頁:九張冰激凌清新色卡



