萬盛學電腦網 >> 媒體工具 >> 利用SKETCH創建彩色開關
利用SKETCH創建彩色開關
@呼嘯而過Charles :Sketch是Mac平台上超火的圖片處理軟件,功能強大,並且比起PS它更加輕量級。感謝Sebastien Gabriel,本教程由他制作。下方是最終效果。不贅言,直入主題。

01.安裝sketch
如果你尚未購買它,你可以下載試用版或者直接到App Store購買。然後安裝並啟動sketch。
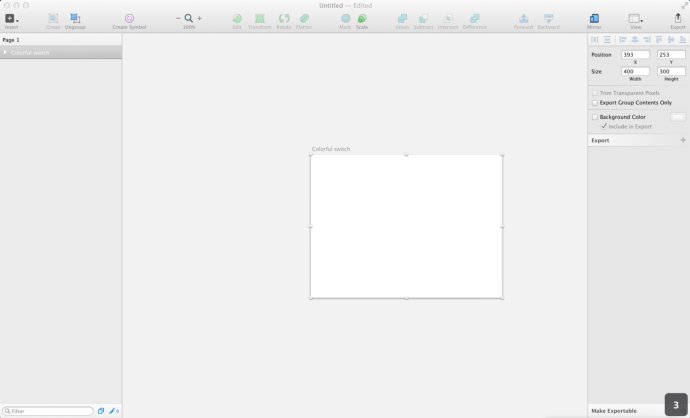
當你看到提示畫面,不要點開任何特定的模版,只要點擊”OK“按鈕,然後開啟新文檔。你將會看到下圖。

02.創建畫板
畫板是工作區域,它的尺寸可以不受限制,小到圖標、大到任意大。如果你用過Illustrator,他們是相同的。
在鍵盤上按“A”鍵或者點擊左上角的“Insert”按鈕,選擇”artboard”(如圖1)。如圖,你可以在右側欄看到許多預設尺寸。本例不采用這些預設尺寸。簡單在畫布上畫任意尺寸的畫板。完成後在右側面板上”size”上輸入400 X 300(如圖2)。


在你的畫板/左側的圖層面板,雙擊”Artboard 1″標簽,將其重命名。作者將其命名為”Colorful switch”,因為它是描述性名稱(如圖3)。

03.設置彩色背景
現在你已經制作一個畫板,是時候為它設定色調了。你可以之後調整它。但背景色的選取會影響到你圖標上的光線反射和圖標上的著色。
敲擊鍵盤上的”R”鍵選擇矩形(insert>shape>rectangle (R),如圖4)

在畫板上畫一個矩形,使其與畫板完全匹配。矩形工具將自動對齊畫板的邊沿(如圖5)。完成後你將發現右側的效果面板(effect panel)自動完成灰色填充和灰色邊框(如圖6)。


解除邊框顏色,然後點擊填充顏色。在16進制框輸入“A846FF”(如圖7)。現在你能得到基本顏色。

現在請注意填充面板右上角的“+” 按鈕,點擊它。
如你所見,在此前的圖層之上添加新的填充圖層。
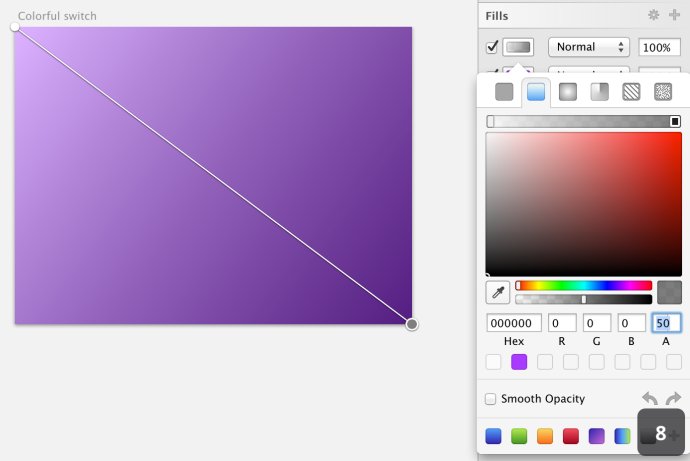
如果未選中漸變面板請選中它,在畫板上從左上角到右下角畫漸變(如圖8)。

在填充類型選擇器右下角的兩個方形是你所選擇的漸變色。點擊它,使其變成可編輯狀態。
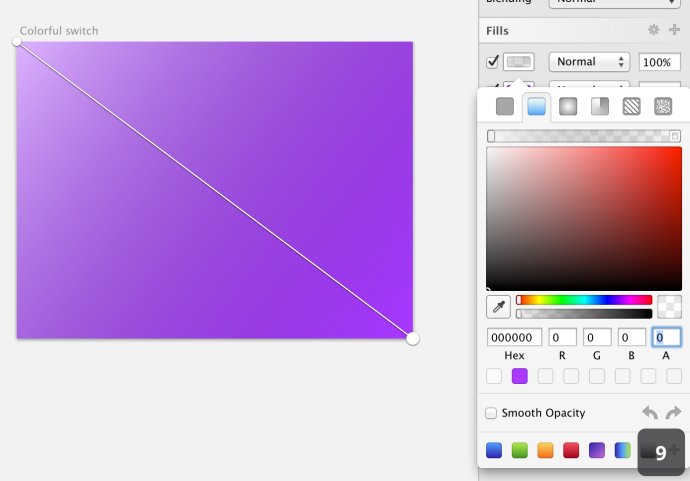
確認你的形狀的左上角的顏色是白色(#ffffff)、右下角是黑色(#000000)。點擊漸變色選擇器中的黑色,設置它的透明度為0。漸變色的透明度的調整可以通過滑動取色器右下方的滑塊或者在RGB右側的“A”字母輸入框輸入。選擇白色,設置透明度為60(如圖9)。

設置填充為“overlay”(如圖10)

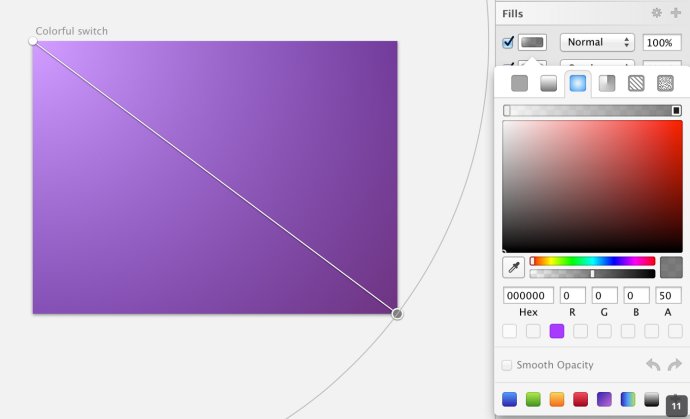
然後再次點擊添加按鈕。這次選擇第三個標簽以得到徑向漸變。調整漸變為從左上角到右下角(如圖11)。

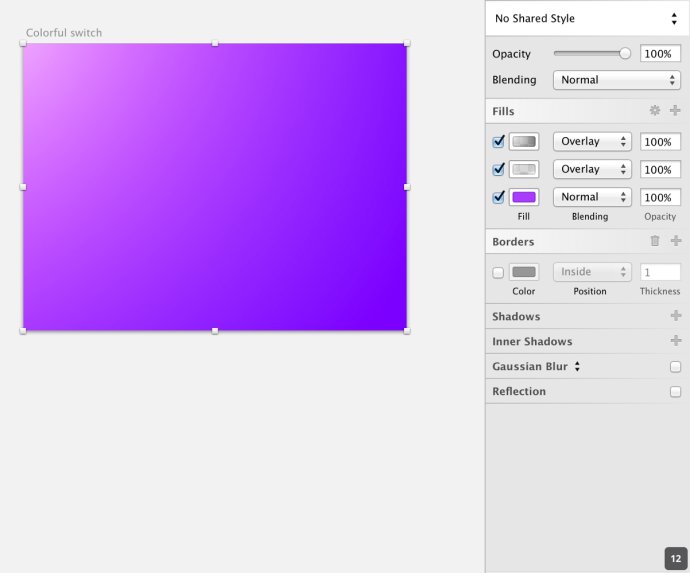
確認左上角顏色為白色,右下角顏色為黑色。保證他們的透明度都為50%。同樣設置這個填充為“overlay”。完成後效果如圖12。一個閃亮的由淺及深的霓虹燈紫色漸變色。

最後,創建組,將前面創建的圖層放入組中。在左側面板中選擇你的圖層,摁住“cmd”和“G”將圖層放入組中,雙擊組,將它命名為“Background”。或者起個更瘋狂的名字,如crazy color。最終效果見圖13。

04.應用內嵌的iOS7圖標模版創建圖標的外形
現在讓我們一起創建圖標吧。
我們將用內嵌的iOS圖標模版,因此可以避免重建帶復雜圓角的外形。
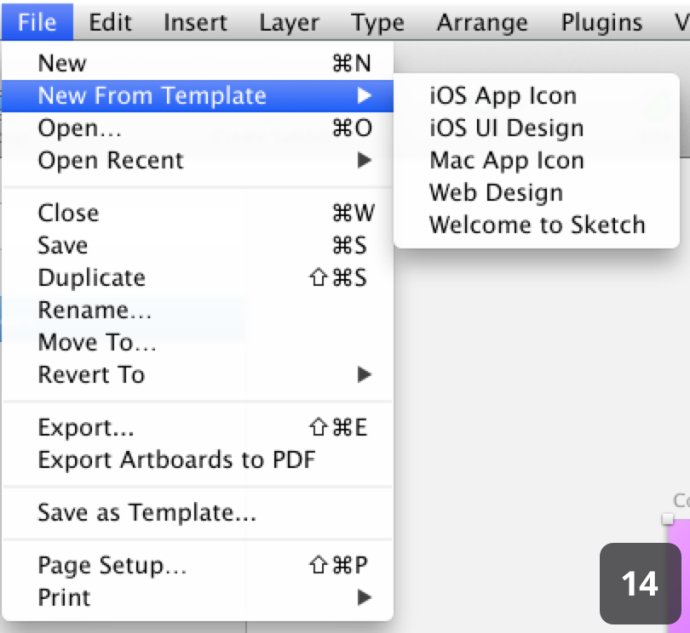
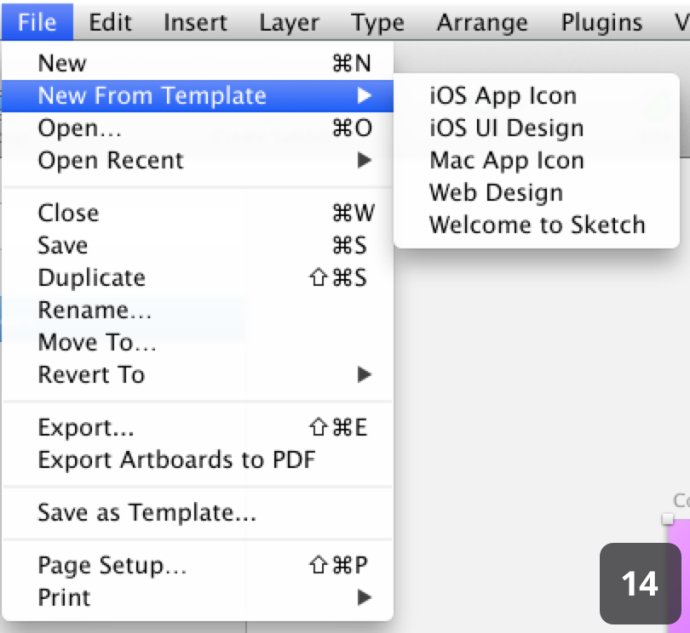
點擊“File”>“New From Template”>“iOS App Icon”(如圖14),新建文件。

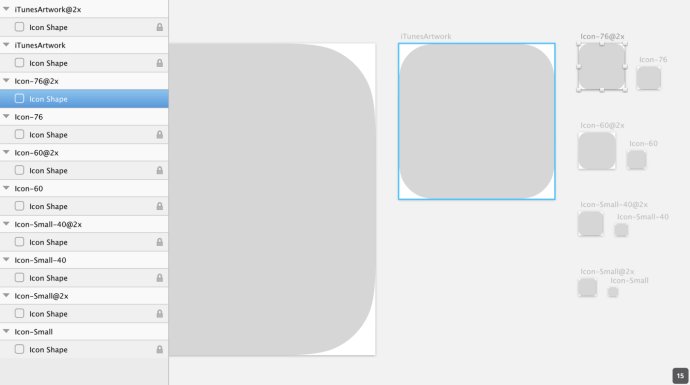
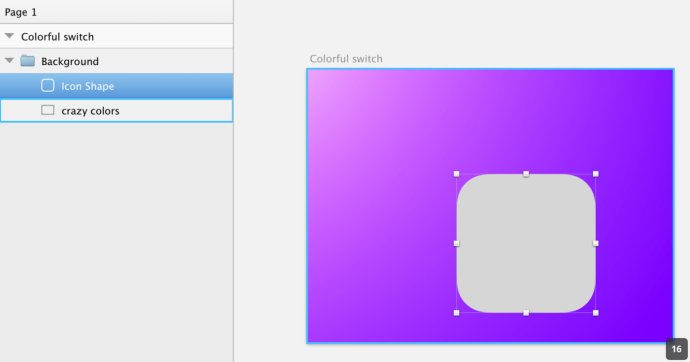
在左側的面板中點擊“Icon-76@2x”中的“Icon Shape”右側的鎖(如圖15)。選中此圖層並解鎖,復制(cmd+c)並粘貼到你原始的文件中 (如圖16)。你可以關閉模版文件窗口,無需保存。


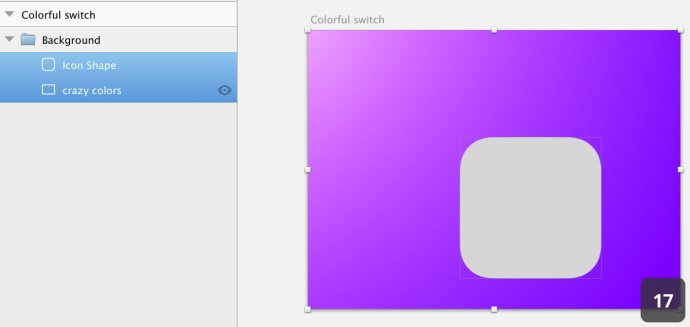
選擇已經創建的“Icon Shape”圖層(點擊“cmd”可以選擇多個圖層,如圖17)。

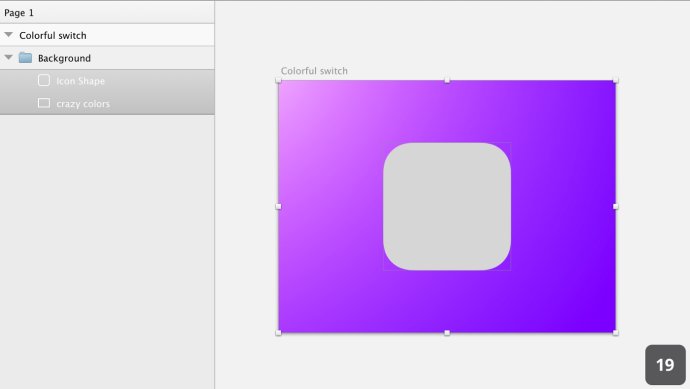
使用右側邊欄頂部的排列工具,將圖標置於背景的中間。點擊“align horizontally” 按鈕(水平居中第四個圖標)和 “align vertically” 按鈕(垂直居中,第七個圖標),如圖18。完成後如圖19。


現在我們整理之前的成果,之後就不必再做了。在Icon shape圖層點擊 “cmd+G” 創建組。向上拖拽該組,重命名為“Icon”。在該組中再次點擊“Cmd + G”將圖層放入群組中。重命名為“Icon Base”(如圖20)。

05.創建基礎形狀
選擇“Base” 圖層,修改色彩為#ffffff。點擊“+”按鈕添加第二個平色填充(可理解為單色-譯者注),設置顏色為#FAC3FF。
設置剛才的平色透明度為10。完成後如圖21。
- 上一頁:acmecadsee2015功能有哪些呢?
- 下一頁:幾款神器幫你識別字體



