萬盛學電腦網 >> 媒體工具 >> 移動UI/UX設計師和PM使用的原型工具
移動UI/UX設計師和PM使用的原型工具
無論是做網頁設計還是手機移動端設計,開始制作時都是先從原型框架開始設計,最初設計師們可能在紙上畫原型圖,但現在已有很多先進的工具能讓我快速生成原型並能實現一些交互設計功能。因此,設計達人網整理一些適用於移動應用的原型設計工具,這些都能有助於你的工作哦!
FLINTO

Flinto 用於演示App原型的工具,它能快速將你設計好的原型圖(框架圖也可以)鏈接起來,並以App形式展示,這樣你給客戶看的時候,簡直像一個真的App一樣。使用flinto一般5分鐘就能制作完原型展示,簡單快速。
FileSquare

一個鏈接模型畫面的工具,通過在線方式上傳和操作。另外它還是一個開放的交流平台,用戶可以為作品添加注釋,比如添加反饋意見等等,或許你會發現有專業的設計師給你意見哦!
這裡有個在線DEMO演示:App.filesq
CONCEPT.LY

可以快速將框架圖和ui設計圖轉換成交互式App程序。
Fluid UI

Fluid UI幫助交互設計師們方便制作產品線框圖,它甚至能夠影響到後期的界面設計、產品功能設置以及上線前測試。Fluid UI具有豐富的資源庫,不管是iOS、Android還是Windows 8都能找到最合適的資源來使用。支持添加手勢,讓設計原型更真實。Fluid UI有動畫效果,高保真模擬用戶體驗和操作。
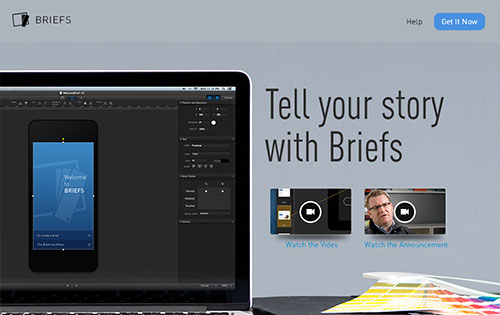
Brief

Brief 堪稱移動App上的”Axure RP”,Library內置了很多豐富的UI組件/控件,可以快速創建你的App框架圖,並能添加Actives(觸發動作)實現交互功能,該軟件價格有點貴,但對工作卻是很有幫助的,(其實你可以向公司申請購買嘛!)
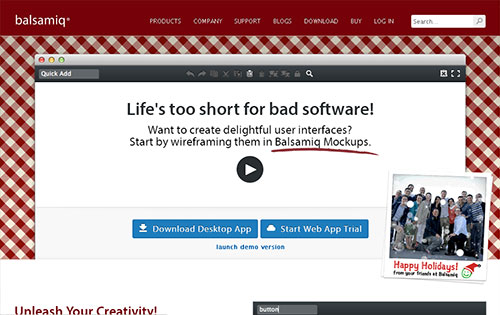
Balsamiq

balsamiq 可以讓你原型框架圖變成可愛的手繪風格,就像在紙上手繪草圖一樣,看起來很Q版。balsamiq 還內置很多手繪風格的常用UI控件,足夠畫一般的網頁設計框架、App框架使用。
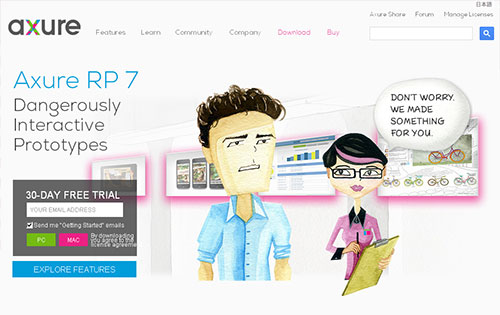
Axure

Axure這個是很出名的原型工具了,很多設計師、PM(產品經理)都有用它,它除了能夠高效率制作產品原型,快速繪制線框圖、流程圖、網站架構圖、示意圖、HTML 模版外,還支持javascript交互的實現,並生成Web格式給用戶浏覽。
- 上一頁:skype圖文安裝
- 下一頁:電驢emule eD2k 不能連接服務器怎麼辦



