萬盛學電腦網 >> 媒體工具 >> 2016年新鮮出爐的20款網頁開發工具推薦
2016年新鮮出爐的20款網頁開發工具推薦
越來越多的移動端和桌面端應用開始使用HTML、CSS和JS來開發了,而網頁設計 更是離不開這些語言。正是這種局面使得許多新的網頁技術成為了可能,也催生了許多諸如React.js、Angular和Node.js這樣的庫。隨著需求和項目的細化,開發者社區幾乎每天都會有有開發者放出新的庫和開發工具。
進入新年,我們推薦過設計素材,聊過設計趨勢,推薦了許多酷站 ,這次的文章將會推薦20款最新的實用開發工具,為各位前端和後端開發者來點干貨。這20個網站中,包含了開發框架、插件、生產力工具、應用程序,還有不少開發實踐案例。
1. Prepo

Prepo 是一款同時登錄Mac和iOS平台的應用,幫你准備、分享、預覽APP和圖標的工具。只需簡單托拽就可以將界面進行@2x到@1x 的轉換,並且能對圖標在不同背景下的狀態進行預覽。尺寸轉換可以批量進行,預覽工作可以在本地設備上進行,也可以遠程進行,分辨率的支持范圍也非常廣,不論你是開發者還是設計師,都非常值得使用這款應用。
2. Philter

在 Philter 的幫助下,幾乎任何人都可以針對網頁內容進行後期處理。使用Philter,就像在HTML代碼中添加一個Philter 屬性那麼簡單。Philter 還支持懸停效果,只需添加一個簡單屬性,就可以實現漂亮的灰階過渡和精致的投影。
3. Feature.js

Feature.js 是一款快速輕量級的浏覽器偵測庫。它並沒有依賴庫,並且壓縮後只有1Kb那麼小。Feature.js在加載頁面的時候會自動初始化,速度非常快。
4. OS.js

OS.js 是一款為浏覽器所准備的桌面式應用庫,其中包含了完整的窗口管理器、應用程序API、界面工具箱和文件管理系統。它可以很好地兼容目前的主流浏覽器和兼容Node和PHP的平台。
5. Fabricator

你可以使用Fabricator 來構建你自己的UI Kit。Fabricator 是一款基於Node.js 的平台,用於快速構建、可拓展的網絡應用。這款工具為各個平台准備了安裝包,你也可以自己編譯安裝。
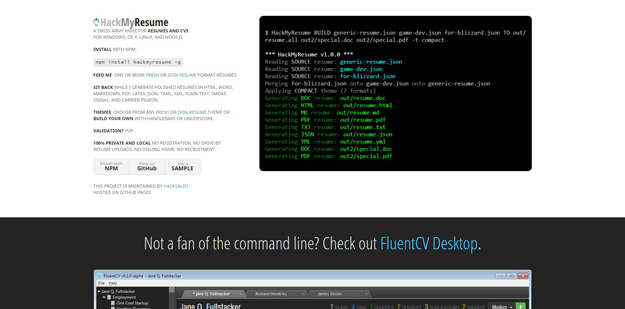
6. HackMyResume

在 HackMyResume 的幫助下,你可以使用命令行來設計自己的簡歷。你可以使用Markdown和JSON來編寫,並且輸出為Word、HTML、PDF、LaTeX、純文本等多種格式。HackMyResume 是基於Node.JS 來構建的,並且兼容OSX、Windows和Linux三大主流平台。
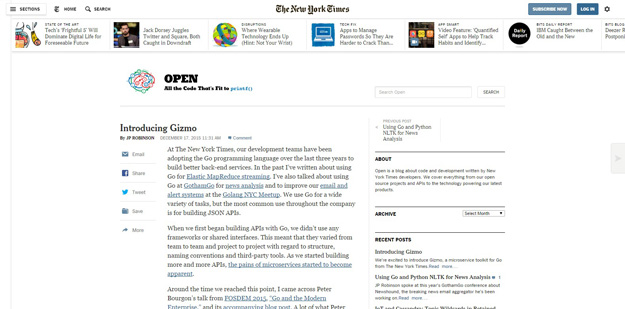
7. Gizmo

Gizmo 提供了四個包來幫助開發者快速編譯和構建微服務 APIs 和 pubsub 後台進程。這個配置包提供了一整套通用的、組件化的結構,它可以同MySQL, MongoDB, Oracle, AWS (SNS, SQS, S3), Kafka, Gorilla’s 安全Cookie, Gizmo 服務器等進行聯動。
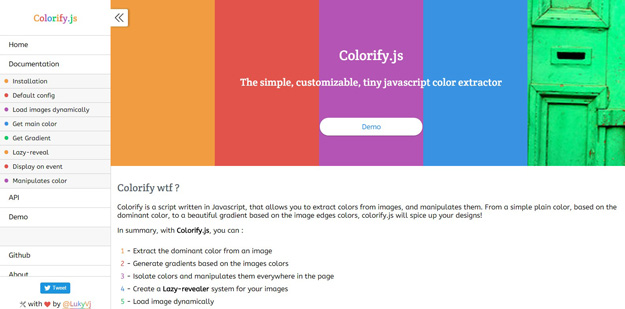
8. Colorify

Colorify.js 是一個使用JS編寫的膠版,讓你可以從圖片提取色彩並控制它們。Colorify 可以生成基於圖片的色彩漸變圖,分離色彩,提取色彩,豐富你的設計。
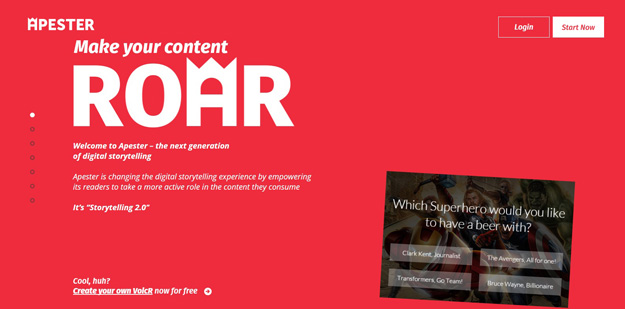
9. Apster

Apster 會讓用戶參與到故事的講述當中來,提升用戶和內容之間的交互方式。它無疑是“StroyTelling 2.0”,只需要借助VoicRs 就可以讓用戶真的參與進來,提升內容的參與方式,將內容傳播方式推到一個新高度。
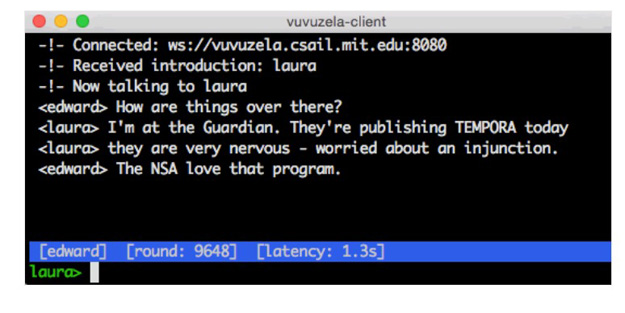
10. Vuvuzela

Vuvuzela 是一個能保證郵件內容和信息元數據私密性的信息傳遞系統。
11. Senna.js

Senna.js 超快的單頁應用引擎,它為你提供了幾個低級別API,讓你可以借助這個大約8KB的引擎來打造現代的網絡應用。
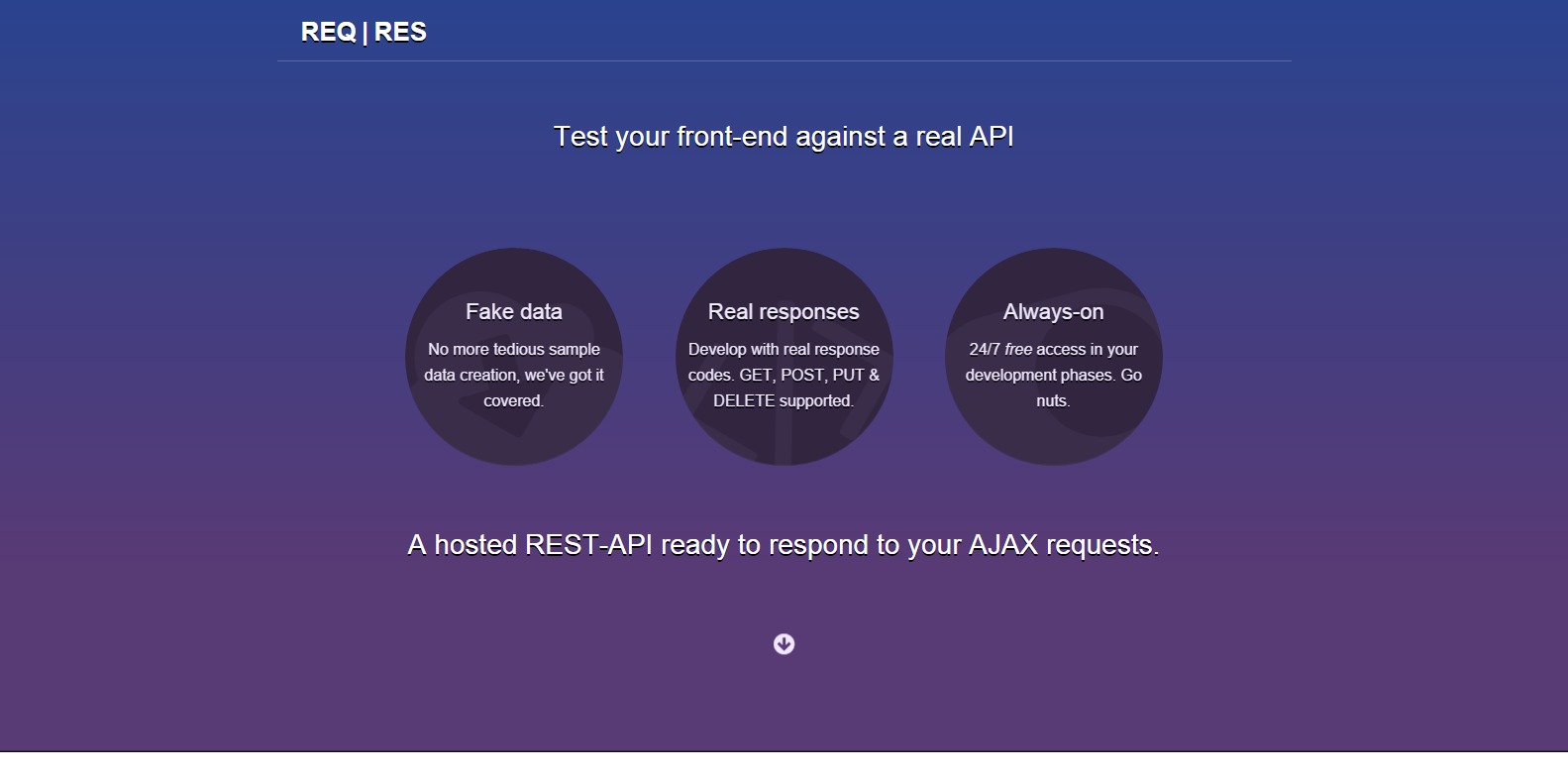
12. ReqRes

ReqRes 是一款最基本的ExpressJS應用,它托管了REST-API 並且隨時可以對AJAX 需求所響應。你可以使用真正的響應代碼來進行開發。支持 GET、POST、PUT 和 DELETE 代碼。ReqRes 可以模擬真實的應用場景。
13. Linear

Linear 是一款Mac平台的測量應用,你可以用它來測量網頁的尺寸,無需使用開發工具就可以測量出某個網頁元素的尺寸。
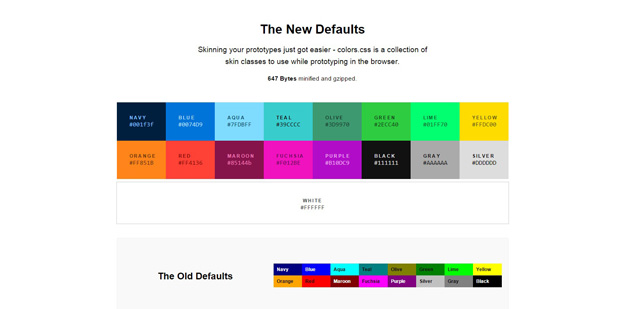
14. Clrs

Clrs 重新定義了基本的網頁用色,提供了更加友好、現代的網頁可用的色調。Clrs 提倡使用可訪問性更優秀的配色方案。
15. Utility Open-type

Utility Open-type 是一系列更為先進的CSS排版功能,包括了字體連字、小尺寸大寫字體等等進階功能。它們的存在是為了給用戶提供更優秀的用戶體驗細節。
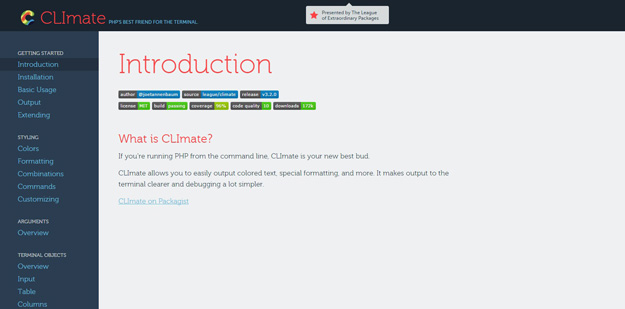
16. CLimate

如果你想在命令行下操控PHP那麼CLimate 絕對是一個必備的工具,它可以讓你輕松地輸出彩色的文本、特殊的格式。
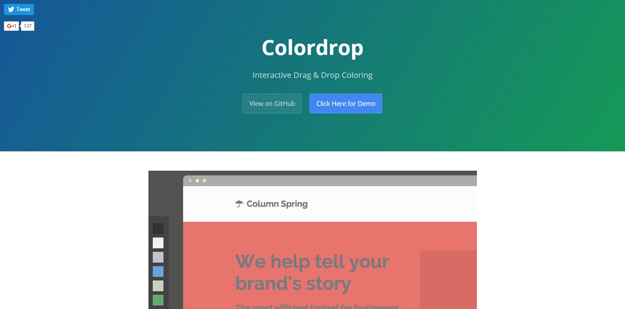
17. Colordrop

只需要托拽,你就可以借助 Colordrop 輕松地調整UI元素的色彩。只需要安裝一個Chrome插件,就可以幫你搞定這一切。
18. Imba

Imba 是一種全新的編程語言,旨在建立更加強大的Web應用,它包括了定義、擴展、集成、說明等語言層面的支持。
19. Slim Framework

Slim 是一個PHP微框架,可以幫你簡單快速地編寫強大的網頁APP、API。它包括了HTTP路由功能、PSR-7支持等等。
20. PHAP

PHAP 可以讓你使用PHP來編寫本地的移動端APP。它使用PHP來實現功能,借助HTML/CSS來實現UI,讓應用可以流暢地運行於Android、iOS和Windows Phone。
- 上一頁:靠譜模擬器無法輸入中文怎麼辦?
- 下一頁:字幕特效怎麼下載?



