萬盛學電腦網 >> 熱門軟件 >> 谷歌浏覽器調試js教程 谷歌浏覽器怎麼調試js步驟
谷歌浏覽器調試js教程 谷歌浏覽器怎麼調試js步驟
谷歌浏覽器調試js教程來咯~如果你想了解谷歌浏覽器怎麼調試js的話可以參考下文步驟,谷歌浏覽器是一款基於其他開源軟件所撰寫的,那麼該如何調試javascript呢?步驟如下,來看看吧。
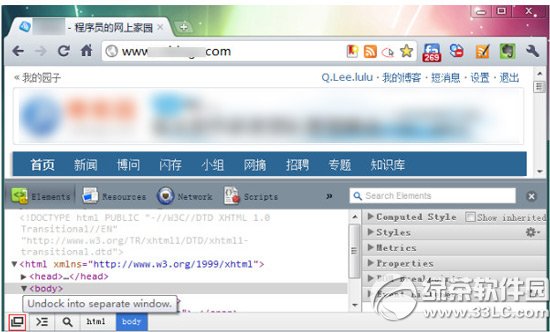
首先我們打開開發者工具,你可以直接在頁面上點擊右鍵,然後選擇審查元素或者在Chrome的工具中找到或者你直接記住這個快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打開控制台),或者直接按F12。

打開的開發者工具就長下面的樣子,建議大家將開發者工具彈出作為一個獨立的窗口。

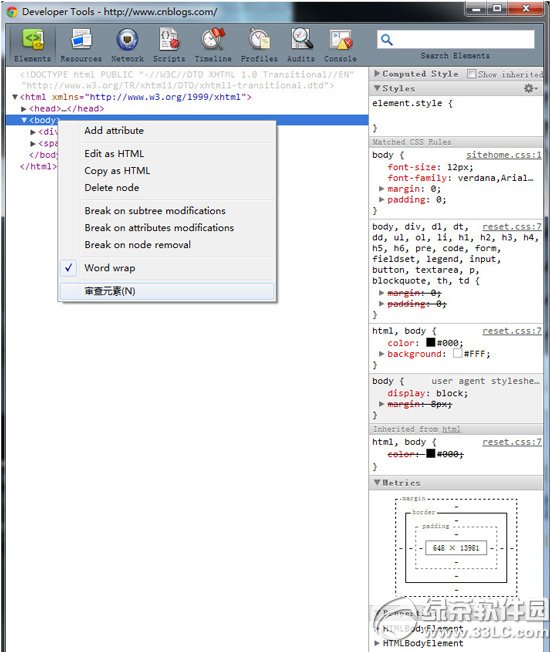
Elements標簽頁可以查看、編輯頁面上的元素,包括HTML和CSS。

左側就是對頁面HTML結構的查看與編輯,你可以直接在某個元素上雙擊修改元素的屬性,或者你點右鍵選;Edit as Html;直接對元素的HTML進行編輯,或者刪除某個元素,所有的修改都會即時在頁面上得到呈現。
綠茶小編猜你還喜歡:
谷歌浏覽器隱身模式怎麼用?chrome浏覽器隱身模式使用方法
谷歌浏覽器隱身模式快捷鍵是什麼?chrome隱身模式快捷鍵介紹
熱門軟件排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved