萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop中創建內容盒陰影效果教程
Photoshop中創建內容盒陰影效果教程
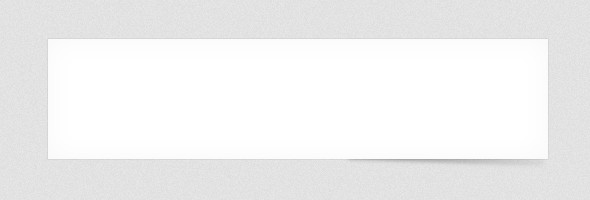
最終效果圖:

具體的創建步驟如下:
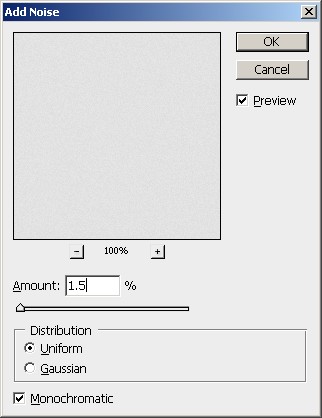
一、新建一個文檔,640像素寬、480像素高,白色背景。接下來新建一個圖層,填充為#e2e2e2,重命名為”bg”,在圖層面板中右鍵單擊”bg”圖層,選擇”轉換為智能物件(Convert to Smart Object)”。然後給該圖層應用”濾鏡(Filter)》雜色(Noise)》添加雜色(Add Noise)”命令。各項參數設置如下圖所示:

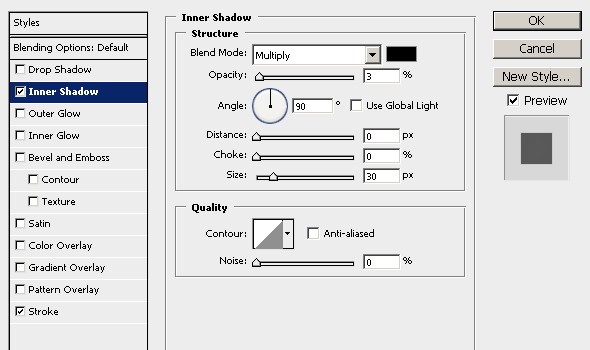
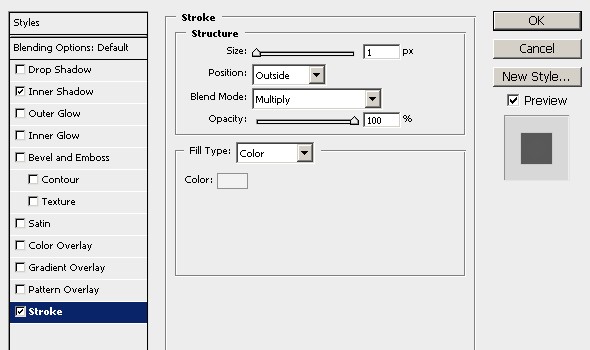
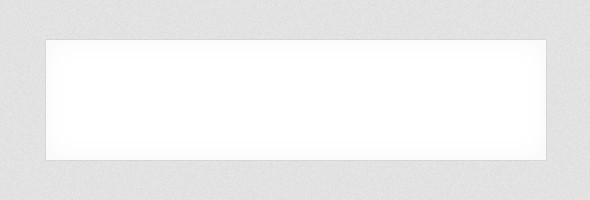
二、新建一個圖層,命名為”box”,選擇矩形工具(U),畫一個500像素寬,120像素高的矩形,顏色選擇白色(#ffffff)。之後應用如下圖層樣式,其中描邊顏色選擇#f2f2f2。


最終效果如下圖:

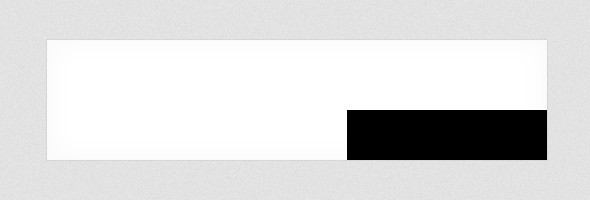
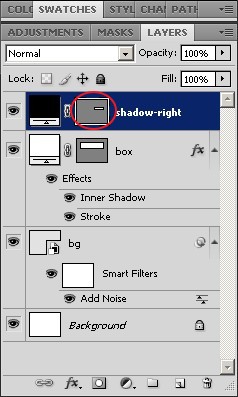
三、新建一個圖層,命名為”shadow-right”,選擇矩形工具(U),畫一個寬200像素,高50像素的矩形,顏色為黑色(#000000)。在圖層面板中同時選擇”box”圖層和”shadow-right”圖層,然後選擇移動工具,使用工具屬性欄中的”底部對齊(align bottom edges)”和”右側對其(align right edges)”按鍵,將陰影圖層放置於內容盒圖層的右下角。如下圖所示:

然後在圖層面板中選擇”shadow-right”圖層的矢量蒙版縮略圖,如下圖:

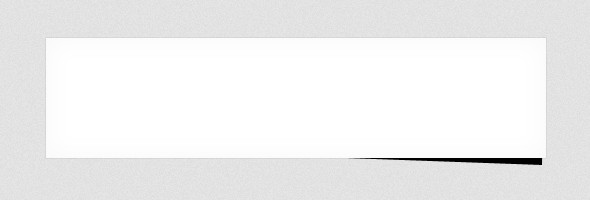
選擇直接選擇工具,在”shadow-right”圖層的右下角單擊,這時圖層的錨點會顯示出來,在右下角的錨點上單擊,使用鍵盤上的方向鍵,讓其向下移動7個像素,然後框選右上角和右下角的錨點,同樣使用方向鍵讓矩形的右側邊緣向左側移動3個像素。現在選擇移動工具將”shadows- right”圖層拖動到”box”圖層的下方。效果如下圖:

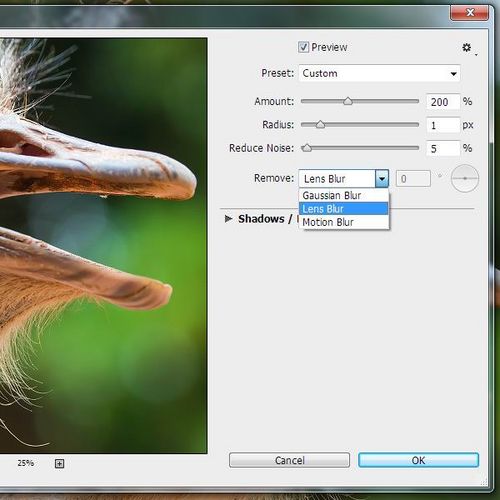
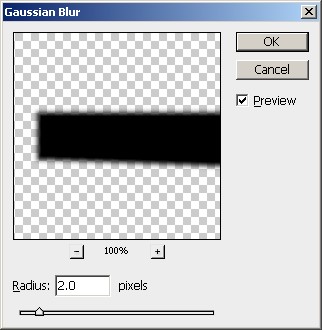
四、現在在圖層面板中右鍵單擊”shadow-right”圖層,選擇”轉換為智能物件(Convert to Smart Object)”命令,將圖層轉換為智能物件,然後在菜單欄上選擇”濾鏡(Filter)》模糊(blur)》高斯模糊(Gaussian Blur)”,參數如下圖:

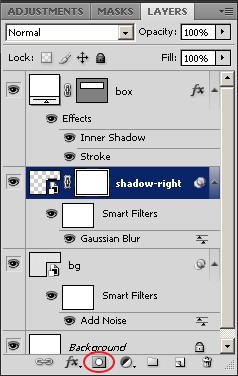
之後給此圖層添加蒙版,如下圖:

然後選擇漸變工具(G),按住shift鍵,給”shadow-right”圖層應用一個從黑色(#000000)到透明的水平漸變,之後將圖層的不透明度調整到30%。這樣就完成了內容盒右側陰影的設計,最終效果如下圖:

同理,你可以按照上面的方法做出左邊的陰影效果。
下載文件:http://startwmlife.com/wp-content/uploads/2011/05/box-shadows.zip