萬盛學電腦網 >> Windows xp教程 >> 教你利用WEBWORK上傳文件的妙方
教你利用WEBWORK上傳文件的妙方
大家都知道webwork簡潔、靈活功能強大,它是一個標准的Command模式框架實現,並且完全從web層脫離出來,致力於組件化和代碼重用的J2EE Web框架,但是你不知道它的另一項不錯的作用,那就是還可以利用使用WEBWORK實現文件上傳,下面就給大家講講如何使用WEBWORK實現文件上傳方法.
webwork利用ognl實現的資料綁定是非常實用的功能, 能夠避免繁瑣調用request.getParameter, object setter, 也不需要任何的多余配置文件, 再加上轉換器的功能, 我們就可以用一個業務對象, 從前台一直串到後台, 再也不需要考慮String轉化, 不需要DTO, 不需要FormBean了.
能夠把web應用上常見的上傳文件也用數據綁定來實現, 那麼就是非常完美了: action再也不需要了解任何web信息, 需要對具體的Object進行操作, 就調用getObject, 需要對用戶上傳的文件進行操作, 就調用getFile.
在webwork2.1.5以前,也有詳細介紹這一問題的,在2.1.5以後, 這個攔截器被加入了正式release版本裡面: com.opensymphony.webwork.interceptor.FileUploadInterceptor
先來看一下我們的Action:
代碼

我們可以看到這個Action相當的簡單, 只要定義一個File類型的屬性以及setter, 我們就可以用這個File對象來作任何事情了.
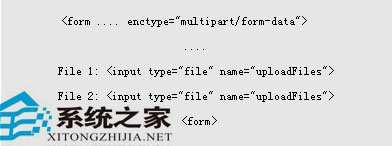
頁面和普通的upload頁面沒有區別:
代碼

需要注意欄位名稱和Action的屬性同名就可以了, 剩下的事情就是配置攔截器: 上一頁12下一頁共2頁
xml 代碼

除此之外, 這個攔截器還提供了額外的信息: ContentType和FileName供我們使用:
[File Name]ContentType: 文件的ContentType(可以用在做download的時候)
[File Name]FileName: 實際的文件名
在上面的action例子裡, 那麼有uploadFilesContentType和uploadFilesFileName這2個屬性, 也能夠被自動綁定.
具體的代碼可以參考webwork的upload example
結論:靈活運用攔截器可以讓原本復雜,繁瑣的工作變得輕松,簡單.
另補充幾點:
webwork的文件上傳實際上是封裝了幾種通用的File Upload lib,並不是自己實現的,這它包括了pell,cos,apache common三種實現。
cos是oreilly的包,cos包的功能是最全面的,也是我最喜歡用的文件上傳lib
apache common 是apache的common中的一個
pell的來源我沒有考證過。
webwork對這三個包的封裝有些類似apache common logging,提供了一個通用的訪問接口,至於具體用什麼,則在webwork.properties中配置。
如果你直接使用Webwork的FileUpload攔截器,推薦你使用pell,因為當你上傳中文文件名稱的文件的時候,只有pell包會正確的獲得中文文件名稱,apache common會將文件名稱改為xxxxxxx.tmp這樣的文件名,而cos會亂碼,因此我們唯一的選擇只有pell。
webwork的封裝喪失了很多cos的功能。cos需要設置request的character encoding,但是webwork的封裝沒有設置,所以就導致了cos的亂碼問題,當然如果你單獨使用cos,則會避免此類問題。
在webwork的file upload 攔截器功能中,它提供的File只是一個臨時文件,Action執行之後就會被自動刪除,因此你必須在Action中自己出來文件的存儲問題,或者寫到服務器的某個目錄,或者保存到數據庫中。如果你准備寫到服務器的某個目錄下面的話,你必須自己面臨著處理文件同名的問題,但是實際上cos包已經提供了文件重名的自動重命名規則。
不復雜的應用直接使用webwork的攔截器,復雜的應用自己寫攔截器調用cos來完成。
上一頁12 下一頁共2頁- 上一頁:xp系統小技巧
- 下一頁:高手搞定DNS解析故障有妙招



