萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> Photoshop合成超智能的男性機器戰士
Photoshop合成超智能的男性機器戰士
最終效果圖

圖00
photoshop教程所用素材
Gratuitous Swording 20 – Ahrum-Stock
Stormy Sky 3 – pelleron-stock
NEW YORK – sxc.hu
Wall Texture – 7 – AGF81
Jet Engine – otherunicorn-stock
Engine 06 – GA-Stock
Electronics0019 – cgtextures
Gauges0058 – cgtextures
buildings – alannadudidamss
destroying the hotel – flickr.com
Smoke0399 – cgtextures
Snowing texture – wchild
Head phone – angeltouch1
Diesel engine – angeltouch1
jetpack – angeltouch1
Rain Texture – funnybunny-stock
Step 1
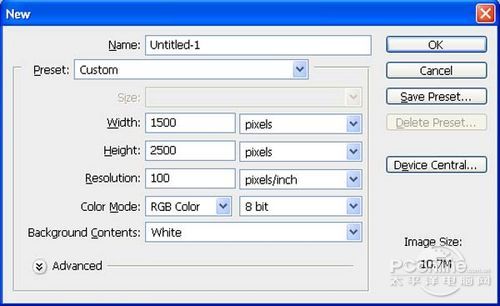
打開Photoshop,新建寬高分別為1500像素和2500像素的畫布,分辨率設置100dpi,背景設置白色。具體設置如下圖所示。

圖01
Step 2
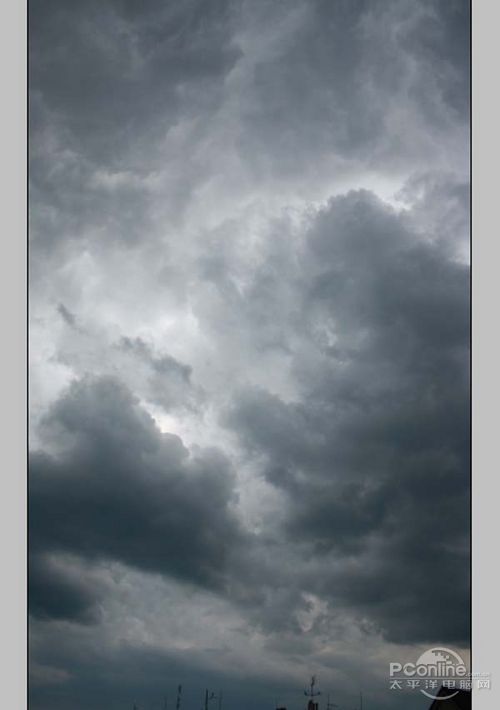
首先將“Stormy Sky 3”素材導入到Photoshop中,然後將素材拖移到主畫布中,並將素材圖層命名為“天空”.天空素材效果如下圖所示。

圖02
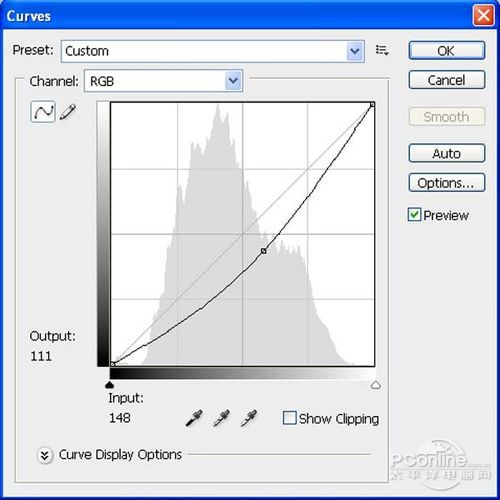
接著在主菜單中執行“圖層>新調整圖層>曲線”,或者在圖層面板中按調整圖層添加。在曲線調整圖層和天空素材圖層之間按Alt+鼠標左鍵,從創建出剪貼蒙版。其中曲線調整圖層的具體設置如下圖所示。

圖03
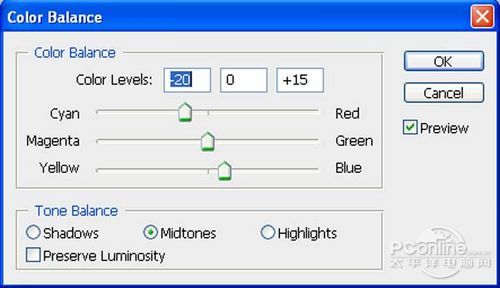
同樣在主菜單中執行“圖層>新調整圖層>色彩平衡”,在色彩平衡調整圖層和天空素材圖層之間按Alt+鼠標左鍵,從創建出剪貼蒙版。其中色彩平衡調整圖層的具體設置如下圖所示。

圖04
經過曲線調整和色彩平衡調整後,天空素材的效果如下圖所示。

圖05
Step 3
下面在Photoshop中打開“NEW YORK”素材,這裡需要素材作為整個作品的背景素材。將城市素材拖移到主畫布中。
點擊城市素材圖層,然後按Ctrl+V激活移動工具,再左擊素材,按著左鍵將素材拖移到主畫布中,命名為“城市”.“NEW YORK”素材如下圖所示。

圖06
在城市素材上添加圖層蒙版,如下圖所示利用黑色筆刷等工具將紅色標記以上的部分遮蔽。具體遮蔽示意如下圖所示。

圖07
城市素材修改完以後,效果如下圖所示。

圖08
Step 4
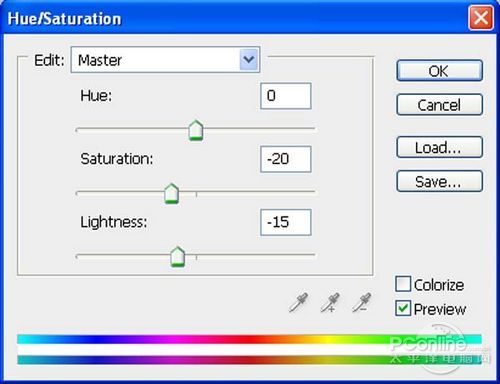
在圖層面板中按新增調整圖層按鈕,在彈出菜單中選擇色相/飽和度調整圖層。同樣在城市素材和色相/飽和度調整圖層中間按Alt+鼠標左鍵添加剪貼蒙版。其中色相/飽和度調整圖層的具體設置如下圖所示。

圖09
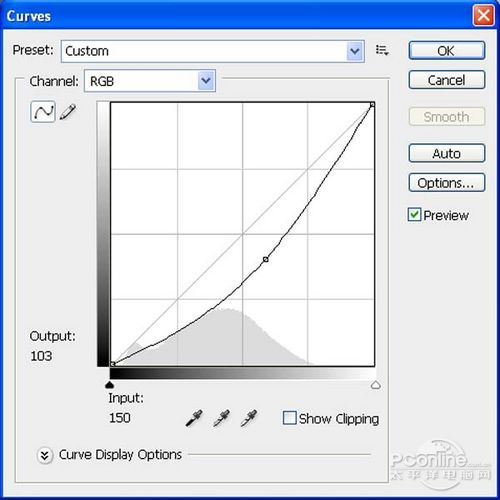
操作如同上面添加調整圖層,這次添加的是曲線調整圖層。添加完畢後按Alt+鼠標左鍵添加剪貼蒙版。曲線調整圖層的具體設置如下圖所示。

圖10
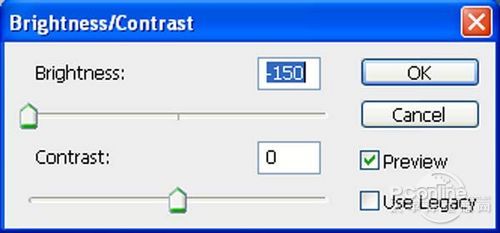
再添加亮度/對比度調整圖層,同樣在城市素材與亮度/對比度調整圖層之間,按Alt+鼠標左鍵添加剪貼蒙版。城市素材圖層的亮度/對比度調整圖層具體設置如下圖所示。

圖11
經過以上的調整圖層調整後,城市素材的效果如下圖所示。

圖12
Step 5
下面再回到城市素材的曲線調整圖層,選擇調整圖層的圖層蒙版,然後選擇筆刷,設置筆刷大小400像素、硬度0%、不透明度40%、流量100%、顏色選擇#000000.設置好筆刷後,在下圖所示的紅色范圍遮蔽部分曲線調整效果,這樣令遮蔽部分顯得光亮一些。需遮蔽的紅色部分如下圖所示。

圖13
遮蔽部分曲線調整效果後,城市素材的效果如下圖所示。

圖14
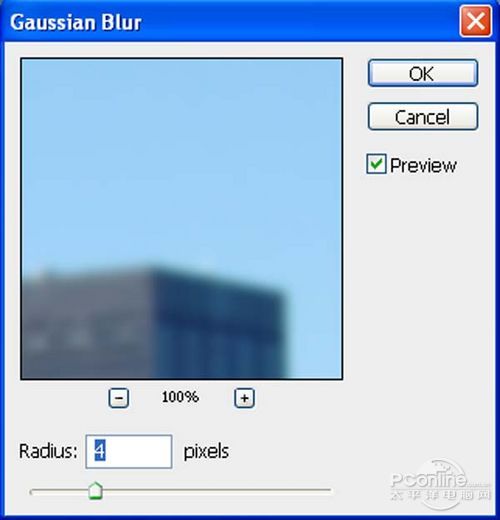
繼續在主菜單中執行“濾鏡>模糊>高斯模糊”,在高斯模糊面板中設置半徑4像素,具體設置如下圖所示。

圖15
城市素材添加高斯模糊濾鏡後,效果如下圖所示。

圖16
Step 6
下面繼續添加其他素材。在Photoshop中打開“Texture – 7”素材。點擊選取“Texture – 7”素材,然後在工具面板中選取鋼筆工具,然後如下圖所示的紅色范圍選取起來,按V激活移動工具,左擊選取的圖案,將圖案拖移到主畫布中,將這部分素材命名為“牆壁”.選取范圍如下圖所示。

圖17
將牆壁素材移放到主畫布後,效果如下圖所示。

圖18
下面為牆壁素材添加曲線調整圖層,在曲線調整圖層和牆壁素材圖層之間按Alt再點擊左鍵,從而創建剪貼蒙版。曲線調整圖層的具體設置參數如下圖所示。

圖19
進行曲線調整後,牆壁素材的調整效果如下圖所示。

圖20



