萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS管理與規范V1
PS管理與規范V1
這是一個重要卻容易被忽視的領域,很多人都沒有文檔規范和管理意識;作為一個設計師,建立文檔規范和管理意識,除了能提高自己的工作效率,同時也對團隊協作有很大的助力。
本文只做拋磚引玉只用~希望各位看官提出建議和意見,共同完善。既然只是V1,就不用在意界面了哇…
一.文件管理
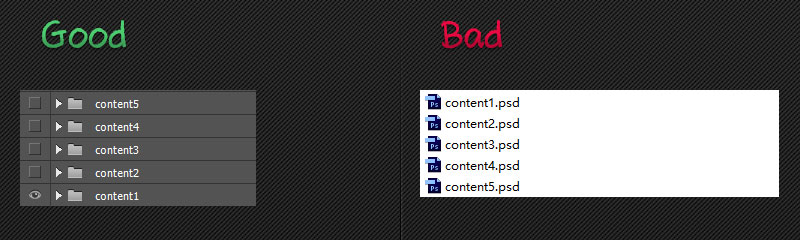
1.盡量少的PSD文件:
例如在Web當中,若要展示同一個頁面的不同展開內容,應該在同一個PSD文件中做好不同內容,然後再根據需要顯示/隱藏圖層組(圖層復合),而不是另存為一個PSD當中:

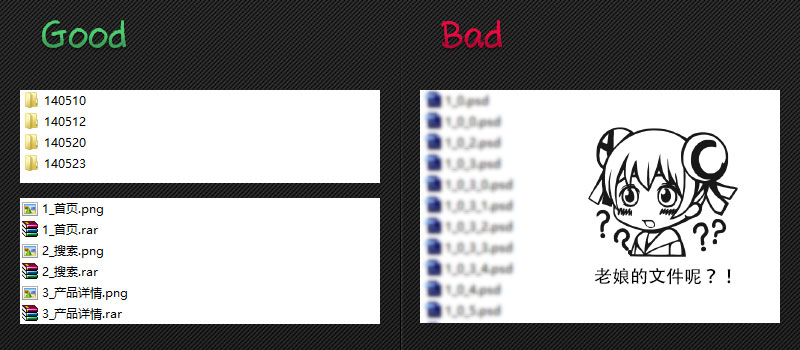
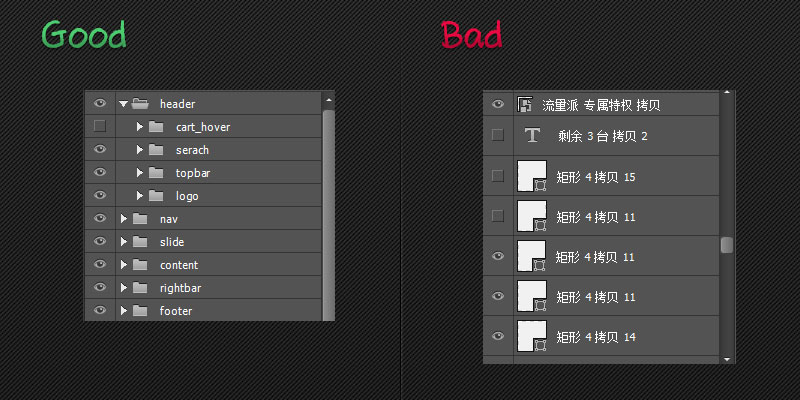
2.合理命名文件:
合理有序並且帶有語義的文件命名可以方便、直觀的管理你的源文件,並且在與其他人合作的時候不會讓他想把你砍死。

上面右圖來自真實案例,這堆PSD如果不打開或者使用bridge之類的軟件的話天知道裡面是啥,識別性非常低;
推薦使用的命名方法是“頁面層級+頁面內容+子層層級+頁面內容”,中間使用下橫線相隔,而不推薦使用駝峰(識別性不高)或者空格(輸出圖片會自動加上中橫線-),如“8_購物_4商品信息”。當然,根據個人習慣可以做相應調整,只要達到易識別管理的目的即可。
3.設計文件的迭代:
做設計的都知道,反復的修改有時候是不可避免的,當你花了很多時間改了N次之後對方又說要回上一版甚至第一版,如果沒有保留之前的文件…請吐血重做吧。

推薦:以較大改動為限,使用一個文件夾來保存被飛掉的設計稿,然後再根據實際日期存放當期做出修改的文件。例如,上面左圖,140510表示14年5月10日交給客戶的第一稿,打開文件夾之後看到輸出效果圖+源文件。
此方法亦可用來保存已經完成的項目文件;之所以使用效果圖+源文件的形式來保存文件,一是確保方便查看圖片文件而不需要PS或者bridge來查看PSD文件,二是減小體積——刪除無用圖層,隱藏剩余圖層(可以用動作批量實現喲~),然後壓縮文件,可以減小50%甚至90%+的體積。
4.將UI元素制成模板:
不管是網站還是手機,UI當中有很多內容是既定並且可復用的,建立一個統一的模板對開發人員來說很有益,也會減少很多於開發人員的溝通問題。

這點正在試驗中。
5.將文件同時保存在雲端:
UI更新,特別是在程序已經在開發中時所作的改動都應該盡早的給到程序員,所以良好的組間協作就要求了設計圖必須及時傳達給相關人員;這點需要與其他組的成員合作,達成規范,像代碼迭代一樣的在雲端更新UI並且附上更改說明是個不錯的辦法。
二.圖層管理
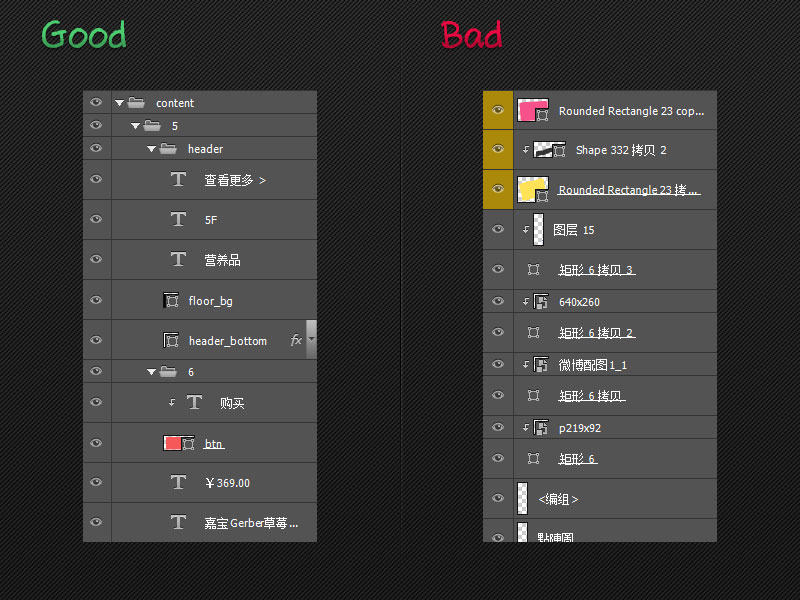
1.合理的圖層命名:
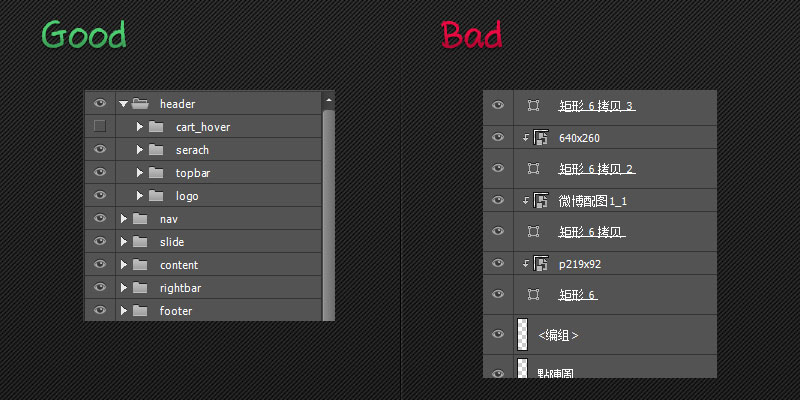
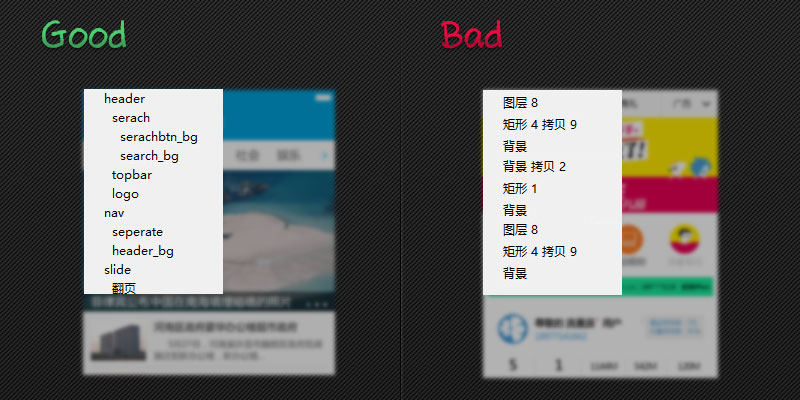
不要嫌麻煩;在圖層數量較少的時候可以使用直接選擇工具來選擇圖層,但是一旦文件變大,圖層層次變多,要找到一個特定圖層可能就會變得困難了;對每一個圖層進行精確命名可以有效防止混亂,迅速對目標圖層進行定位;像“圖層1 副本”、“矩形 1”這種圖層名字要嚴格禁止。

如果andriod和ios已經進行分開設計,則直接使用兩平台的命名規范;如果使用同一份設計稿,則推薦ios端;即便不使用平台規范命名,至少也要具有語義。
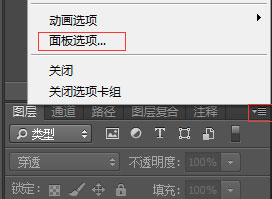
tips:點擊圖“圖層”面板右邊的擴展——面板選項,可以把拷貝圖層時的後綴去掉,並且圖層效果不擴展。


2.合理使用圖層分組:
圖層分組可以幫你理清文件結構,配合合理的圖層命名能讓你的選擇右鍵菜單和搜索名字更好用;同時,給元素復用提供了極大便利。

3.圖層(組)順序:
圖層(組)順序應該遵循“從上到下,從新到舊,位置相近,圖層相鄰”的原則;嚴格的遵守前三點會使你的文件擁有嚴謹的結構,體現出個人良好的職業素養。

嗯~看著自己整齊的文件不覺得很爽嗎~?
4.圖層復合:
然後到圖層復合;功能上這也沒啥好說的,因為可以記錄圖層/組的狀態,所以再保存過一次記錄之後,圖層復合非常適宜展示同一頁面的不同功能狀態。缺點在於圖層混合只會記錄可視性、位置與外觀,其他信息不會保存(例如圖層/組順序),並且刪除圖層之後會在右邊出現小警告符…哪裡能忍!
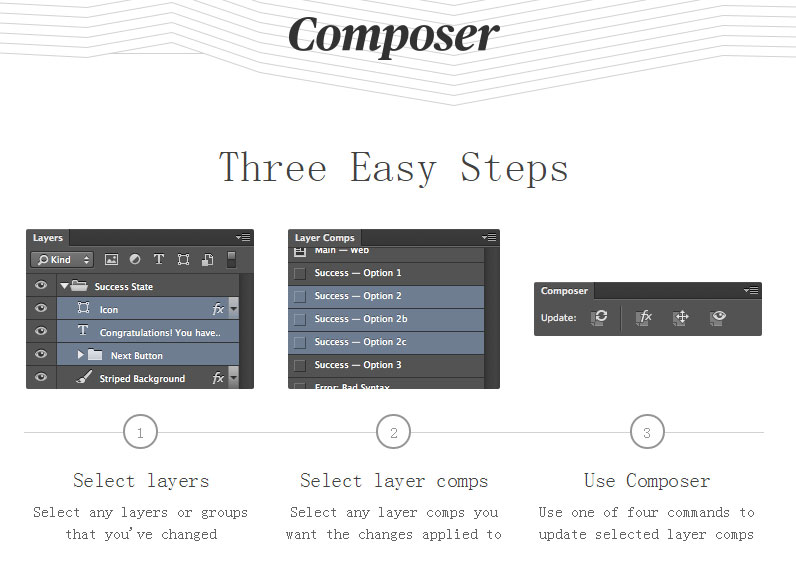
推薦一個管理圖層復合的小插件,composer(http://www.jasonforal.com.zcool.cn/composer/):

協助管理圖層復合,簡單粗暴;不過由於不支持2014 CC,我已經用不了了= =。
5.刪除不必要的圖層:
在設計的過程中有時候會不可避免的產生多余圖層,但是在儲存或者與其他人進行合作的時候應該將多余的圖層刪掉,只保留不同狀態的圖層。而且多余圖層會讓文件增大許多,同時導致打開速度變慢。

PS:雖然可以直接刪除隱藏圖層和空圖層,但是這個操作可能會刪掉哪些我們主動隱藏的狀態圖層,所以建議在項目完成,即進行項目存檔前都使用手動的方法來刪除隱藏圖層。
三.視覺
1.不要強行拉伸:
能保持矢量的盡量保持矢量,並且在變形操作時保持其比例,避免出現變形。

PS CC已經自帶形狀圓角工具,但是在多次圖層操作之後(我嚼著是CTRL+T的原因)可能會出現莫名其妙不能用的狀態,所以還是推薦裝一個圓角插件CornerEditor:
地址如下:http://www.zcool.com.cn/article/ZODEyMTY=.html#,功能簡單易懂,改個圓角還是很方便的。

2.輔助線與對齊:
做設計的都是強迫症,對齊網格,對齊像素,對齊任何一切可以對齊的東西——“這裡移過去一點點”,哈哈哈哈。
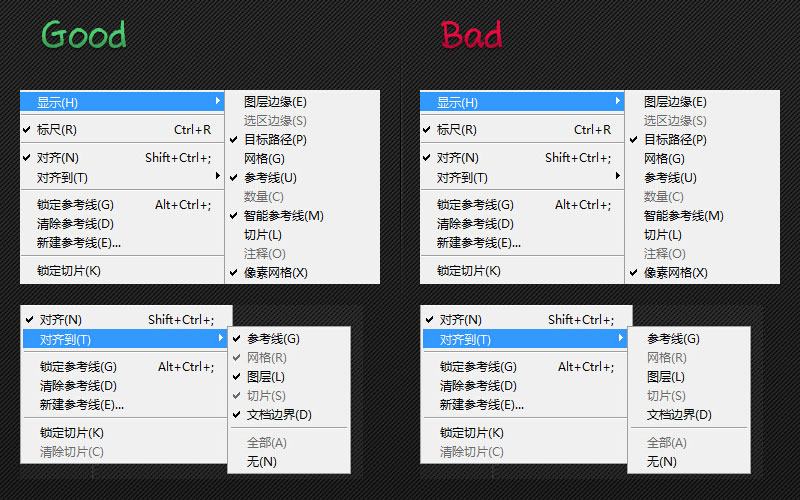
對齊的基本方法就是使用參考線,並打開智能參考線;

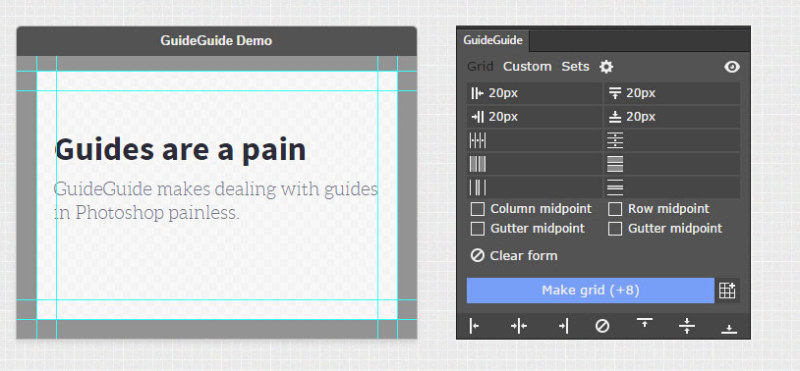
還要回靈活運用面板上的對齊功能喲:
來個參考線插件GuideGuide(http://guideguide.me/):

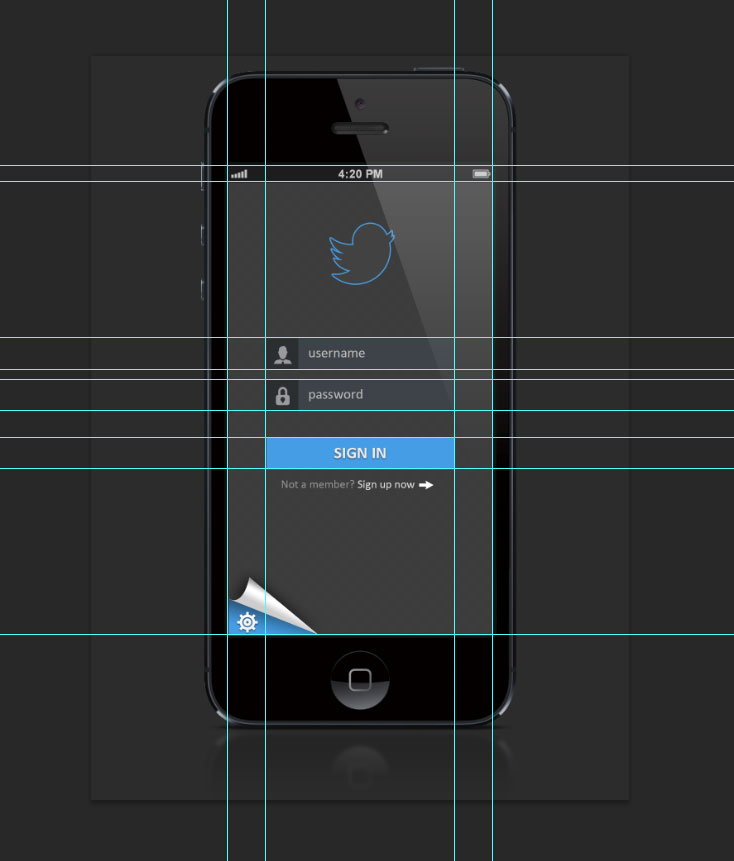
一份良好的PSD文件至少應該包含基本的參考線——外邊距、元素分塊、元素間隔;數據化的設計可以使實現有章可循,並且便於交接和後期維護;當然,輔助線的位置和數量可以酌情改變和增減。

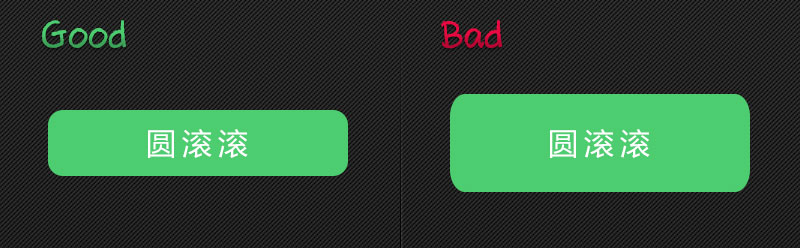
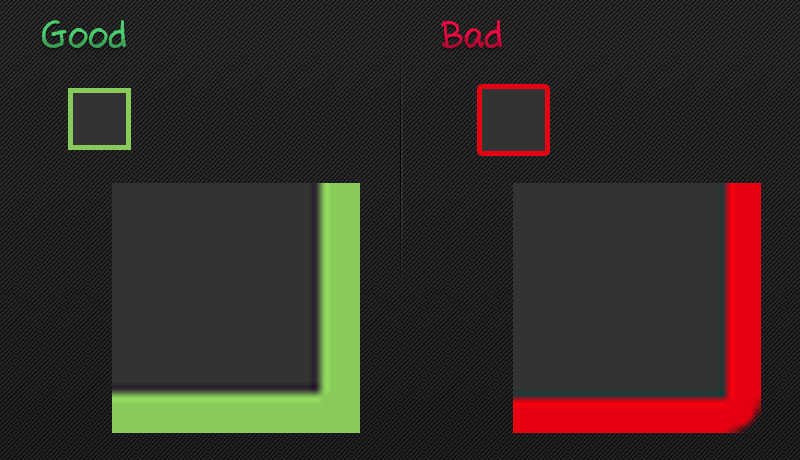
3.根據情況使用內描邊或外描邊:
如下圖,前者為內描邊,直角並清晰;後者為外描邊,會出現虛化的圓角。在進行客戶端切圖的時候可能會對實現效果產生影響,所以,邊緣銳利的情況下推薦使用內描邊。

4.非破壞性設計:
常用的非破壞性設計技巧有:智能對象、蒙版、剪切組、調整圖層等;
智能對象的好處已無需贅言,誰用誰知道;但僅有一點,不推薦在同一個文件當中使用過多智能對象;
擴展:如下圖,PS默認界面的左下角有兩組數字:
- 上一頁:PS放射粒子光
- 下一頁:ps技巧:5分鐘教會用gif做交互的動態效果