萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash繪制有趣臉形圖
Flash繪制有趣臉形圖
該篇主要講述了如何使用鼠標繪制人的臉形,看著網上那麼多缤紛多彩的Flash,相信很多朋友都有想自己親手制作動畫片的願望。但我們中的大多數人並沒有學過繪畫,總是有很多的想法卻無法用自己的畫筆表達出來。還有一些朋友雖然有點繪畫功底,但苦於沒有掃描儀、手繪板等等專業工具,總不能得心應手。其實只要您有一只不錯的鼠標,利用好Flash中自帶的繪畫工具,還有仔細閱讀完本文,再加上細心與耐心,即使沒有受過專業繪畫訓練,您也一樣可以制作出很漂亮的動漫畫效果。
本文主要講述了如何使用鼠標繪制人的面部,包括臉形塑造、眼睛的繪制、嘴的塑造三部分,至於其他圖形的畫法,您可以根據文中提供的思路和方法自行探索,下面我們就先來看第一部分。
臉部塑造:精美的人物面部特寫,會讓動畫作品增色不少。臉部的造型要從正面和側面分多各角度來講,首先我們來學習基本的正面造型(見圖1)。

這是一個臉部正面的基本造型,是完全用鼠標制作的哦!下面我們來看看它的制作過程:
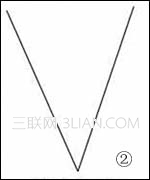
(1)確定基本臉形:基本臉形的確定可以使用歸納法,就是可以把臉部的形態用一個基本的圖形來表示,如:三角形、圓形、方形等等。下面我以一個三角形來確定臉部的基礎形狀(如圖2)。

通過畫兩條直線,然後調整它們的相對位置,就可以制作出一個三角形。
(2)臉頰的調整,在基本臉形確定後,就可以進行一些細微的調整了,用工具箱中的箭頭工具把三角形的兩邊向外拉開一點,有些弧度,這樣就很像人的臉頰了(如圖3),這步是為了後面增加節點做准備。

利用箭頭工具將兩條直線向外拉出弧度。
(3)增加節點,前面我們對三角形進行調整時,調整的幅度很大,不太好把握細節,所以我們要給那兩條邊增加些節點,這樣就可以對每條邊的不同段進行微調了,增加節點一般要注意:節點不要太多,分布要均勻(如圖4)。

正面臉形的節點位置:靠上的一對節點是眼睛的位置,靠下的節點確定了下巴的位置,大家也可以按照自己的具體情況來調整。
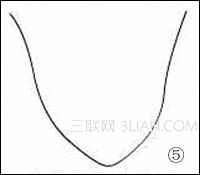
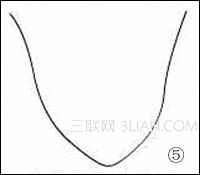
(4)調整臉形細節,增加好節點後就可以對每個節點進行細微調整了,達到你滿意的效果位置,關鍵是要耐心加細心(如圖5)。

經調整後的臉形。
(5)制作頭頂,臉形調整好後,就要加上頭頂了,一般頭頂的基本形狀是圓形,所以我們要先按著 Shift鍵畫個正圓,把圓放到已調整好的臉形上部。然後只需要把圓的下半部分線條去掉,只留下上半部分,這樣一個基本的臉形就差不多做好了(如圖6)。

同樣使用箭頭工具選中圓形的下半部分線條,將之刪除,形成頭頂輪廓。
(6)臉形的精細調整:我們上面所做的還只是粗略調整,下面就需要對其進行細微的調整了,我們可以把頭頂部位適當地縮小,盡量符合頭部與臉部的比例,直到你看上去滿意為止(如圖8)。

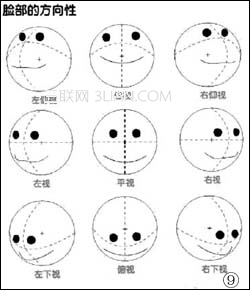
為你的主角加上耳朵。OK!正面的臉部已經刻畫好了,大多數情況下光有正面的臉形還是不夠的,還需要為人物制作出不同位置時的臉形,我大概總結了一下(如圖9)!

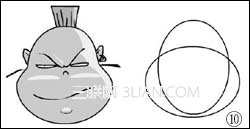
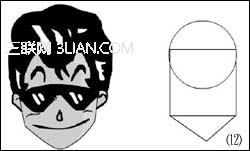
注意面部的輔助線,向不同方向時,透視是有變化的。把握好臉部的方向性是能否把人物神態刻畫准確的關鍵,希望大家多觀察,多練習,充分掌握臉部的變化規律。 在本文開始的時候我們已經說到了,臉形的塑造在平時可以采用一下歸納法,就是歸納一下這個臉形可以用什麼基本的圖形來構成呢?我做了四個例子,幫助大家分析一下(如圖10~13)!
例一、相同圖形的組合:用兩個橢圓的組合,通過一些著色的技巧就可以達到右邊的效果了,很神奇吧!

例二、不同大小的圖形組合:

例三、多種圖形的組合:

例四、單個圖形的變形調整:

臉形畫完了,我們接著講如何制作人物的眼睛,請繼續往下看!
我們接著主要講述了如何使用鼠標繪制人的眼睛和嘴兩部分的技巧……
繪制眼睛:經過上期的學習大家可能已經發現了,我們並不是真正地使用鼠標來繪畫,確切地說應該是用鼠標來調整出需要的形狀。怎麼樣,現在覺得鼠標在你手裡聽話些了嗎? 下面我們就來學習如何繪制人物的眼睛,OK,拿起你的“鼠”,我們來“調”吧:)!
首先,要在心中歸納好一個眼睛的造型輪廓,做到心裡有數,才能調鼠如神。關於具體的調整方法,在上期我們已經講到了,主要就是運用鋼筆工具來編輯節點和箭頭工具調整弧度,本期的講解中就不再重復了,我們將重點來說如何表現出眼睛的特點。
第一步,制作出眉毛和上眼眶(如圖1)。

通過幾道弧度不同的曲線就可以畫出基本造型。
第二步,添加眼球。因為人的眼球從正面看基本是個圓形,所以我們來畫個圓,不要忘記畫的時候按住Shift鍵啊(如圖2)。

正常人的眼球一般是不會完全暴露出來的,所以我們要把眼球的位置放得稍微靠上一點。
第三步,去掉眼球的多余部分,然後畫出眼白的輪廓線來(如圖3)

這裡繪制輪廓線是為了填充眼白時方便,將來輪廓線是要刪掉的。
第四步,填充顏色。顏色可以根據自己的喜好來選擇,當然是越漂亮越好啦(如圖4)。

這裡我們選擇了深藍色為主調的球狀漸變填充。
第五步,用線性漸變填充效果做出眼白(如圖5)。

如果你對上面做出的眼睛效果已經很滿意了,這步也可以省略。
第六步,為眼球添加反光,這樣就可以出現“水靈靈的大眼睛”效果了,再做一點修飾,可以為眼睛補充一個瞳孔。只要在眼球中心增加一個黑色的小圓點就可以了(如圖6)

這裡我們為眼睛添加上一些睫毛,讓眼睛看上去更生動一些。 上面做出的眼睛是不會動的,如果你想讓動畫中人物的眼神更有神一些,可以把表示高光的小圓點做成影片元件(Movie Clip),復制出小不同的三個(我習慣點三個高光,因為一般日本CG裡的造型都是這樣,呵呵,只是吸取一下,並不是崇尚哦。)放在不同的層裡,做出一些大小變動的Motion動畫,這樣就會讓眼睛有晶瑩的動感了(如圖7)。




