萬盛學電腦網 >> 網絡基礎知識 >> 商務WEB應用程序的界面設計
商務WEB應用程序的界面設計
在smashingmagazine上看到這篇文章,講的是Web應用程序設計流程和准則等方面,也許對大家有所幫助。翻譯比較倉促,錯誤地方請多指教,查看原文點這裡。
商務Web應用程序的界面設計
商務Web應用程序的設計常常被人們所忽視。我看到許多程序,它們既不符合商業目標,也不滿足用戶需求,它們有很差的用戶體驗,並造成了商業利潤的損失。更誇張的是,有些設計師根本沒有參與整個程序的開發流程,而是把全部職責都推給了開發人員。
對於擅長前端和後台技術的工程師來說,他們缺乏設計能力,很難完成這項艱巨的任務。不滿意的消費者、沮喪的用戶,以及失敗的項目,也就自然而然地出現了。
接下來,我們將介紹“商務Web應用程序”界面設計的基礎知識。一般來說,人們可以提供許多有關界面設計的方法、技巧和准則,而這裡,我們的重點將放在商務Web應用程序上來。
一. 網站與Web應用程序
我們很容易將Web應用程序和網站搞混,就像搞混用戶界面設計與網頁設計一樣。其實它們在本質上和其他方面上都有很大不同,本文將就此與大家探討。
一個網站更像是一組網頁集合,大部分都是靜態文本、圖像和視頻等等,只有有限的交互功能(聯系表單和搜索功能除外)。網站的主要作用是提供信息。雖然一些網站使用“內容管理系統”來提供動態文本,但從性質上來說依舊是信息。

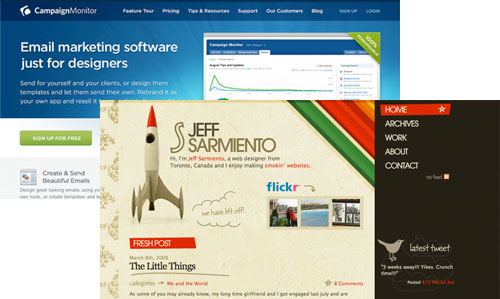
CampaignMonitor是強大的電子郵件營銷軟件,而Jeff Sarimento 的網站向讀者講述他的工作和生活。
另一方面講,Web應用程序是動態交互系統,它幫助企業完成重要商業事務,評估並提高企業自身生產力。因此Web應用程序的主要作用是:根據明確的業務規則,滿足不同用戶的需求。
Web應用程序在參與度以及知識儲備方面,對用戶有更高的要求。這些用戶不只是偶然地使用了它,並評價一番,而是把它當作完成日常重要商務的平台。總之,當他們不了解一款程序的運行機制時,是不會隨便喜新厭舊的。而對網站來說,這種情況卻常常發生。
1.1 不同類型的Web應用程序
Web應用程序的業務范圍,可以從為自由職業者開發票,到內容管理、文件管理、銀行和金融系統等等。
我們可以區分出開放的和保密的應用程序。在開放的程序中,用戶可以很容易接近到其他注冊用戶。他們可以在網上使用這些程序,選擇注冊免費賬號或是收費賬號。保密的應用程序通常不允許在公司以外的地點使用。在外面,它們僅僅是一個“離線”的程序(雖然很多系統通過一些服務或是專用接口,向商業伙伴展示了一些功能)。這種程序一般只能在公司的內部網絡中運行,只有員工才可以使用。
我不知道是誰創造了weblication這個詞,至少在現階段我很喜歡它,它描述了Web應用程序是什麼。但這並不意味著一個Web應用程序就是網站和程序的簡單混合,它可比這復雜得多。
二. 首先要了解你的用戶
有一句話,你可能聽過有一千次了,也聽過遵循它的理由。這就是“一個成功的用戶界面,一定要以用戶和他們的任務為核心”。這也是為什麼許多開發人員沒能創造出良好的用戶體驗的關鍵。正如Steve Krug所說,“開發人員喜歡復雜的東西,他們享受發現事物運行機制的過程。”

在識別用戶時,切忌,客戶不是用戶,你也不是。雖然客戶的管理層通常會對該項目感興趣,並試圖影響你的決策,但你要記住,他們不會每天使用該程序工作好幾個小時(除非該程序是專門為他們設計的)。
2.1 如何識別用戶?
我們可以通過許多方法識別用戶,比如用戶訪談,商業利益相關者訪談和影子用戶觀察( the “shadowing” method of observation)等。“用戶訪談”讓你了解用戶在程序和計算機方面的知識儲備,而通過“用戶觀察” 能得到更詳盡的信息,比如用戶是如何完成任務的,他們都犯了哪些錯誤。“影子用戶觀察”之所以這麼稱呼它,是因為觀察者需要像用戶的影子一樣,與其形影不離,注意他們的每一步操作。
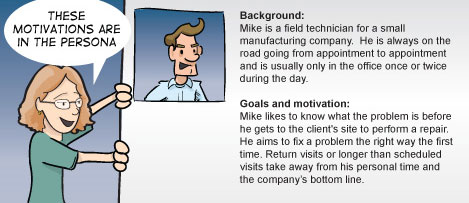
如果你沒有遇到真正的用戶,可能是因為你沒有權限,或是在設計開放的應用程序,你可以使用“人物角色”來幫自己識別用戶。“人物角色”是真實用戶的代表,他具有他們的習慣,目標和動機等等。你可以利用在商業分析報告中獲得的用戶信息,來創建“人物角色”。 如果你對這種方法不太熟悉,Brand Colbow的漫畫將對你有幫助。

“任務分析”有助於確定用戶在工作中需要完成哪些任務,他們是如何完成的,需要多長時間,犯了哪些錯誤。有時用戶正在使用你要去更新的舊程序。你正好可以利用這套舊程序,來看看用戶是如何操作的。這樣你會很容易了解到他們的任務和遇到的挑戰。
可以肯定的是:無論你的用戶是誰,在通常情況下你都必須同時考慮新手用戶和專家用戶。使“新手”盡快上手,“專家”高效地完成任務,也許意味著要為他們各自單獨設計界面。但在很多情況下,你要使用各種技巧,來保證不同類型的用戶正常使用同一界面,比如隱藏高級功能。
這些研究通常由市場分析來完成。但當沒人來負責這項業務時,你應該去完成它。一旦得到了必要的信息,就可以動手設計了。
三. 設計流程
設計用戶界面時,你可以從許多流程中選擇一種來執行,或者可能你已經有了一種流程。不過我建議你選擇一種更便捷的方法。可能你會問為什麼。這是因為對用戶(和客戶)來說,最終的用戶界面才是他們看到的。本質上來說,他們並不關心你的草圖、高超的後台技術以及功能強大的服務器,他們只希望看到用戶界面。
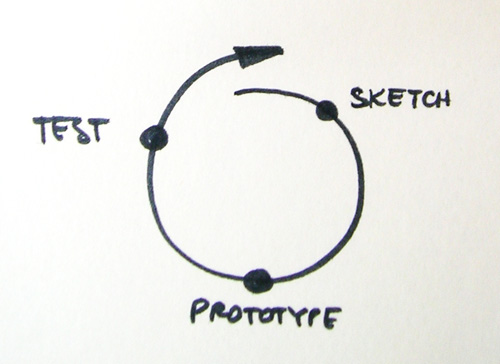
那麼這種方法是如何執行的呢?主要還是通過它的核心法則:迭代。每次迭代都包括你在流程中定義的所有階段。這意味著在第一輪結束時,你將有一個可以測試的產品:原型。

3.1 草圖
草圖可以有效的拓展思路。我們通過畫出不同的概念圖來尋求解決方案。大多數草圖會被丟棄,但這無所謂。正如Bill Buxton在他的著作《手繪用戶體驗草圖》中所說:“草圖不但速度快還便於處理,這就是它們如此強大的原因”。
草圖是否與線框圖一樣呢?似乎差別可以被忽視,但我卻不這樣認為。線框圖並不是用於獲得粗略的想法,而是去延伸它們。可以讀讀IxDA上的精彩討論:線框圖前的草圖。
一旦你畫出了“正確”的草圖,或者至少是你認為正確的,你便可以創建更詳細的線框圖,或者直接去創建交互原型。

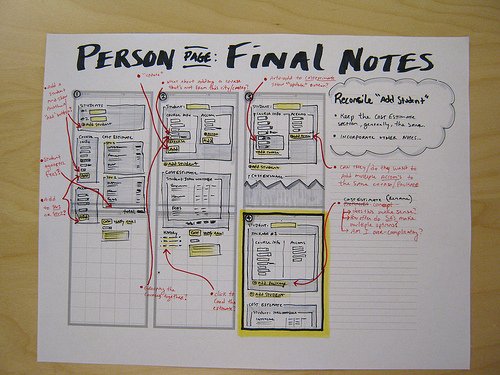
Jason Robb畫的草圖。
有關草圖和線框圖的趣味閱讀:
• 35個優秀線框圖素材
• 畫用戶體驗草圖的工具
• 20步幫你提高線框圖質量
3.2 原型
流程的下一步就是創建原型,用以模擬真實程序。原型可以含有一個或多個界面(或所有界面)
- 上一頁:上海市發展新興技術和新興工業暫行條例
- 下一頁:網絡工程師必懂的專業術語



