萬盛學電腦網 >> 網絡編程 >> 安卓開發 >> 設計師應該了解的iOS應用開發基礎知識
設計師應該了解的iOS應用開發基礎知識
本文的目的就是幫助各位設計師在最短的時間內,以實戰的方式探索iOS應用開發基礎知識。希望文章內容對大家有所幫助。
作為一名交互或視覺設計師,你希望順應當前大環境的發展趨勢,向移動領域拓展自己的視野和能力,於是決定挽起袖子學習iOS應用開發。興奮之余,你開始做一些初步的研究,但是很快發現,除非自己有足夠豐富的編程經驗,否則要實現目標還真不是件易事。
確實是這樣。蘋果提供的開發文檔主要是面向技術人員的,市面上多數iOS開發書籍都會一上來就問你是否掌握了足夠的Objective-C知識,而網上各種教程的質量又參差不齊,其中有不少還是面向著很舊版本的iOS系統及開發工具的。
本文的目的就是幫助各位設計師在最短的時間內,以實戰的方式探索iOS應用開發工具及相關的基礎知識。我們將一同了解應用開發流程中的一些重要環節,包括理論講解及方法演示,即使你沒什麼編程經驗也沒問題。
我們的實戰案例是一款非常簡單的、用來展示設計作品的應用,如下圖所示:

本地(原生)開發方式
所謂“本地”,即是指通過蘋果原生的開發工具(SDK)及Objective-C語言開發iPhone和iPad應用的方式。在我們對這套方法進行探索之前,最好稍微花點時間了解一下還有哪些替代方案,以及我們之所以選擇原生開發方式的原因。
也許很多人已經聽說過Web App及“混合型應用”這樣的說法,這些就是所謂的“替代方案”。我們確實可以使用基於HTML5、CSS、JavaScript的Web前端開發技術打造應用,這其中最為常見的解決方案包括Titanium Mobile、PhoneGap、jQuery Mobile以及Sencha Touch等框架。通過這種方式開發的應用通常具有很好的跨平台特性。
不過,通過這種非原生方式開發的應用有著明顯的弊端。基於浏覽器(Web App)或“原生應用殼”(混合型應用)的運作方式使它們的效率無法與本地應用媲美,而且對硬件功能的訪問及利用能力也是非常有限的。此外,代碼框架本身 也是需要學習的,它們有著各自不同的使用方式,在框架之外還有各種擴展庫需要摸索。另外,框架本身的質量和成熟程度也是必須考慮的因素。
還有其他一些第三方開發方案可以考慮,例如Cocos 2D for iPhone和PugPig。這類方案允許你將框架文件與Objective-C對象建立關聯,以達到特定的目標,例如創建游戲或雜志類應用等。要使用這類技術,你最好也要對蘋果本地開發工具包具有基本程度的了解。
准備工作
正式起步前的准備工作包括兩方面:
硬件:一台運行著最新或新近版本OS X系統的Mac機,包括MacBook(Pro/Air)、Mac mini、iMac或是Mac Pro均可。
軟件:蘋果的Xcode應用。
Xcode可以從Mac應用商店(Mac App Store)或是蘋果的開發者站點中免費下載到,大約1.5GB的樣子。

圖片資源
在等待Xcode下載完成的過程中,我們可以同步開始圖片方面的工作。
由於要為普通屏幕(320×480)和Retina屏幕(640×960)各自准備一套圖像資源(最新的iPhone5規格為640×1136), 我們應該在Photoshop中盡量多的使用矢量圖形(vector shape)、圖層樣式(layer style)以及智能對象(smart object)等技術,以確保圖像的無損縮放。比較合理的流程是從Retina版本入手進行構建,然後等比縮放到普通版本的規格。在縮放過程中,一些元素 的細節有可能發生變形,記得做好手動調整。
另外,我們還可以在網上找到很多原生風格的iPhone界面PSD模板,其中比較著名的一款是來自Teehan和Lax的iPhone 4 GUI PSD。如果要打造的應用在界面方面以iOS原生風格為主,那麼這類模板可以幫助我們節省掉很多時間。即使你更傾向於定制化的用戶界面,這些模板同樣可以在控件規格、布局規則等方面提供精確的參考。(相關閱讀:先了解規則,再尋求創新 - 關於iOS應用界面自定義)
在Photoshop或是你更習慣的圖像編輯工具中創建一個新文檔,規格如下:
尺寸:640×960(pixels)
DPI:72
色彩模式:RGB
由於本文的焦點主要將集中在開發的基礎知識上,所以在視覺設計方面不做深入探討。更多關於iOS界面設計技術及流程方面的信息,可以參考Marc Edwards的Designing for iPhone 4 Retina Display一文。
關於圖片導出的小貼士
雖然你可以在應用中使用多種格式的圖片,不過鑒於alpha通道及無損壓縮等方面的考慮,我們最為推薦的仍是PNG格式。
多數情況下,要將按鈕導出為不包含文案的背景圖片,以便更加靈活的在開發環境中調整文字屬性,或是對多語種進行支持。
對於按鈕的背景圖片,要確保實際按鈕的部分(不包括陰影或外發光等效果的區域)處於背景圖片的正中,因為我們在Xcode的Interface Builder當中很難對背景圖片及前景文字之間的位置關系進行精密的調整。很多時候,我們需要在制作背景圖片的過程中,在按鈕的另外一側添加一塊空白的 區域,以彌補陰影效果所占據的空間,確保按鈕自身處於正中央。
在設計方案允許的情況下,盡可能將那些在視覺上疊加在一起的元素直接保存在一張背景圖片當中,而不要留到開發環節裡再進行層疊處理,否則成本將會變 的很高。另外,這樣做也有助於減少資源文件的數量,提高應用運行的效率,減少內存占用。只有那些需要對用戶行為進行交互響應的界面元素需要獨立的背景圖片 或是動畫效果。
在所有適用於Retina屏的圖片文件名中增加特殊的後綴“@2x”作為標示,使系統能夠進行識別:
image.png:適用於普通屏幕。
image@2x.png:適用於Retina屏幕。
可以嘗試使用SuperSlicr這樣的自動化批處理腳本對PSD中的UI元素進行格式化及導出。
所有的資源文件都會保存在app包(app bundle)的同一個路徑當中,所以文件名不能有重復的情況。
Photoshop不大擅長對PNG圖片進行壓縮。可以試著使用imageOptim這樣的工具減小圖片尺寸,然後再導入到Xcode當中。另外,Xcode本身也會對導入過來的圖片進行一定程度的壓縮,不過有時反而會增加圖片的尺寸。
Xcode概覽
Xcode已經安裝好了?
接下來我們去下載一套用於本次案例學習的模板文件,其中包括一些PSD、PNG資源,還有一些用來起步的代碼文件。進入裡面的Begin Here文件夾,找到Portfolio.xcodeproj文件,雙擊打開。
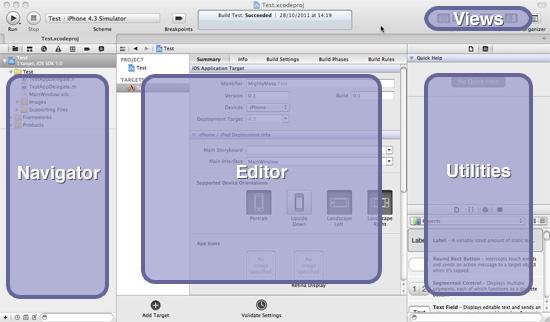
文件加載成功之後,點擊左側導航欄(Navigator)中的項目(Portfolio,1 target,iOS SDK),這時我們就可以在編輯區中看到這個項目的概況信息了,如下圖所示。關於這些概況信息的用處,我們稍後解釋。

點擊左側導航欄當中項目名稱旁邊的箭頭,我們可以看到一個資源列表,裡面包含了當前項目所涉及到的所有資源文件,例如代碼和圖片等。我們把注意力放在Portfolio路徑當中,其中有三個類型的文件:
.h文件:頭文件(header,也可稱為interface文件)。
.m文件:消息文件(message,也可稱為implementation文件)。
.xib文件:在Interface Builder中進行界面可視化編輯的XML文件,出於歷史原因,通常也被稱為NIB文件。
中間編輯區(Editor)所呈現的內容會根據當前正在執行的任務而發生變化。當我們像之前那樣點擊了導航欄中的項目名稱時,這裡展示的就是目標概 況(Target Summary),其中包括當前應用的一些基本信息,例如設備類型、iOS版本、屏幕定向方案等等。此外,應用的圖標及加載圖片也是在這裡進行設置的;我 們將會在後文中進行演示。
在導航欄中單擊Portfolio路徑中的AppDelegate.m文件,編輯區就會相應的進入代碼編輯狀態。
接下來單擊Portfolio路徑中的MainWindow.xib文件,這時編輯區所呈現的就是用於編輯用戶界面的Interface Builder,如下圖所示。我們通常會在這裡對應用界面做最基本的構建。

右側的檢查器(Inspector)當中共有6組工具,其中後面4組是開發工作當中最常用 的,從右到左依次為連接檢查器(Connection Inspector)、規格檢查器(Size Inspector)、屬性檢查器(Attributes Inspector)、識別檢查器(Identity Inspector)。

另外一個最常用的操作莫過於Xcode左上角的“運行(Run)”按鈕了。這個操作會將項目代碼編譯成為應用,並在iOS設備模擬器中運行,以便我們直接查看程序的工作情況,而不必每次都部署到實際設備中。
不妨現在就點擊“運行”按鈕或使用快捷鍵Command+R,來看看我們的模板項目打包成應用之後的



