萬盛學電腦網 >> 網絡編程 >> 安卓開發 >> iOS應用開發基礎知識的相關內容
iOS應用開發基礎知識的相關內容
本文導航
1、首頁2、iOS應用開發基礎知識-23、iOS應用開發基礎知識-3本文的目的就是幫助各位設計師在最短的時間內,以實戰的方式探索iOS應用開發基礎知識。希望文章內容對大家有所幫助。
將圖片導入Xcode
我們下載的模板包當中是包括圖片文件的,不過項目默認是不會將這些資源文件加載進來的,我們必須手動導入。方法有兩種:你可以在左側導航欄當中 Control單擊Images文件夾,選擇“Add Files to 'Portfolio'”,然後找到模板包當中PNGs路徑下的全部文件,執行添加(Add);或者也可以首先在Finder中找到這些文件,然後全部拖 到Xcode導航欄的Images文件夾中。

如果采用第二種方式,在執行導入的時候,Xcode會提供一些操作選項,記得勾選其中的“Copy items into destination group's folder”,確保資源文件最終會被打包到應用項目當中。
應用界面的可視化編輯
iOS開發的圈子當中始終存在一個爭論——是完全通過代碼的方式創建應用更好,還是使用Interface Builder更加直觀的構建界面來的更好些。兩種方式都是可行的,而且它們在本質上可以說是互補而不是矛盾的關系,具體的開發策略還是由實際項目的特點所決定。
傾向於純代碼方式的開發者們也許真的忽視了可視化編輯工具在界面創建過程中所體現出的高效與直觀。對於我們這些習慣了Adobe系列工具的設計師來 說,可視化編輯的方式無疑是最好的切入點;而且我們的案例是很典型的基於視圖(view)的應用,在這裡使用Interface Builder進行界面構建也是最合理的。
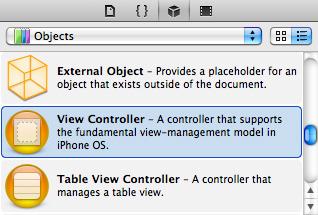
首先,我們來看看怎樣創建一些可以通過標簽欄(Tab Bar)進行切換的界面,或者說視圖(view)。在Xcode左側的導航欄中點擊MainWindow.xib,進入Interface Builder編輯模式。在右下角的庫(Library)中選擇“Show the Object Library”圖標(看上去像個立方體的那個),在下面的列表中找到“View Controller”。

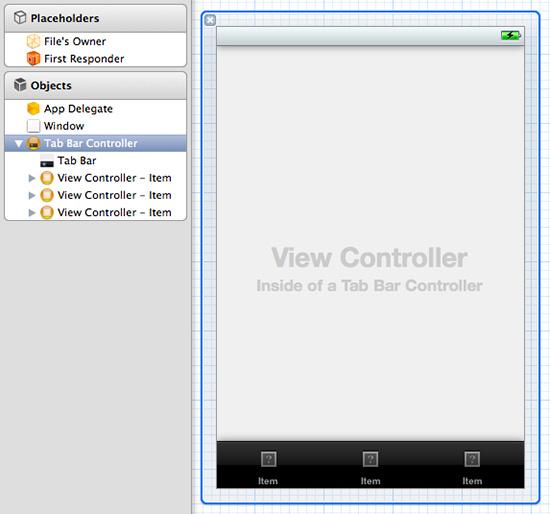
拖拽一個View Controller對象到編輯區左側的文檔結構列表(Document Outline)當中,並在"Tab Bar Controller"上面放開。此時後者會展開,一個View Controller嵌套在裡面。
重復執行兩次這樣的操作,使Tab Bar Controller當中包含3個View Controller,此時我們也可以在編輯區當中看到,默認的View Controller的標簽欄裡已經有了3個未命名的Tab,如下圖所示:

什麼是View Controller?
View(視圖)和Controller(控制器)都是MVC開發模式(Model View Controller)的組成部分。這種開發模式旨在將程序的數據、業務邏輯與表現進行分離(類似前端的“內容、樣式、行為分離”)。其中"Model" 包括數據和算法等方面,“View”涉及軟件的人機交互界面,而“Controller”負責將這兩者銜接起來,對用戶行為進行處理;而View Controller即是指專門負責某個特定View的Controller。



