萬盛學電腦網 >> 網絡編程 >> 安卓開發 >> Android 五種布局模式
Android 五種布局模式
Android布局是應用界面開發的重要一環,在Android中,共有五種布局方式,分別是:LinearLayout (線性布局),FrameLayout(框架布
局),AbsoluteLayout(絕對布局),RelativeLayout(相對布局),TableLayout(表格布局)。
在windows下有預覽功能,可以在xml中查看布局的樣式,在linux中無。
一、LinearLayout
線性布局,這個東西,從外框上可以理解為一個div,他首先是一個一個從上往下羅列在屏幕上。每一個LinearLayout裡面又可分為垂直布局(android:orientation="vertical")和水平布局(android:orientation="horizontal" )。當垂直布局時,每一行就只有一個元素,多個元素依次垂直往下;水平布局時,只有一行,每一個元素依次向右排列。
linearLayout中有一個重要的屬性 android:layout_weight="1",這個weight在垂直布局時,代表行距;水平的時候代表列寬;weight值越大就越大。
線形布局中預覽和真機中完全一樣。
TextView占一定的空間,沒有賦值也有一定的寬高,要特別注意。
二、FrameLayout
FrameLayout是最簡單的一個布局對象。它被定制為你屏幕上的一個空白備用區域,之後你可以在其中填充一個單一對象 — 比如,一張你要發布的圖片。所有的子元素將會固定在屏幕的左上角;你不能為FrameLayout中的一個子元素指定一個位置。後一個子元素將會直接在前一個子元素之上進行覆蓋填充,把它們部份或全部擋住(除非後一個子元素是透明的)。
三、AbsoluteLayout
AbsoluteLayout 這個布局方式很簡單,主要屬性就兩個 layout_x 和 layout_y 分別定義 這個組件的絕對位置。 即,以屏幕左上角為(0,0)的坐標軸的x,y值,當向下或向右移動時,坐標值將變大。AbsoluteLayout 沒有頁邊框,允許元素之間互相重疊(盡管不推薦)。我們通常不推薦使用 AbsoluteLayout ,除非你有正當理由要使用它,因為它使界面代碼太過剛性,以至於在不同的設備上可能不能很好地工作。
四、RelativeLayout
相對布局可以理解為某一個元素為參照物,來定位的布局方式。
android:layout_方向 = id 表示 在這個id對應的控件的方向上(上|下)
android:layout_align方向 = id 表示和這個控件的(上下左右)對齊
android: layout_to方向Of = id 表示在這個控件的 左或者右
eg:
android:layout_below="@id/la1"/>
將當前控件放置於id為la1 的控件下方。
android:layout_alignParentRight="true"
使當前控件的右端和父控件的右端對齊。這裡屬性值只能為true或false,默認false。
android:layout_marginLeft="10dip"
使當前控件左邊空出相應的空間。
android:layout_toLeftOf="@id/true"
使當前控件置於id為true的控件的左邊。
android:layout_alignTop="@id/ok"
使當前控件與id為ok的控件上端對齊。
五、TableLayout
表格布局類似Html裡面的Table。每一個TableLayout裡面有表格行TableRow,TableRow裡面可以具體定義每一個元素。每個TableRow 都會定義一個 row (事實上,你可以定義其它的子對象,這在下面會解釋到)。TableLayout 容器不會顯示row 、cloumns 或cell 的邊框線。每個 row 擁有0個或多個的cell ;每個cell 擁有一個View 對象。表格由列和行組成許多的單元格。表格允許單元格為空。單元格不能跨列,這與HTML 中的不一樣。
TabRow只論行,不論列(列自定義)。
每一個布局都有自己適合的方式,另外,這五個布局元素可以相互嵌套應用,做出美觀的界面。
例子:

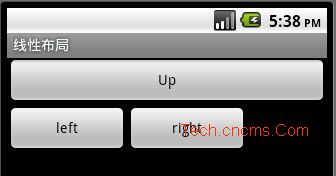
1 線性布局(LinearLayout)

描述:最簡單布局方式,依次向下進行排列。
<?xml version="1.0" encoding="utf-8"?>
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
< Button android:text="Up"
android:id="@+id/Button03"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></Button>
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
< Button android:text="left"
android:id="@+id/Button01"
android:width="120px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
< Button
android:text="right"
android:id="@+id/Button02"
android:width="120px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
< /LinearLayout>
< /LinearLayout>
2、 表格布局(TableLayout)

描述:類似於HTML table,在其中間添加View或是<TableRow></TableRow>控件。
<?xml version="1.0" encoding="utf-8"?>
< TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/TableLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent">
< TableRow android:gravity="center">
< Button
android:text="@+id/Button01"
android:id="@+id/Button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
< /Button>
< /TableRow>
< TableRow android:gravity="center">
< TextView android:text="第一行第0列"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
< TextView android:text="第一行第1列"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
< /TableRow>
< TableRow android:gravity="center">
< TextView android:text="第二行第0列"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
< TextView android:text="第二行第1列"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TextView>
< /TableRow>
< /TableLayout>
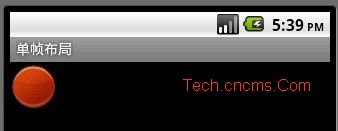
3、 單幀布局(FrameLayout)

描述:類似於HTML層疊
<?xml version="1.0" encoding="utf-8"?>
< FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
< ImageView
android:id="@+id/ImageView01"
android:src="@drawable/circle_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
< /ImageView>
< ImageView
android:id="@+id/ImageView02"
android:src="@drawable/circle_green"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
< /ImageView>
< ImageView
android:id="@+id/ImageView03&qu



