萬盛學電腦網 >> 網絡編程 >> 編程語言綜合 >> 免費且超實用的響應式網頁測試工具
免費且超實用的響應式網頁測試工具
響應式設計幾乎是現代網站的標配,開發者搭建好網站之後若是要測試其響應式的變化效果,需要大量的測試設備來確保網頁顯示不會出問題,可是拿大量的實際設備來測試並不現實。在這種需求之下,催生了許多實用而可靠的響應式網站測試工具,這些工具當中絕大多數是免費的,讓開發者從海量的測試設備中解脫出來。今天,我們從這些測試工具中,挑選出9款免費又實用的測試工具,造福網頁設計師和開發者。
1. Responsive Design Bookmarklet

這是一款簡單又高效的測試工具,當你需要測試某個網站的時候,只需要將待測試的網站書簽拖拽到浏覽器當中,通過一個虛擬鍵盤來設置長寬比來進行測試。一旦CSS文件被保存,被修改的部分會自動實現。在這個過程中,浏覽器並不需要一直開著,簡單,實用!
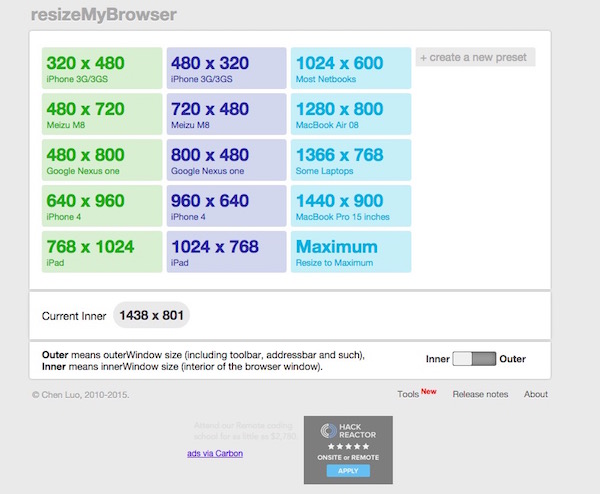
2. resizeMyBrowser

resizeMyBrowser 中預制了15種不同比例的浏覽器參數,並且用戶可以自己設置特定的浏覽器參數以便於測試。整個測試工具界面友好,也是最值得推薦的測試工具之一。
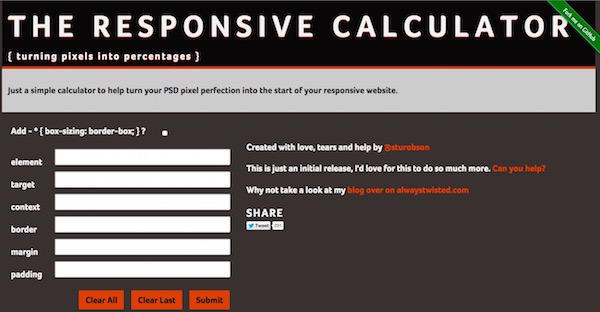
3. The Responsive Calculator

這款名為響應式計算器的工具,最強大的地方就是可以幫你一鍵完成測試,真就這麼簡單。這個工具能夠將像素轉化為百分比,它可以將你設計好的PSD文檔導入浏覽器中,將比例和視覺效果調至完美。
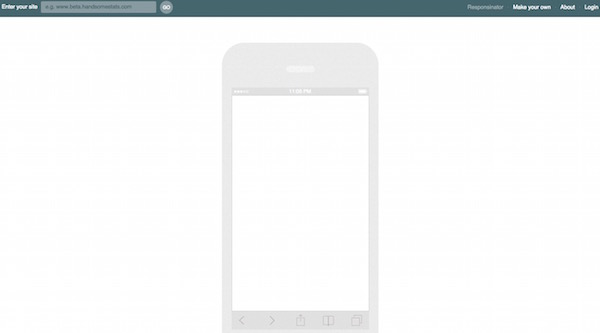
4. Responsinator

顧名思義,這款名為Responsinator 的工具可以幫你測試網站針對不同屏幕不同平台的響應是否良好,其中內置了iPhone、Andoird、iPad、Kindle、浏覽器等不同平台的參數以便測試。Responsinator 還貼心地內置了橫屏和豎屏模式,測試的時候,只需要將URL粘貼進去就可以開始了。
5. Respondr

和其他幾款工具相似,粘貼URL,選擇設備就可以進行測試網頁在不同設備上的展現效果了!幾個簡單的步驟,就可以幫你搞定網頁響應式測試。
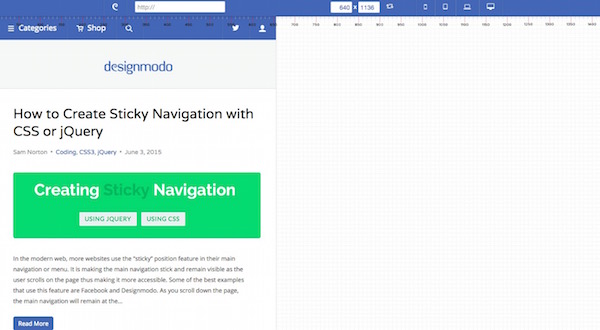
6. Designmodo Responsive Test

Designmodo 不僅是著名的設計博客,也是設計素材和設計工具的分發平台。為了幫助開發者測試網頁在各個平台上的體驗和響應效果,他們推出了這款Designmodo 響應測試工具,其中內置了主流平台的參數,也允許用戶自己修改尺寸參數進行測試。
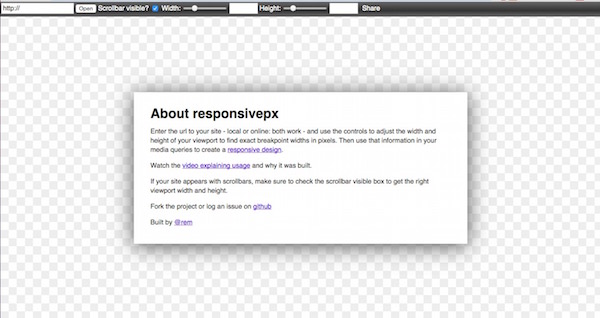
7. responsivepx

你可有將responsivepx 稱為工具,可以稱之為接口,因為它不僅可以幫助用戶檢測明確的斷點,還能幫用戶搞定CSS查詢的可用性,能針對網站或者APP定制尺寸,測試其響應式的效果。
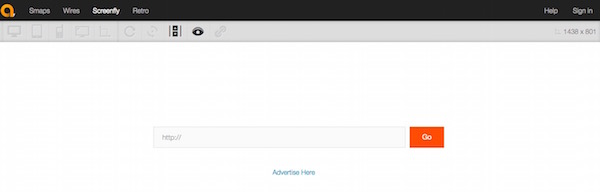
8. Screenfly

這款QuirkTools開發的工具Screenfly可以幫網頁設計師測試網頁在手機、平板、電視和傳統的桌面上的顯示效果和兼容性。Screenfly內置選項不少,可根據需求進行調整。
9. Viewport Resizer

這款響應式測試工具可以輕松調整顯示尺寸和網頁中的內容。將鏈接輸入測試工具,接下來,就讓它來搞定一切吧。
結語
我們希望這些測試工具能在接下來的開發過程中能幫到你,讓你的設計完美的呈現在用戶面前。
注:更多精彩教程請關注三聯圖文教程 頻道,
- 上一頁:c++學習之構造函數
- 下一頁:Lua中使用二維數組實例



