萬盛學電腦網 >> 網絡編程 >> 編程語言綜合 >> 使用單div實現CSS 繪圖方法匯總
使用單div實現CSS 繪圖方法匯總
為什麼只使用一個 Div?
2013年5月,我參加了 CSSConf,看到了Lea Verou 關於 border-radius 的演講,你可能會認為這個屬性很不起眼。但是這個演講讓我大開眼界,認識到 CSS 還有很多行為我是不了解的。回憶起我還是藝術生的那段時光,不斷地推動著我成為所選媒介的專家。作為一個 Web 設計師,CSS 是我的媒介,因此我盡我所能地學習,探索它的極限。
為什麼只有一個 Div?
回憶我以前學畫的時候,課堂上還做了混合顏色的實驗,我們就使用三原色,紅、黃、藍,創造出了其他顏色的光譜。這個實驗的目的是讓我們了解顏色的特性,同時這種限制也讓我們明白了混合的力量。你當然可以買一只綠色的筆,但是你也可以使用藍色和黃色把綠色做出來。限制你的可選項,會讓你重新評估手頭上已有的工具。
我決定開始一個使用CSS 繪畫的項目,過段時間我就會給出一個只用 CSS 繪制的新東西。為了得到更大的挑戰,探索 CSS 的潛力,我給自己定了這個限制,只是用一個 Div。不能直接買一只綠色的筆(添加更多的 Div),我要做的就是盡其所能地結合 CSS 屬性來實現我的目的。
工具箱
一個 Div 加上浏覽器支持的那些 CSS 屬性,看起來可用的工具太少了。但是我發現問題不在於你在使用多少東西,而在於你如何看待你在使用的東西。
偽元素
因為 CSS 有偽類,所以雖然只有一個 Div,但實際上我可以使用三個元素。因此,使用div,div:before,div:after,我們可以這樣:

復制代碼
代碼如下:
div { background: red; }
div:before { background: yellow; }
div:after { background: blue; }
容易想到,這三個元素可以並排成為三個疊在一起的層。因此,在我的腦海中,它看起來是下面這樣的:

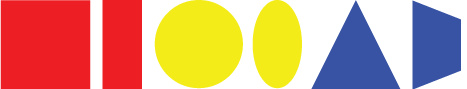
形狀
使用 CSS 和單個元素,我們可以制作三種基礎圖形。使用width和height屬性制作正方形/矩形,使用border-radius制作圓/橢圓,使用border制作三角形/梯形。

我們還可以使用 CSS 創建其他圖形,不過大部分都可以簡單組合這些基礎圖形來實現,這些簡單的圖形最容易制作,也最容易修改。
多個相同的形狀
使用疊加的box-shadow,我們可以創建多個相同的形狀,這些形狀可以擁有不一樣的大小、顏色和模糊效果。我們可以在x或者y軸上移動這些圖形,因此幾乎可以繪制無限的圖形。

復制代碼
代碼如下:
div {
box-shadow: 170px 0 10px yellow,
330px 0 0 -20px blue,
330px 5px 5px -20px black;
}
我們甚至可以給box-shadow添加box-shadow。注意它們申明順序。再者,把它們當做層更容易理解。
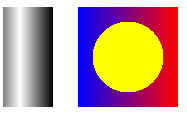
漸變
漸變通過給定一個光源,可以被用來制造明暗和深淺效果,可以讓簡單扁平的圖形看起來更真實。結合多個background-image,我們可以使用很多層的漸變來實現更加復雜光影,甚至是更多的圖形。

復制代碼
代碼如下:
div {
background-image: linear-gradient(to right, gray, white, gray, black);
}
div:after {
background-image: radial-gradient(circle, yellow 50%, transparent 50%), linear-gradient(to right, blue, red);
}
視覺
最困難的部分視覺,即如何拼湊這些形狀成為可被感知的繪圖。隨著我越來越注重繪圖的技巧,發現視覺這一步很重要。為了做到這一點,我常常凝視這主題相關的圖片,將其切割為多個可視的部分。都是一個個形狀,都是一個個顏色。我把整張圖片簡化為一些小的帶顏色形狀或者區塊,我知道(大體上)如何使用 CSS 來實現它們。
實例
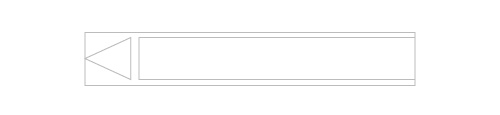
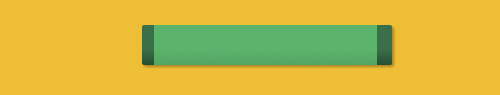
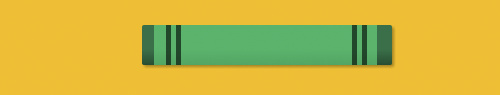
我們一起仔細看看兩個繪圖,並學習如何分解成不同的區塊,合成一個大的圖形。第一個就是一支綠色的蠟筆。
蠟筆由兩個基礎圖形構成:矩形的筆身和三角形的筆尖。

我必須實現下面這些點來捕獲真實蠟筆的感覺:
紙質包裝上不同的顏色印刷在包裝上的形狀和文字條紋暗示蠟筆是圓的明暗效果,暗示圓形的蠟筆和光源
首先,我使用div和background顏色制作蠟筆的身體部分,從頂部到底部漸變,並使用box-shadow暗示立體感:

復制代碼
代碼如下:
div {
background: #237449;
background-image: linear-gradient(to bottom,
transparent 62%,
black(.3) 100%);
box-shadow: 2px 2px 3px black(.3);
}
然後,我使用一個從左到右的linear-gradient制作紙包裝。alpha值為.6,這樣的之前的漸變可以透出來。

復制代碼
代碼如下:
div {
background-image: linear-gradient(to right,
transparent 12px,
rgba(41,237,133,.6) 12px,
rgba(41,237,133,.6) 235px,
transparent 235px);
}
接下來,我繼續使用同樣的方式,從左到右漸變,制作蠟筆上的條紋。

復制代碼
代碼如下:
div {
background-image: linear-gradient(to right,
transparent 25px,
black(.6) 25px,
black(.6) 30px,
transparent 30px,
transparent 35px,
black(.6) 35px,
black(.6) 40px,
transparent 40px,
transparent 210px,
black(.6) 210px,
black(.6) 215px,
transparent 215px,
transparent 220px,
black(.6) 220px,
black(.6) 225px,
transparent 225px);
}
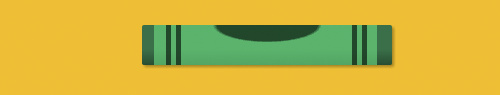
紙包裝上印刷的橢圓,使用一個radial-gradient輕松搞定!

復制代碼
代碼如下:
div {
background-image: radial-gradient(ellipse at top,
black(.6) 50px,
transparent 54px);
}
我剛才單獨展示了各個部分,不過別忘了background-image看起來是這樣的:
復制代碼
代碼如下:
div {
// ellipse printed on wrapper
background-image: radial-gradient(ellipse at top,
black(.6) 50px,
transparent 54px),
// printed stripes
linear-gradient(to right,
transparent 25px,
black(.6) 25px,
black(.6) 30px,
transparent 30px,
transparent 35px,
black(.6) 35px,
black(.6) 40px,
transparent 40px,
transparent 210px,
black(.6) 210px,
black(.6) 215px,
transparent 215px,
transparent 220px,
black(.6) 220px,
black(.6) 225px,
transparent 225px),
// wrapper
linear-gradient(to right,
transparent 12px,
rgba(41,237,133,.6) 12px,
rgba(41,237,133,.6) 235px,
transparent 235px),
// crayon body shading
linear-gradient(to bottom,
transparent 62%,
black(.3) 100%)
}
完成了div,我們把注意力轉移到:before偽類元素上,創建蠟筆的筆頭。使用實心和透明的邊框,我制作了一個三角形,把它和我之前繪制的div放到一起。
- 上一頁:對學習編程的一些粗淺看法
- 下一頁:DIV+CSS命名規范全記錄



