萬盛學電腦網 >> 網絡編程 >> 編程語言綜合 >> Aspmaker網站後台制作工具(二):制作產品二級分類
Aspmaker網站後台制作工具(二):制作產品二級分類
網站後台建設中,經常要涉及到產品二級分類,三級分類;新聞二級分類,三級分類的問題。如果自己手寫代碼很不方便,但是Aspmaker網站後台制作工具可以很輕松的解決這個問題。
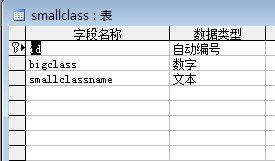
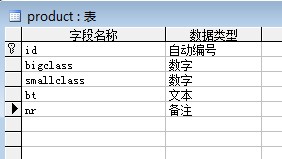
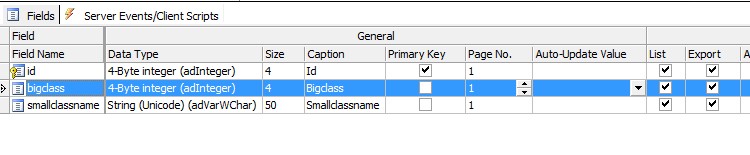
首先打開Aspmaker,按照上節課所講導入數據庫( Aspmaker網站後台制作工具詳解(一):熟悉他 ),這裡我設計了三個簡單的表以方便演示:1,產品分類一(bigclass);2,產品分類二(smallclass);產品(product)。字段入下截圖



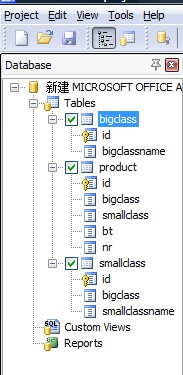
第二,導入成功後,軟件界面左邊會出現所有表好字段的菜單,如圖:

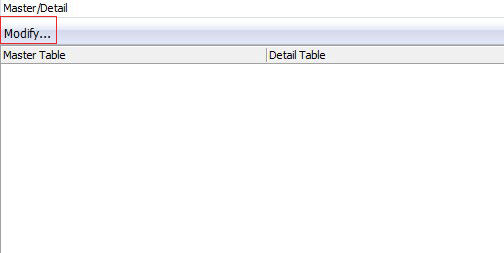
第三,點擊導航菜單的tables/view按鈕,如下圖;

點擊選擇smallclass表,然後點擊右下方的Modfiy按鈕,如下圖。

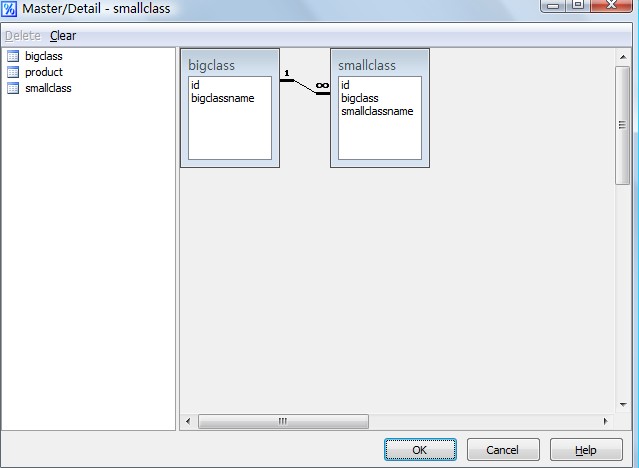
在彈出的對話框中,右邊的框子裡會出現smclass表,接著把左邊的bigclass表拖進來;然後鼠標按著bigclass表的ID字段不松手,拖動到smallclass表的bigclass字段上面,成功後出出現以下效果,點擊OK就行了。這一步的作用是,在後台的一級分類後面會顯示添加二級分類的菜單項

第四,點擊左邊表結構中smallclass表的bigclass字段,並確定 ,右邊對應的bigclass字段詳細列表被選中,如圖。

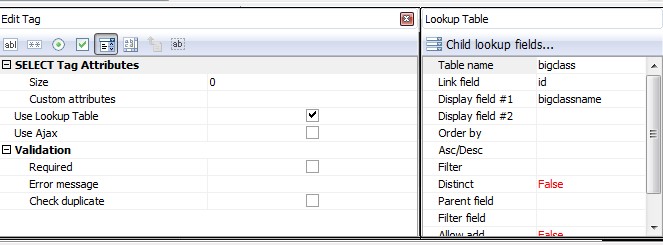
接下來在界面右下方的Edit Tag選項卡中,選擇Select空間,鉤中Use Lookup Table多項選擇框,在右邊隨即彈出的Lookup Table選項卡中,table name 選擇biglcass,linkfield選擇id,Display field#1選擇bigclassname,其他保持默認。最終效果如下

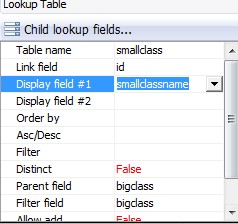
第五,操作和上一步類似,選擇人product表中的bigclass字段,設置和上面一樣,接下來選擇smallclass字段,基本設置也一樣,Lookup Table選項卡中table name選擇smallclass,link field選擇id,Display field#1選擇smallclassname,parent field選項選擇bigclass,filter field選擇bigclass,這幾步的作用是在添加產品的時候會出現二級產品分類無刷性選擇菜單。

按照上面操作,你的後台就可以方便的生成產品二級菜單選擇項。依次類推,你可以做三級,四級,無限極。
此文為木子網頁設計撰寫(http://www.muzisj.com),希望對網站設計者有所幫助。
- 上一頁:構架高性能WEB網站的知識點
- 下一頁:向C語言致敬



