萬盛學電腦網 >> 腳本專題 >> javascript >> 20個響應式web設計的必備jQuery插件
20個響應式web設計的必備jQuery插件
響應式設計(responsive design)在近些年是非常流行的web設計,能夠幫助你有效的針對不同設備的顯示屏幕自適應的顯示內容,大大的提高了用戶的使用體驗和web設計的要 求,作為最為流行的jQuery來說,也提供了很多現成的插件幫助你實現響應式設計,在今天的這套插件推薦中,我們將推薦給大家20個不錯的響應式設計常 用插件,希望大家喜歡!
jQuery Masonry — A layout plugin for jQuery
相信大家對於這個jQuery布局插件肯定不陌生,很多網站都使用它開發瀑布流布局。

Isotope — An exquisite jQuery plugin for magical layouts
另外一個不錯的布局插件,以前文章中我們也介紹過。

jQuery picture
以前文章中介紹過這個超棒的響應式圖片處理插件

還記得這個插件吧,針對不同的屏幕設備應用不同大小的圖片
Really Simple Slideshow

超簡單的幻燈,支持響應式設計
Hoverizr – Responsive jQuery Photo manipulation plugin
一個支持圖片響應式處理的插件

Response JS

Responsive Image Gallery with a Thumbnail Carousel
支持響應式的圖片輪播插件

scrolldeck
用來創建滾動式幻燈的jQuery插件

PhotoSwipe
支持不同設備的幻燈插件

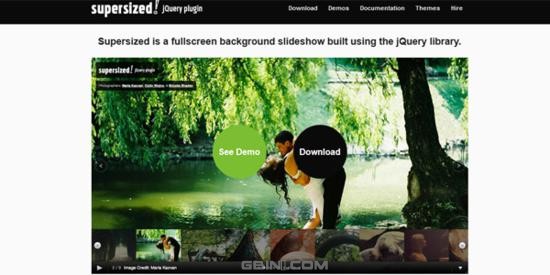
Supersized – Fullscreen Background Slideshow
以前文章我們也介紹過,超棒的全屏幕幻燈,支持響應式

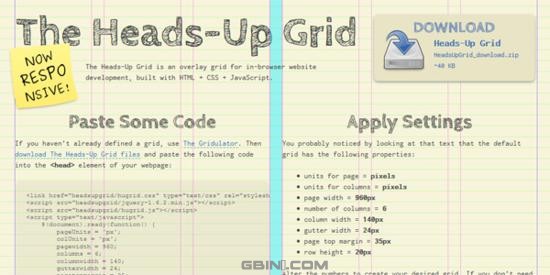
The Heads-Up Grid

Elastislide – A Responsive jQuery Carousel Plugin
另外一個輪播式幻燈插件

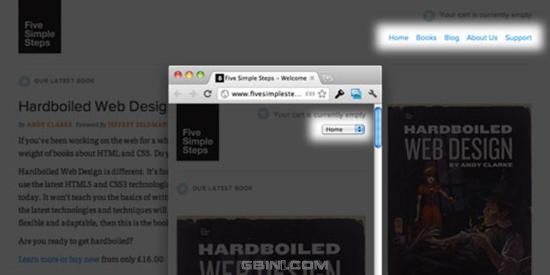
Transform a Menu to a Dropdown for Small Screens
幫助你將導航轉換為下拉菜單

ResponsiveSlides.js
響應式幻燈插件

Automatic Image Montage with jQuery

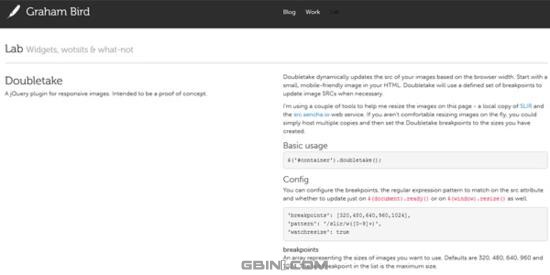
Doubletake

Blueberry – A responsive jQuery image slider
響應式圖片幻燈

Adaptive Images in HTML
幫助你針對屏幕自動創建HTML圖片

FitText — jQuery plugin for inflating web type
一個幫助你生成合適字體的jQuery插件

FitVids.JS
幫助你生成響應式視頻的jQuery插件

javascript排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



