萬盛學電腦網 >> 腳本專題 >> javascript >> 最新的Javascript和CSS應用技巧荟萃
最新的Javascript和CSS應用技巧荟萃
隨著前端技術的發展,javascript和css在網站和web應用中展現出強大的統治力,特別是隨著HTML5和CSS3的標准的成熟,我們可以使用javascript和css開發出你想都沒有想到過的特效和動畫,在今天的這篇文章中,我們將介紹一組相關CSS和javascript的強大教程和插件,希望大家喜歡!
CSS動畫和過渡效果
隨著CSS3標准的來到,CSS過渡效果和動畫效果常常應用到互動的用戶體驗中,設計師可以通過CSS創建出令人驚歎的效果和體驗,這裡我們將挑選最棒的特效,希望大家能夠從中受益。
使用jQuery和CSS3創建一個全屏幕幻燈效果

分享使用jQuery和CSS實現的一個超酷縮略圖懸浮逼近效果
介紹一個使用jQuery實現的縮略圖逼近效果。主要的想法是當鼠標接近縮略圖後,當前的縮略圖會放大,並且周圍相鄰的縮略圖也會相應變大一些,當你移動鼠標時,會影響移動方向上的縮略圖大小變化

互動的CSS3光線效果
使用3D變形,CSS梯度和Mask來來實現的光線效果,使用box-shadow和transform實現的陰影。

CSS3 12面體
一個超棒的實驗12面體,使用CSS變形和js腳本生成

CSS 3D 光線引擎
一個使用webkit對象實現的JavaScript類庫可以添加簡單的光線效果到DOM元素,同時你也可以添加其它引擎

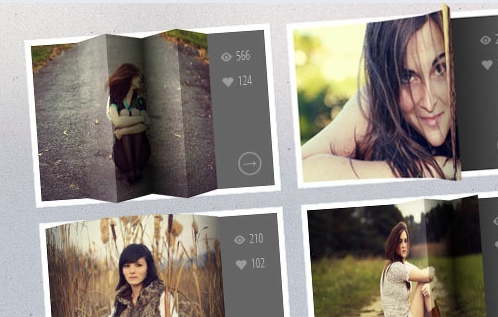
3D Thumbnail Hover Effects With CSS
使用CSS3 3D變形生成的折疊效果,超棒並且整潔的動畫效果

Slide In Image Boxes
當懸浮對象後創建滑進效果

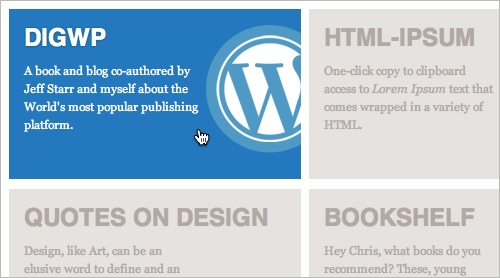
CSS3 bitmap graphics
使用CSS生成的bitmap圖形,沒有圖片,沒有canvas,沒有其他標簽,使用CSS梯度來生成界面

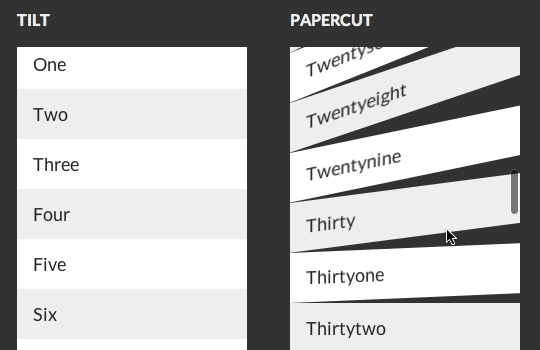
Paperfold CSS
一個折疊效果的留言插件。

Beercamp: An Experiment With CSS 3D
一個幫助你了解SVG和CSS能夠實現什麼效果的文章。

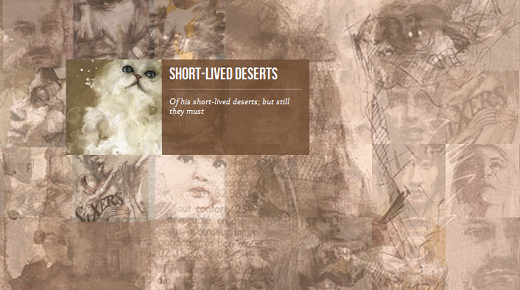
Covers: A JS / CSS Experiment
使用CSS和javascript生成的音樂封面

Animation on Apple’s page
apple網站的iPhone 4S頁面上應用的效果

Experimental animations for image transitions
一個3d圖形過度效果,使用CSS3動畫和jQuery

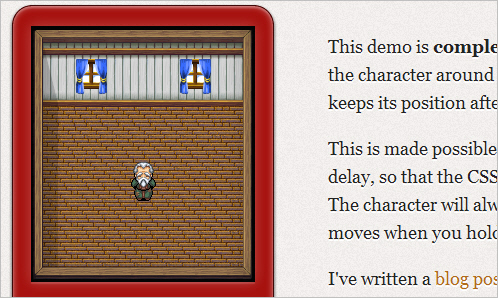
Maintaining CSS style states using “infinite” transition delays
這個演示允許你使用d-pad來移動角色,沒有使用任何javascript。主要效果使用無限的過渡效果延遲。

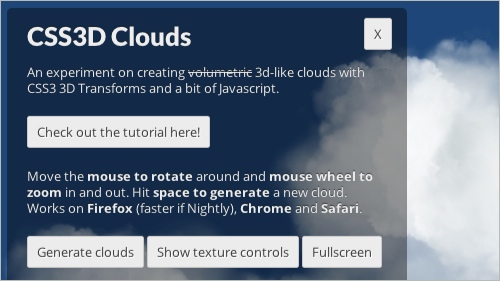
CSS 3-D clouds
使用js和CSS3變形創建的3D雲

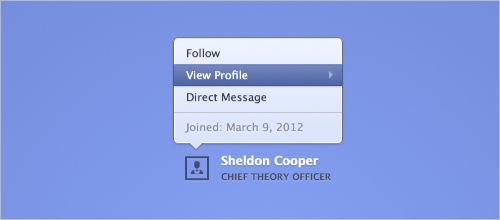
動畫彈出個人信息框
使用css過渡來實現的動畫彈出profile菜單

CSS3 scrolling effects
各種滾動效果的類庫,例如,curl,波浪,反轉,飛行等等,使用CSS3和js實現。

Spin those icons with CSS3
一個簡單的創建干淨並且滾動的社交圖標的文章
Scrolling the Z Axis with CSS 3D Transforms
如何創建z-scroll效果的文章
實用的CSS技巧
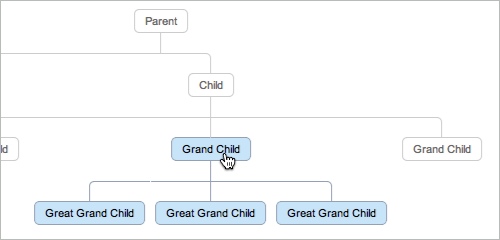
CSS3 Family Tree
不使用flash或者javascript,而只使用CSS顯示組織結構和家族圖譜的演示 ,擁有懸浮效果。一定要看看這個文章Introduction to CSS Pseudo Element Hacks.

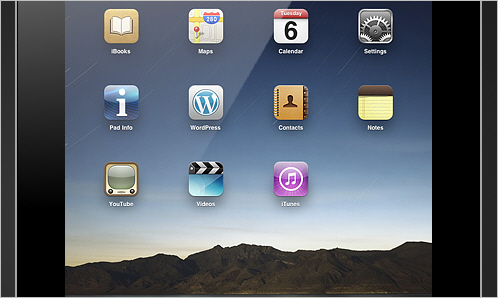
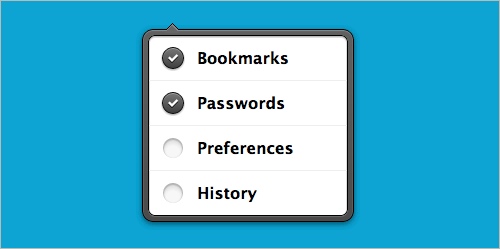
iOS-style popover
一個簡單的生成ios選擇框及其懸浮效果的技巧。

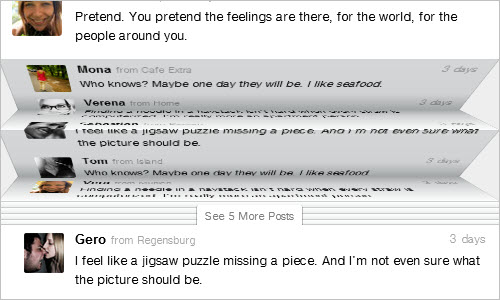
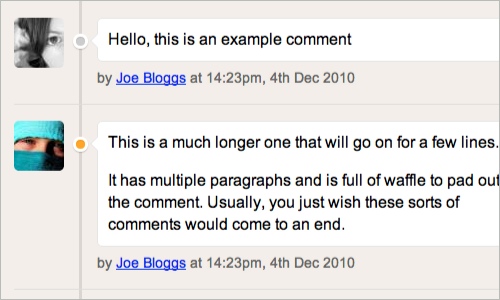
Timeline-Style Comments
一個干淨並且簡單的技巧來展示時間軸類型的留言方式

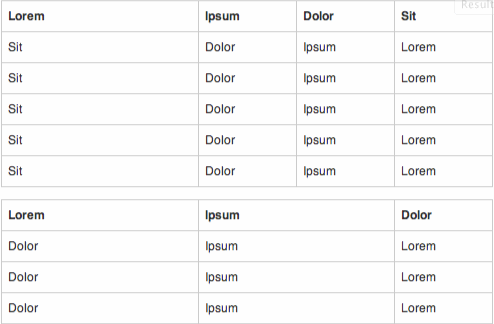
CSS Table Grid
非常棒的一個用來對齊列的技巧。

Confirmation Feedback Buttons
這個文章介紹了如何根據不同狀態來創建按鈕的技巧。

純CSS實現的3D簡潔按鈕設計



