萬盛學電腦網 >> 網絡編程 >> ios >> react-native 之布局篇
react-native 之布局篇
寬度單位和像素密度
react的寬度不支持百分比,設置寬度時不需要帶單位 {width: 10}, 那麼10代表的具體寬度是多少呢?
不知道是官網文檔不全還是我眼瞎,反正是沒找到,那做一個實驗自己找吧:

默認用的是iPhone6的模擬器結果是:
我們知道iPhone系列的尺寸如下圖:

可以看到iphone 6的寬度為 375pt,對應了上邊的375,由此可見react的單位為pt。 那如何獲取實際的像素尺寸呢? 這對圖片的高清化很重要,如果我的圖片大小為100*100 px. 設置寬度為100 * 100. 那在iphone上的尺寸就是模糊的。 這個時候需要的圖像大小應該是 100 * pixelRatio的大小 。
react 提供了PixelRatio 的獲取方式

flex的布局
默認寬度
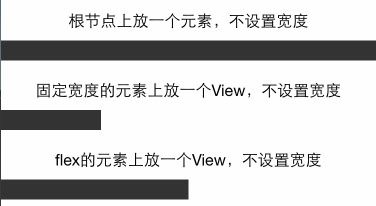
我們知道一個div如果不設置寬度,默認的會占用100%的寬度, 為了驗證100%這個問題, 做三個實驗
根節點上方一個View, 不設置寬度
固定寬度的元素上設置一個View, 不設置寬度
flex的元素上放一個View寬度, 不設置寬度


結果可以看到flex的元素如果不設置寬度, 都會百分之百的占滿父容器。
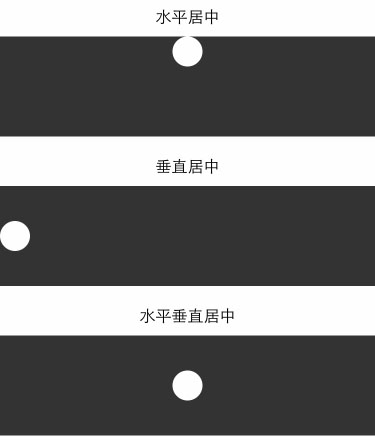
水平垂直居中
css 裡邊經常會做的事情是去講一個文本或者圖片水平垂直居中,如果使用過css 的flexbox當然知道使用alignItems 和 justifyContent . 那用react-native也來做一下實驗


網格布局
網格布局實驗, 網格布局能夠滿足絕大多數的日常開發需求,所以只要滿足網格布局的spec,那麼就可以證明react的flex布局能夠滿足正常開發需求
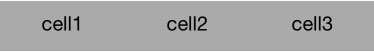
等分的網格


左邊固定, 右邊固定,中間flex的布局


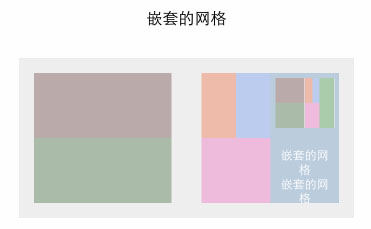
嵌套的網格
通常網格不是一層的,布局容器都是一層套一層的, 所以必須驗證在real world下面的網格布局



好在沒被我玩兒壞,可以看到上圖的嵌套關系也是足夠的復雜的,(我還加了一個ScrollView,然後再嵌套整個結構)嵌套多層的布局是沒有問題的。
圖片布局
首先我們得知道圖片有一個stretchMode. 通過Image.resizeMode訪問
找出有哪些mode
嘗試使用這些mode


100px 高度, 可以看到圖片適應100高度和全屏寬度,背景居中適應未拉伸但是被截斷也就是cover。


contain 模式容器完全容納圖片,圖片自適應寬高


cover模式同100px高度模式


stretch模式圖片被拉伸適應屏幕


隨便試驗了一下, 發現高度設置到父容器,圖片flex的時候也會等同於cover模式
絕對定位和相對定位


和css的標准不同的是, 元素容器不用設置position:'absolute|relative' .


相對定位的可以看到很容易的配合margin做到了。 (我還擔心不能配合margin,所以測試了一下:-:)
padding和margin
我們知道在css中區分inline元素和block元素,既然react-native實現了一個超級小的css subset。那我們就來實驗一下padding和margin在inline和非inline元素上的padding和margin的使用情況。
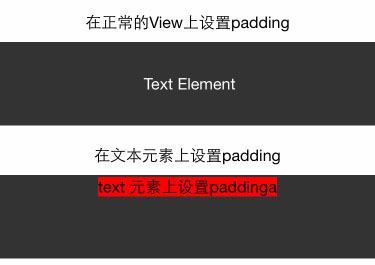
padding


在View上設置padding很順利,沒有任何問題, 但是如果在inline元素上設置padding, 發現會出現上面的錯誤, paddingTop和paddingBottom都被擠成marginBottom了。 按理說,不應該對Text做padding處理, 但是確實有這樣的問題存在,所以可以將這個問題mark一下。
margin




