萬盛學電腦網 >> 腳本專題 >> javascript >> Ajax搜索結果頁面下方的分頁按鈕的生成
Ajax搜索結果頁面下方的分頁按鈕的生成
時間緊木有做成JQ插件,通用性可能差一些但是基本功能是有的,比較適合初學者,望老鳥大蝦表拍磚才好
哦少說了一句我用的是 JQueryUI裡面的button感覺還不錯
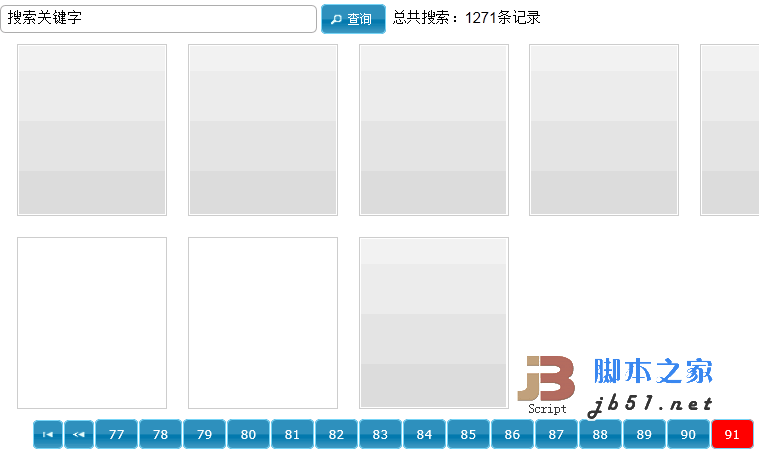
下圖是第一頁的樣子

這是最後一頁的樣子

廢話不說了上代碼上面有參數說明看不懂的歡迎留言
復制代碼代碼如下:
//------------------------------------------------------
// pageingBtn() 分頁按鈕的顯示方法
// pageIndex: 當前第幾頁
// maxPage: 翻頁數據集共有多少頁
// btnSize: 最多顯示按鈕數
// pageSize: 分頁數
// keyWord: 關鍵詞
// container: 被填充的容器
//------------------------------------------------------
function pageingBtn(pageIndex, maxPage, btnSize, pageSize, keyWord, container) {
var BtnList = '';
$(container).html('');
if (pageIndex != 1) {
BtnList += '<button value="1" class="firstPage"> 第一頁 </button>';
var prevPageIndex = ((pageIndex - 1) < 1 ? 1 : (pageIndex - 1));
BtnList += '<button value="' + prevPageIndex + '" class="prevPage" > 上一頁 第' + prevPageIndex + '頁</button>';
}
//此處設置當前頁顯示的樣式
var pageIndexStyle = ' class="pageIndex"'; //設定按鈕的起始值
var start = (pageIndex - (btnSize / 2 | 0) > 0) ? (pageIndex - (btnSize / 2 | 0)) : 1;
//如果按鈕起始值+最多顯示按鈕數的和大於最大頁數就將按鈕起始值設置為最大頁數減去起始值加一
if ((start + btnSize) > maxPage) {
- 上一頁:jquery 操作DOM的基本用法分享
- 下一頁:js確定對象類型的方法



