萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 表單設計的就應該就像個溫柔有禮貌的waiter
表單設計的就應該就像個溫柔有禮貌的waiter

表單應該就像個溫柔又有禮貌的服務生。想象你走進一間超級市場,走過兩旁堆滿商品的走道之後,左轉右轉,看到你想買的果醬並且挑選了兩罐放在購物袋中。
終於你走向結賬櫃台,一個笑容甜美的收銀人員對你溫柔的問好,並接過你手中的果醬,告訴你價錢,幫你包裝,然後找給你零錢和發票並且愉快的說再見。
現在你來到一個購物網站,在首頁看到許多特價商品,你點選了食品的分類選項,來到果醬的分類。稍微看了一下果醬的介紹文章,然後點擊鼠標把果醬放到購物車中,並點選結賬:結果出現的是一個冷淡又死氣沉沉的表單(Form)。
表單絕對是網站中用戶和系統互動的最主要的元素,網站透過表單向用戶提出問題,用戶則透過表單向網站表達他的想法。標單又可以細分成三種元素:1、說明目的的標簽;2、提供響應的輸入方塊或選單;3、以及提交表單的按鈕。表單的設計就可以想象成一個稱職的服務生,他的服務應該要符合下面幾個項目:
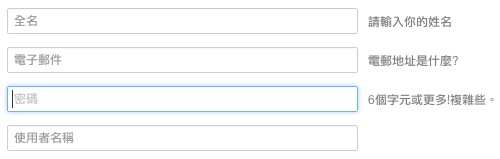
1. 標簽要清楚
標簽就像是服務生的問候語和問題,應該要有禮貌、清楚、簡單而且容易理解。

2. 仔細決定表單項目
絕對不要問一些不該問、或是不需要問得問題。例如:在不需要手機號碼的情況下,要求用戶輸入手機號碼。這種冒犯隱私的行為,是很容易招致網絡用戶厭惡的。

3. 標示清楚
卷標應該將「一定要輸入」的項目標示清楚。如果一個表單有十個需要輸入的項目,其中有三個一定要輸入,那麼就應該將「*」或其他符號標記在一定要輸入的卷標的旁邊(標記在輸入框旁邊不容易閱讀),反之亦然。
4. 清楚提示的輸入框
提供使用者輸入的輸入框的大小應該要經過設計來符合所需要輸入的數據,輸入地址的方框應該要比輸入名字的方框要長一些。輸入電話號碼的方框應該適當的分成區碼和號碼兩隔,讓用戶透過輸入框的大小就可以了解所需要輸入的格式。

5. 常用的默認值
表單在一些常用的項目上,應該要填好許多用戶常用的默認值,讓用戶不用一隔一隔慢慢的填寫。如果你的表單是用戶每天都要使用的,那默認值則可以大幅增加使用效率。
6. 提供良好的限制
如果有一個輸入數值的方格,而輸入的數值有大小限制,則可以考慮改用滑桿或旋扭取代。如果一定要采用輸入框,則至少把數值的限制標示清楚,避免在使用者輸入錯誤之後才跳出錯誤的對話框。
7. 不要預設寄送廣告信
許多表單的最後都有一個選項:「我要收取 xxxx 網站的廣告信件。」相信我,九成的使用者都不喜歡你默認這個選項給他們。當個有禮貌的服務生,不要強迫推銷,讓使用者決定自己喜歡的東西吧!
8. 千萬不要隨便清除輸入的數據
這是表單最容易讓用戶生氣的一個問題了!許多網站的表單寫完並按下提交之後,畫面上跳出了輸入錯誤,然後就還我們一個空白全新的表單。這簡直就像是 Alan Cooper 說的:「就好像我寫錯一個字,然後服務生就把整張紙揉成一團丟在我臉上一樣。」

- 上一頁:像UNO一樣有趣的分類設計法
- 下一頁:你值得掌握的網頁設計焦點法



