萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 扁平化設計:你在這趨勢中收獲了什麼?
扁平化設計:你在這趨勢中收獲了什麼?
扁平化設計—這個早在多年前非常流行的設計領域-又再一次卷土重來了。許多新網站以及需要重新設計的網站都紛紛采用了扁平化設計的方案,這種趨勢無論是在網頁設計或者移動端的設計方面都已經蔓延開了。
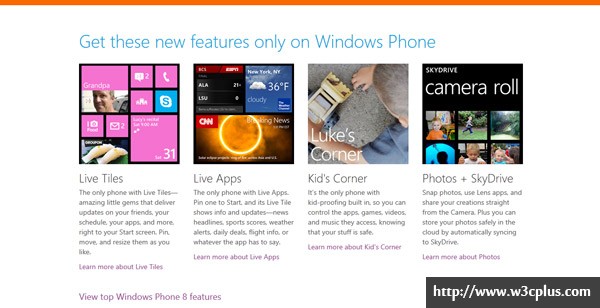
隨著融匯了扁平化設計美學的windows8以及新版谷歌的推出,以及其他人氣網站紛紛采用這種扁平化的主題設計,這種扁平化的趨勢將很有可能受到更加多的親睐。
你是否考慮過?你能夠把它運用到你的項目當中嗎?這種設計方案是否能夠給你帶來更加輕松的工作體驗?
扁平化設計具有著一種讓人心醉的美麗.沒有大量的修飾,它能以一個簡單直白的方式來傳遞一個信息或者幫助一個產品以及思想變得更加深入人心。所以說,趁在下一個新的設計潮流到來之前,我們現在就必須好好把握當前的設計趨勢。
什麼是扁平化設計?






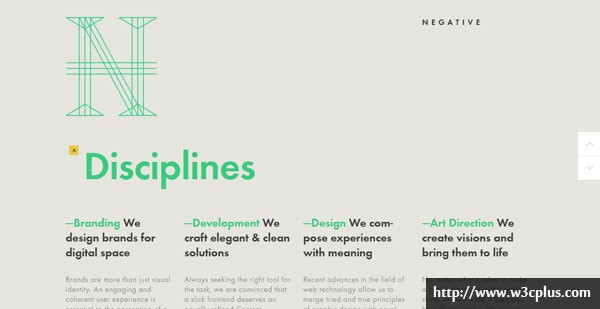
扁平化設計正是通過放棄任何附加效果的方式,創建了一個“零”3D屬性的設計方案。在這裡,沒有drop shadows陰影效果, bevels斜角, embossing浮雕, gradients漸變等其他方法來幫助lift元素產生相對於屏幕的凹凸效果。不帶有羽化邊緣以及陰影效果的圖標和UI元素也都是看起來非常鮮明。
扁平極簡 就是Flat design的靈魂所在。
Flat design並不是徹底放棄效果。它只是不存在那些能讓人產生立體感覺的深度depth 和維度dimension.我們什麼甚至可以這樣認為,更多的設計傾向於“准扁平化”的范疇,這時候我們從產品的大體角度來看,仍然存在很小一部分的效果。
技術




忘掉所有的修飾元素.它們不是扁平化設計要關注的地方。
在這裡我們需要把注意力放在色彩上。扁平化的設計方案經常使用許多鮮明的色彩。從色塊,色形以及色調來看,色彩確實是提升扁平化設計一個不可或缺的組成部分。在你的logo上的用色方面多加斟酌,能夠使得你的網站引人入勝。在扁平化方案上僅僅使用白色和黑色就能夠產生不錯的效果,但你想著這效果要更進一步,那也可以采用更多的色彩。
注意字體.文字是必不可少的-他們提供了信息,它作為了一個工具在你的網站上引導你的用戶該做什麼。使用一些有趣且獨特的字體來修飾文字,當然了,在這裡你就不要再想著Arial(微軟字體).挑選出字體來配合你所要表達的信息.記住扁平化方案的要旨是極簡,因此在字體的運用中,我們應該考慮其如何切合這個要點.簡單的sans serif 類字體在這個方案中可應用的種類非常廣泛.或者我們不妨做出一點稍微“越軌”的處理方法,考慮更加在一個扁平化設計方案中選擇一個新奇的字體作為美術元素,這必定比簡單的字體的運用更加奪人眼球。
做到惜字如金。許多扁平化設計同樣也運用了少量文字來營造一個簡約的風格。因此,因此,我們要確保表在每個字中都能發揮出重要的作用。
簡約的用戶界面 和UI元素。用於被點擊的按鈕不需要過於復雜的設計。只要這些風格要素有了明確的定義,就不會阻礙他們成為“稱職的”按鈕。這些要素包括顏色,輪廓,框架或者甚至是不同字體或者形狀。
創建層級.在扁平化設計中,即便在被點擊的區域中使用了shadows陰影, gradients漸變, bevels斜角等其他效果來進行特別注明,一些人還是感覺這些用於被點擊的區域表現得還不夠明顯。這足以說明,創建一個明顯的層級結構在任何一個網站上是極其重要的。我們要明確地讓用戶做到對你的網站一目了然。如果鏈接本身就擁有不同的色彩或者獨立被包含同一個區域中以供用戶點擊,那麼鏈接也應該要清晰地表現出來。
Flat Design的命名
圍繞著“flat design.”(這裡譯者翻譯為扁平化設計)這個名字存在著諸多爭論.現在你說看到的這個名稱“flat design.”也不是被大家絕對地認可。
不同的公司團體都嘗試用過其他名稱,例如minimal design, honest design,而微軟公司甚至稱它作 “authentically digital”。
對此你的看法是什麼呢?讓我們在Branch集思廣益吧。
Flat



