萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 用CSS中的map標簽制作單圖多區域點擊的示例
用CSS中的map標簽制作單圖多區域點擊的示例
map標簽
定義一個客戶端圖像映射。圖像映射(image-map)指帶有可點擊區域的一幅圖像。
area元素永遠嵌套在map元素內部。area元素可定義圖像映射中的區域。
img標簽中的usemap屬性可引用的map標簽中的id或name屬性(取決於浏覽器),所以我們應同時向map標簽添加id和name屬性。
示例
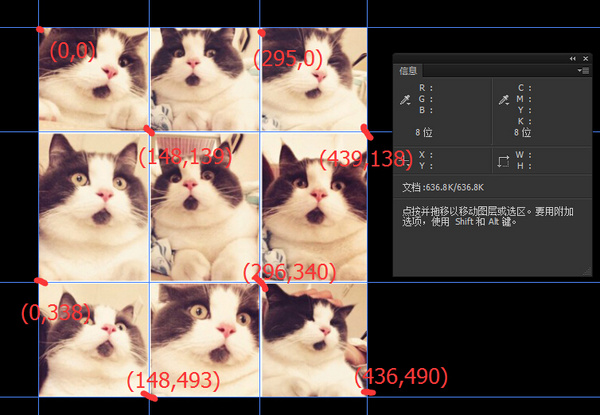
例如我們想在下面一張圖實現九個熱點區域,不切圖,就使用map標簽。

首先用 ps 得到幾個坐標:

然後代碼實現:
CSS Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <img src="cat.jpg" alt="" usemap="#catmap" >
- <map name="catmap">
- <area shape="rect" coords="0,0,148,139" href ="http://www.baidu.com" target ="_blank" alt="">
- <area shape="rect" coords="148,139,295,0" href ="http://www.sina.com" target ="_blank" alt="">
- <area shape="rect" coords="295,0,439,140" href ="http://www.qq.com" target ="_blank" alt="">
- <area shape="rect" coords="148,139,0,340" href ="http://www.163.com" target ="_blank" alt="">
- <area shape="rect" coords="148,139,296,340" href ="http://www.soso.com" target ="_blank" alt="">
- <area shape="rect" coords="296,340,439,140" href ="http://sf.gg" target ="_blank" alt="">
- <area shape="rect" coords="0,340,148,493" href="http://www.zhihu.com" target ="_blank" alt="">
- <area shape="rect" coords="148,493,296,340" href="http://z.cn" target ="_blank" alt="">
- <area shape="rect" coords="296,340,436,490" href="http://jd.com" target ="_blank" alt="">
- </map>
- </body>
- </html>
就是這樣。
關於area
area 可以是圓形(circ),多邊形(poly),矩形(rect),不同形狀要選取不同的坐標(coords).
圓形:shape="circle",coords="x,y,z"
x,y為圓心坐標(x,y),z為圓的半徑
多邊形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一對x,y坐標都定義了多邊形的一個頂點(0,0) 是圖像左上角的坐標)。定義三角形至少需要三組坐標;高緯多邊形則需要更多數量的頂點。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一個坐標是矩形的一個角的頂點坐標,另一對坐標是對角的頂點坐標,"0,0" 是圖像左上角的坐標。請注意,定義矩形實際上是定義帶有四個頂點的多邊形的一種簡化方法。(就是說,知道對角的兩個點的坐標就行了。)
- 上一頁:CSS中的背景部分編程學習教程
- 下一頁:詳解CSS中的規則聲明
DivCSS教程排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



