萬盛學電腦網 >> 網頁制作 >> 交互設計 >> App應用引導頁設計教程
App應用引導頁設計教程
引導頁是用戶在首次安裝並打開App應用後,呈現給用戶的說明書。目的是希望用戶能在最短的時間內,了解這個應用的主要功能、操作方式並迅速上手,開始體驗之旅。既然是說明書那難免不受待見,因為我們的用戶總是傲嬌,他們不喜歡被教育、被說明,他們喜歡一口氣劃過引導頁,直接上手,但是在碰到問題、遇到挫折的時候又會各種別扭。所以這就需要設計師非常用心的去處理引導頁的設計。
豐富多彩、風格迥異的引導頁設計
有些引導頁則沉穩大氣,適合資訊類的應用,給人以可信賴感。例如搜狐新聞客戶端的引導頁設計,摒除了所有多余的設計,用干淨的界面及有力的文字體現了整個應用真實可信的媒體平台的定位。

圖01
有些引導頁則輕松、活潑,適合日常工具或者休閒類的應用,讓用戶感受到貼心和放松。例如UC手機浏覽器,由用戶使用浏覽器常見的下載麻煩的情景來穿起整個引導頁,像一副四格漫畫一樣讓用戶帶著浏覽漫畫的心情,輕松地閱讀完整個引導頁,同時也強調了使用UC浏覽器下載的輕松便捷。

圖02
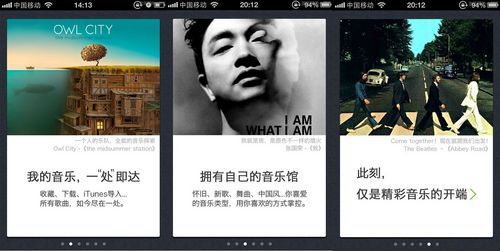
還有一些引導頁則富有生活情趣,適合一些文藝、小清新的應用,因為這部分應用的用戶不一定喜歡標新但一定立異,不喜歡隨大流。

圖03
一套好的引導頁的構成,怎樣做到引人入勝
好的引導頁設計是從展示內容到設計風格再到語言文字都經過細致考究並與應用整體氣質符合的。
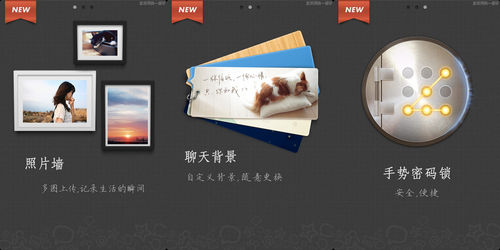
1. 展示內容要簡明扼要,只撿最重要的說,用戶雖然傲嬌但是我們也不能一味的去貶低用戶的理解能力及手機使用經驗,如果只是新功能的推薦我們完全可以只告訴用戶入口,而不是事無巨細的詳細列明每一步的操作,把一個好好的引導頁活生生做成一個幫助教程頁。如果是新的交互及操作方式,我們也可以只展示最核心、關鍵的操作,要留給用戶探索和發現的余地。

圖04
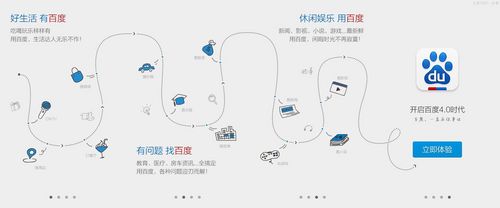
2. 展示內容應當連貫有一定的邏輯關系,所有的內容都按照一定的順序有機的排列。如先是亮點模塊的介紹再是應用整體呈現,或者按照一個主打功能的操作流程介紹。總之做到有主有次,再到最後靜靜等待用戶點擊“開始體驗”那一刻。

圖05
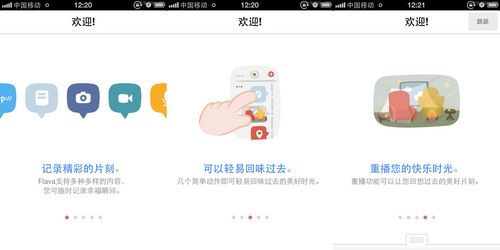
3. 每頁只放一個內容。有時候想表現得東西太多,不妨拆分成幾頁,因為引導頁使用情景決定了,它是用戶在下載完應用後急切地想見到主界面使用應用前的絆腳石,極有可能的場景是用戶很快速的劃過引導頁,一頁上太多信息,只會讓用戶更快速的劃過引導頁。如果我們保證每一頁的內容都非常簡潔的話,用戶就算走馬觀花的劃過也能記下一些東西。每一個畫面都有一個重點。可能是文字也可能是圖。

圖06
4. 設計風格,正如上面說到引導頁的設計風格要與產品的氣質保持一致,如果是一本正經的新聞資訊類應用。那它的引導頁風格也是穩重、正統的。而娛樂類的應用可能有更情感化的表現形式,例如漫畫形象的應用或者是大幅背景照片的運用。在設計細節上,現在也有越來越多的引導頁運用到線描的插畫,這樣既可以更方便、准確的傳達操作方式、使用場景等復雜信息又可以增加親和力減少說教帶來的用戶反感。還有局部放大、手繪箭頭等也功能介紹時常用的表現手段。

圖07
5. 在文案上也是需要非常考究的,要使用用戶聽得懂的詞,不要讓用戶脆弱的自尊受到傷害。比如“點擊Title Bar,您可以…”,不如換成“點這兒試試呢,您還能…”
總之 ,好的引導頁設計,不是一本冷冰冰的說明書,不是讓用戶脆弱的自尊飽受凌辱,而是讓用戶由裡及表、由內而外的感受到自己受到非常良好的對待。這需要設計師真正從用戶的角度去理解用戶對於引導頁的需求及用戶閱讀引導頁的場景。
- 上一頁:交互設計的一般步驟是什麼?
- 下一頁:清新優雅的扁平化UI設計案例



