萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 17個有趣實用的CSS 3懸停效果教程
17個有趣實用的CSS 3懸停效果教程

這裡是我們收集的一些很有用的CSS 3懸停效果教程合集。
HTML 5和CSS 3拓展了網頁設計的可能性,它們引入了很多新屬性來讓你的網站變得豐富而飽滿。在這篇文章中,我分享了18個CSS3懸停效果的教程,來讓你的網站變得飽滿並且傳達更好的用戶體驗。本文介紹了CSS 3的動畫屬性,使用這個屬性可以不用費多大力氣就創建出一個懸停效果。我們希望你會覺得我們收集的CSS 3懸停效果教程合集是有用的,另外如果你知道任何CSS 3懸停效果教程的話,請在文章下方給我留言。
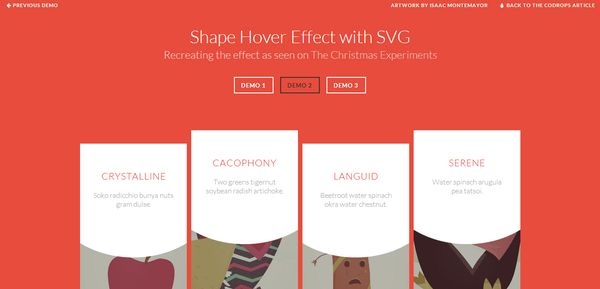
使用SVG的形狀懸停效果
在這個教程中,我們將會再現The Christmas Experiments網站上的懸停效果。我們會用到SVG來塑造形狀,另外使用snap.svg來創建懸停時的動畫。

使用SVG和CSS創建邊框動畫效果
Carl Philipe Brenner的網站提供了一些非常有創意並且細微的動畫,今天我們想要探究如何在SVG的線條上使用CSS transition屬性來創建一個邊框動畫效果。

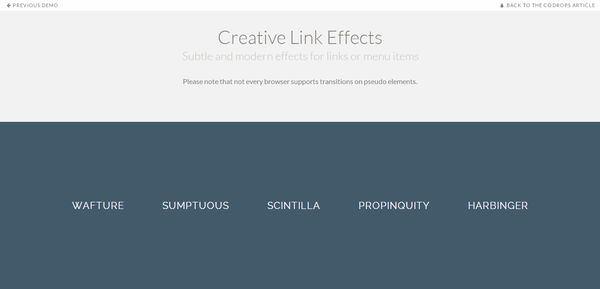
創建鏈接效果
大部分使用偽元素上的transition屬性完成的實驗性的鏈接效果,是個激動人心的合集。

動畫打開類型
教你如何使用偽元素、CSS transform屬性和Transition屬性創建有趣的3D動畫打開效果的教程。其想法來自於Edenspiekermann的打開類型項目。這是一個非常有創意的字母動畫展示。

介紹說明懸停效果
關於如何創建細微且現代化的說明懸停效果的教程。

簡單的圖標懸停效果
一系列簡單的圓形圖標懸停效果,使用了CSS transition屬性和動畫特性作為靈感。

創意按鈕樣式
一些創意且現代的按鈕樣式,為您提供靈感。

即時貼說明概念
為了讓圖片或者項目的說明文字可以在窗口或視口中保持可見而變得“有粘性”的小把戲。

使用CSS TRANSITION的圓形懸停效果
關於如何使用CSS transition和3D rotate屬性的與眾不同的圓形懸停效果的教程。

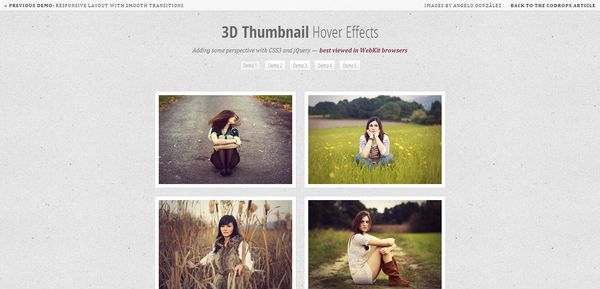
3D略縮圖懸停效果
使用CSS 3D transform和jQuery創建的3D略縮圖懸停效果。

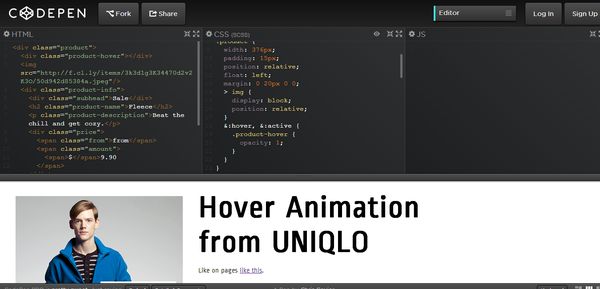
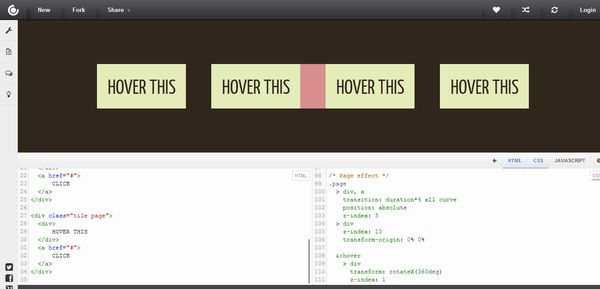
優衣庫條紋懸停

瓷磚過渡效果

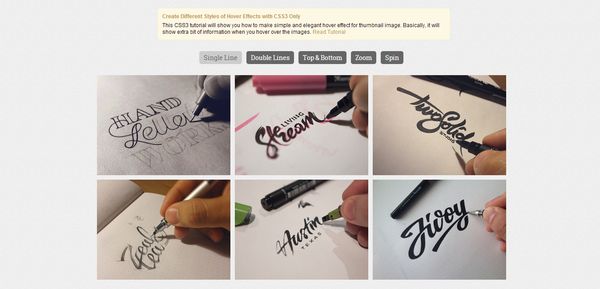
創造與眾不同的懸停效果
這個CSSS 3教程會指導你為略縮圖建立一個簡單並典雅的懸停效果。基本上,在你懸停在圖片上的時候,它會展示一點點額外的信息。

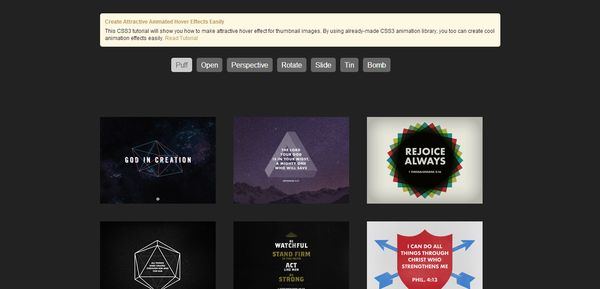
輕松創造有吸引力的懸停動畫效果
這個CSS 3教程會教導你如何為略縮圖創建一個有吸引力的懸停效果。使用已經准備好的CSS3動畫庫,你也可以輕松創建帥氣的動畫效果。

如何為你的導航鏈接創建5個簡單的懸停效果
這是一個教導你如何創建簡單的懸停效果的快速教程。它最適合導航裡的鏈接。

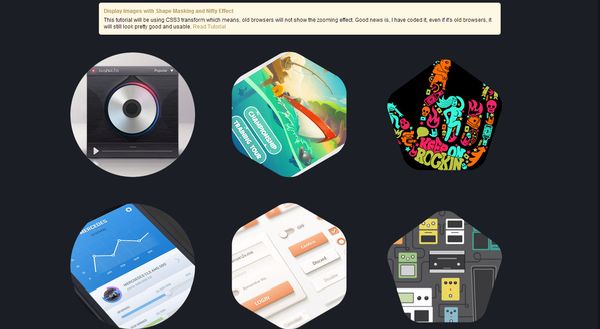
使用形狀遮罩和可愛縮放效果展示圖片
這個教程會使用CSS3 transform,這就意味著以前的浏覽器無法顯示縮放效果。但好消息是,就算你使用舊浏覽器,它的顯示效果仍舊不錯而且好用。

Pizza Time懸停

輕松搞定之神器系列!
- 上一頁:CSS提高渲染性能實現方法
- 下一頁:css3中flexbox伸縮盒深入理解



