萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> css中input標簽與圖片按鈕對不齊怎麼辦
css中input標簽與圖片按鈕對不齊怎麼辦
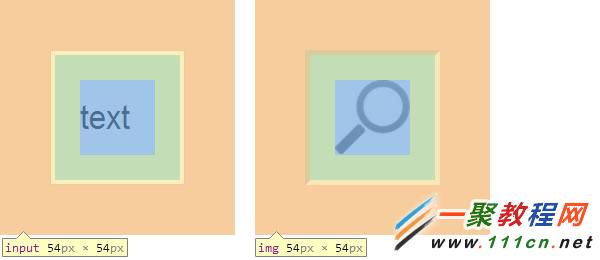
頁面中img和input頂部總對不齊,預覽效果如下:

解決方法其實很簡單,我們只要給圖片加上vertical-align:middle屬性就可以了。
代碼如下<input name="veryhuo" type="text" size="28" value="" style="vertical-align:middle" />
<img src="h/images/8831logo.gif" style="cursor:pointer; vertical-align:middle" />
例子
代碼如下<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
input, img {
width:30px;
height:30px;
padding:10px 10px;
margin:20px 20px;
border: 2px inset;
vertical-align:middle;
}
</style>
</head>
<body style="margin:0px 0px;">
<input type="text" value="text" />
<img src="/Images/search.png" />
</body>
</html>
效果如下