萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制Q版超人:輪廓與面部細節
AI繪制Q版超人:輪廓與面部細節
當時正好給我的學生講到了Illustrator的漸變網格,《超人總動員》正在熱映,所以隨手就拿來當例子了。現在想想幸虧當時熱映的不是《冰河世紀》!當然案例是分三次做完的,大概用兩天時間,最難畫的地方是超人的臉,也許是萬事開頭難吧……
本例學習要點:Illuatrator的漸變網格。 特別推薦:《矢量繪圖中的漸變網格基礎及使用》

概述:現在我們就來看看這個超人的具體“形成”過程。當然在這之前一定要熟悉以下工具:①鋼筆工具②選擇工具③直接選擇工具④添加描點工具⑤漸變工具⑥網絡工具⑦顏色面板⑧拾色器等

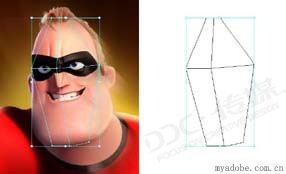
最終效果

線稿圖
從以上兩張圖的對比即可看出超人是由若干個網格組合而成的,從不規律的身體部位又可以看出網格似乎都有一定的規律,好比3D 的網格,是隨著物體的凸凹網格也錯落有秩,其實這就是本案例要講述的重點——網格使用的技巧。
1. 我首先從頭開始,頭部的眼睛、眼罩、嘴、頭發和耳朵都分開來畫,盡量將網格拆開,使操作簡單化。
2.首先畫一個矩形,矩形盡量小,然後建立網格點,如上圖,用吸管吸取顏色,顏色以面部的平均顏色為准。(見圖head-1)

head-1
3. 然後我們將底圖鎖定,把我們的網格置底(後文將不再具體說明),這樣我們即可以看到原圖又可以看到我們的網格,顏色先不必著急。如上圖,把網格的八個錨點分別拉到合適頭型的位置,有點象畫素描的最初線稿。圖分別以左、右兩種表現方式表現(後文將不再具體說明)(見圖head - 2)。

head - 2
4. 定位完成後就要開始對我們的路徑進行整形了,在整形過程中,如遇到現有錨點不夠以至於整形不到位,需在合理的位置添加錨點幫助整形,如上圖所示,(見圖head - 3)。

head - 3
5. 接下來就要以顏色來劃分和添加網格了,鼻子算在我們的第一個網格之內因此網格會比較復雜一些,我們也可以分開來做,降低復雜程度。上圖中我們可以看到起初的網格添加回比較有規律一些,在顏色過渡交界處一般都用了兩條網格線,在顏色趨於平和的位置,網格線會比較稀少,(見圖head - 4)。

head - 4
6.在添加網格時常常會遇到如上圖的問題,錨點的控制線會發生重合或者交叉,以至於在後來的圖中會出現顏色過渡不自然的感覺,這也是最初在建立矩形網格時要畫小一點的原因所在了。那麼要及時發現並且將控制點拉回到錨點附近,使之不再重合與交叉,(見圖head - 5、head - 6)。

head - 5

head - 6
6. 整形非常重要,磨刀不誤砍柴功,繼續為超人整形。同時開始上色。(見圖head - 7)

head - 7
7. 在整形的過程中,上色的方法有兩個可以用吸管吸,或者用調色板調,在調節顏色時可以使用ctrl H 使錨點隱藏,再在圖層浮動面板中開、關原圖的眼睛,來進行色彩的對比第二部分增強數字圖像與調節。(見圖head - 8)

head - 8
8. 接下來做牙齒,方法與畫頭部一樣。(見圖teeth - 1)

teeth - 1
9. 拉出形狀來,注意要以顏色的分割為基准添加網格。(見圖teeth - 2、teeth - 3)

teeth - 2

teeth - 3
10. 然後邊整形邊上色,同時注意網格的邊緣色彩要和面部保持色彩緊密的銜接。(見圖teeth - 4)

teeth - 4
11. 原本眼罩畫一個黑色的色塊,再加漸變就可以了,但是應學生的要求繼續用矩形拉網格吧。(見圖eyepatch - 1)

eyepatch-1
12. 畫到這才發現,眼罩遠比想象的要難畫的多,要畫出黑色並且發亮的感覺,得下功夫了。(見圖eyepatch - 2)。

eyepatch - 2
13. 結果,眼罩的網格復雜程度和面部差不了多少了(見圖eyepatch - 3)。

eyepatch - 3
14. 眼睛是比較出效果的地方,我就用橢圓形為網格基礎,這與矩形的操作是差不多的。(見圖eyes - 1)

eyes - 1
15. 做到這時,恐怖襲來,沒有眼珠的超人。在作圖過程中我們總會遇到一些不堪入目的畫面,有時甚至使人無法繼續再畫下去,其實,這些都只是個過程,堅持一下,就柳暗花明又一村了。(見圖eyes - 2)

eyes - 2
16. 這樣就好多了,只是沒什麼神兒,繼續,漸變網格。(見圖eyes - 3)

eyes-3
17. 這次我采用了建立網格的方式,這種方式的優點在於精確與整齊,對比較有規律的圖形來說,這個命令十分的方便實用。(見圖eyes - 4)

eyes - 4
18. 添加完以後還需進一步調整,調出高光與暗調,使眼睛變的生動。(見圖eyes - 5)

eyes - 5
19. 畫龍點睛了,其實可以最後再畫眼睛的,但又怕到最後就沒有現在的耐心了(見圖eyes - 6)。

eyes - 6
下一節我們學習頭發和耳朵的描繪。
系列文章: AI繪制Q版超人:身體造型
AI繪制Q版超人:發型與耳朵
- 上一頁:AI鼠繪國畫水墨對竹虛君子教程
- 下一頁:AI繪制Q版超人:發型與耳朵



