萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計理論:紋理
網頁設計理論:紋理
紋理在網頁設計中已經成為一個不可或缺的元素。它不僅僅是個趨勢,更是個增加網頁深度的快捷方法。設計師學會使用紋理,就能強化網頁感染力,可謂是網頁設計中必然要掌握的功法。而紋理本身就能通過引導用戶的視線來展示網頁的關鍵內容。
然而,一直以來紋理似乎都被誤解為“GRUNGE”風格設計,想了解GRUNGE可以去GRUNGE系列(一)——網頁設計中的GRUNGE看看。在許多網頁中我們可以看到,為了突出酷炫的效果時,被大量使用,甚至有濫用的嫌疑。濫用的結果就是它真正帶來的好處被埋沒。紋理的確可以增強網頁的感染力,但是絕不是網頁設計中的主角。
紋理 VS 圖案
在深入了解紋理之前,讓我們先把這一對容易混淆的概念區分一下。這兩個詞通常會被當作一組同義詞。圖案通常會由一些細小的重復性的元素組成,具有一定的視覺節奏感。而紋理相對圖案由更大的元素組成,也不一定有重復性。如果用集合來表示這兩個概念,那麼,紋理和圖案就會是兩個圓,只有小部分交集,其余部分都是相對獨立的。
紋理的功能
人們喜歡在網頁中使用紋理,基於設計的理由絕不能僅僅因為“看起來很美”就這樣去做,而應該基於滿足某種功能,而紋理的使用目的大部分都會在於增強網頁的層次和視覺深度。還是讓我們來看看紋理具體有哪些功能吧。
吸引用戶點擊操作
圖標、按鈕、標題等元素都能運用上紋理。它能吸引用戶對相應元素進行點擊操作。這也許就是紋理運用盛行的原因。
最低限度地使用紋理就是將紋理運用在元素上,以便讓這些元素區別於網頁中的其他元素。引導用戶的視線進入我們預期的下一步。這種方式也可以重點突出網頁中的品牌形象,例如在LOGO上使用紋理。
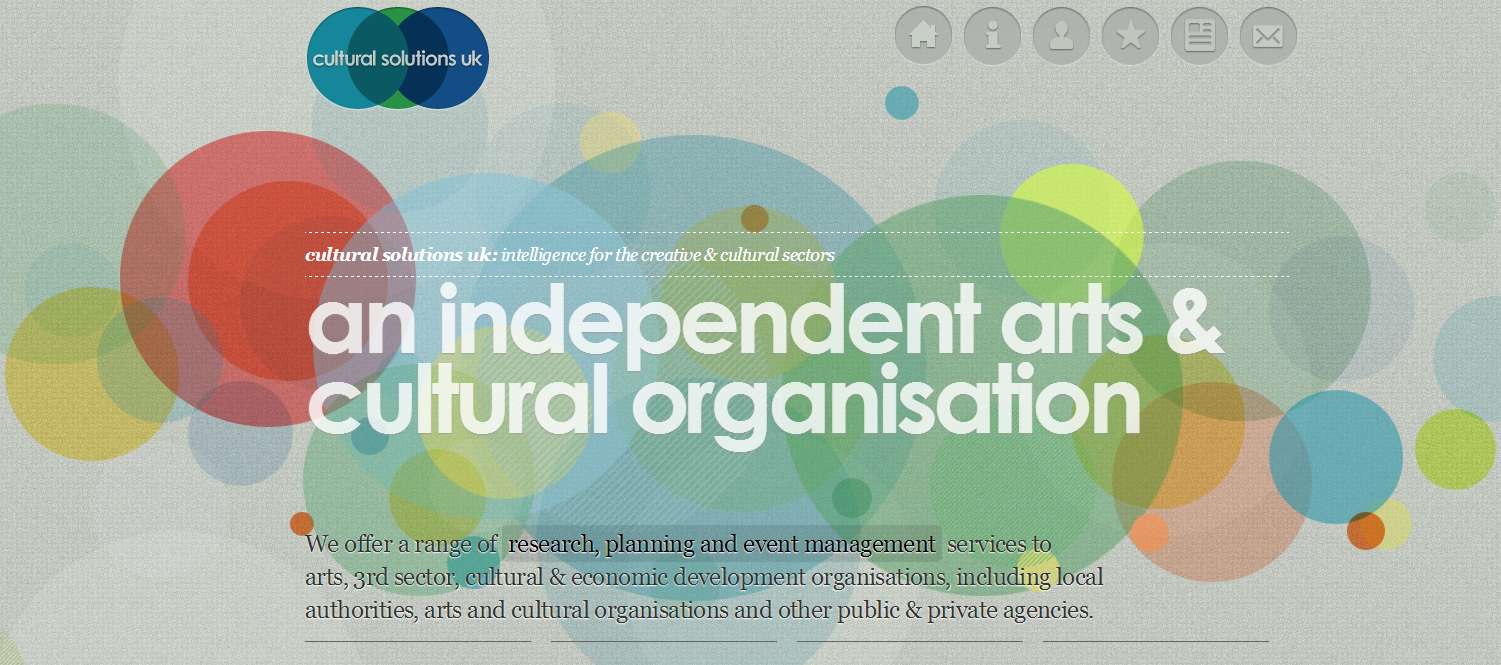
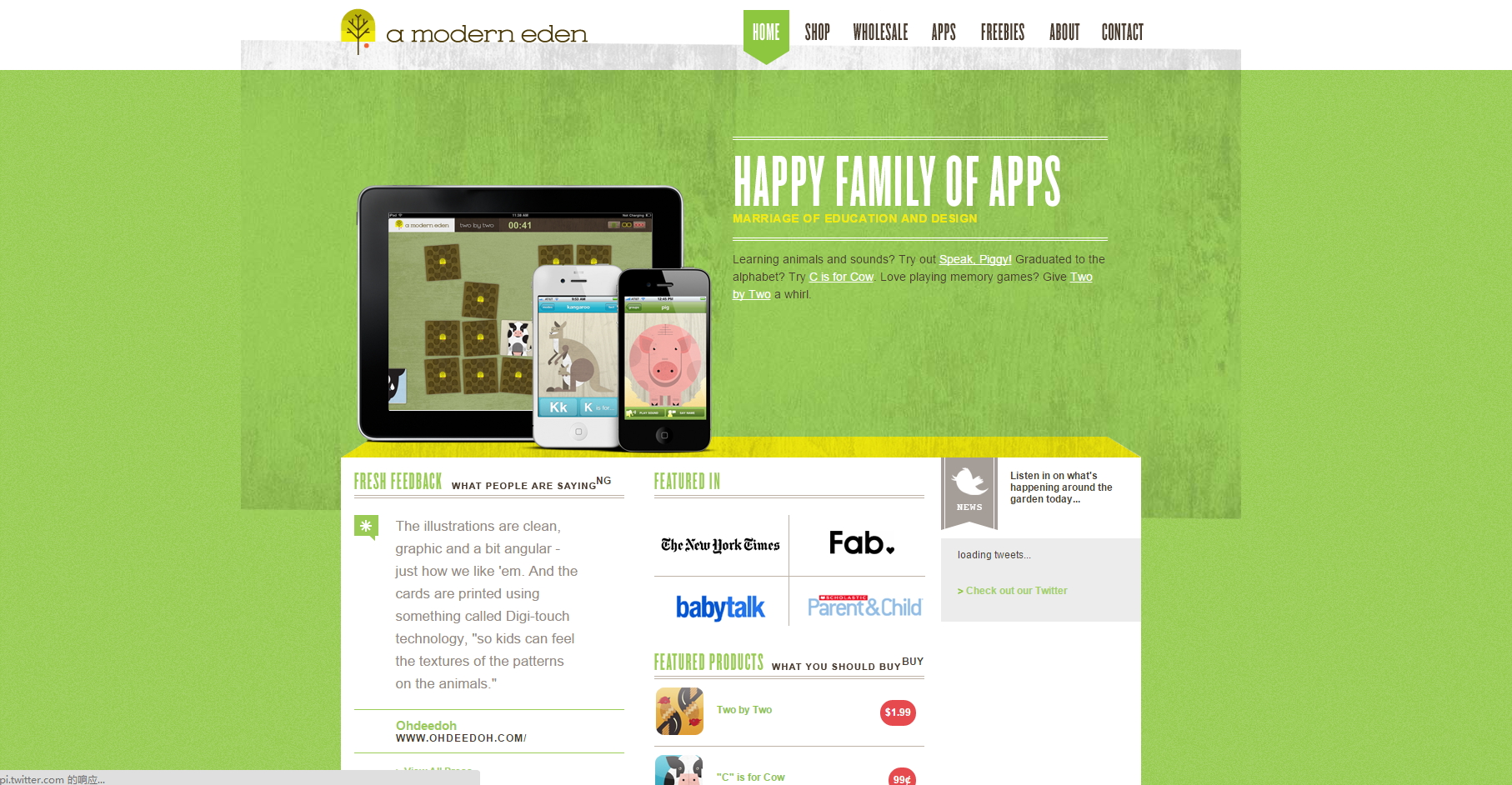
這裡對LOGO使用紋理有兩種方式:第一是為你的LOGO使用紋理而搭配清晰背景,第二是保持清晰LOGO而運用紋理背景。如下面兩個截圖所示。


增強信息的視覺展示規則
紋理既然可以用以引導視線,就如同線條、方框和對比一樣,它也可以被用以排版,將內容按照某種視覺規則進行展示。與此同時,紋理的效果要運用得當,與其他的視覺規則方式協調使用,最終輸出效果將會非常理想。

對於不同的內容選用不同的紋理,這也符合了對比法則。用戶能根據不同的需求而進入下一步操作,而不至於在主頁中層出不窮的信息中迷失了方向。

同時,紋理要完美搭配網站中的風格和主題,例如手工的網站就搭配布紋,繪畫的網站搭配紙紋。所有這些元素都可以通過某種邏輯法則去體現網站的內容,強化整體的信息展示。
營造氛圍和凸顯個性
現在,越來越多的客戶喜歡自己的網站能用界面設計來傳達自身更多的信息,他們希望網站凸顯出自己的個性,發揮品牌效應。紋理也許能在某種程度上達到這一預期。

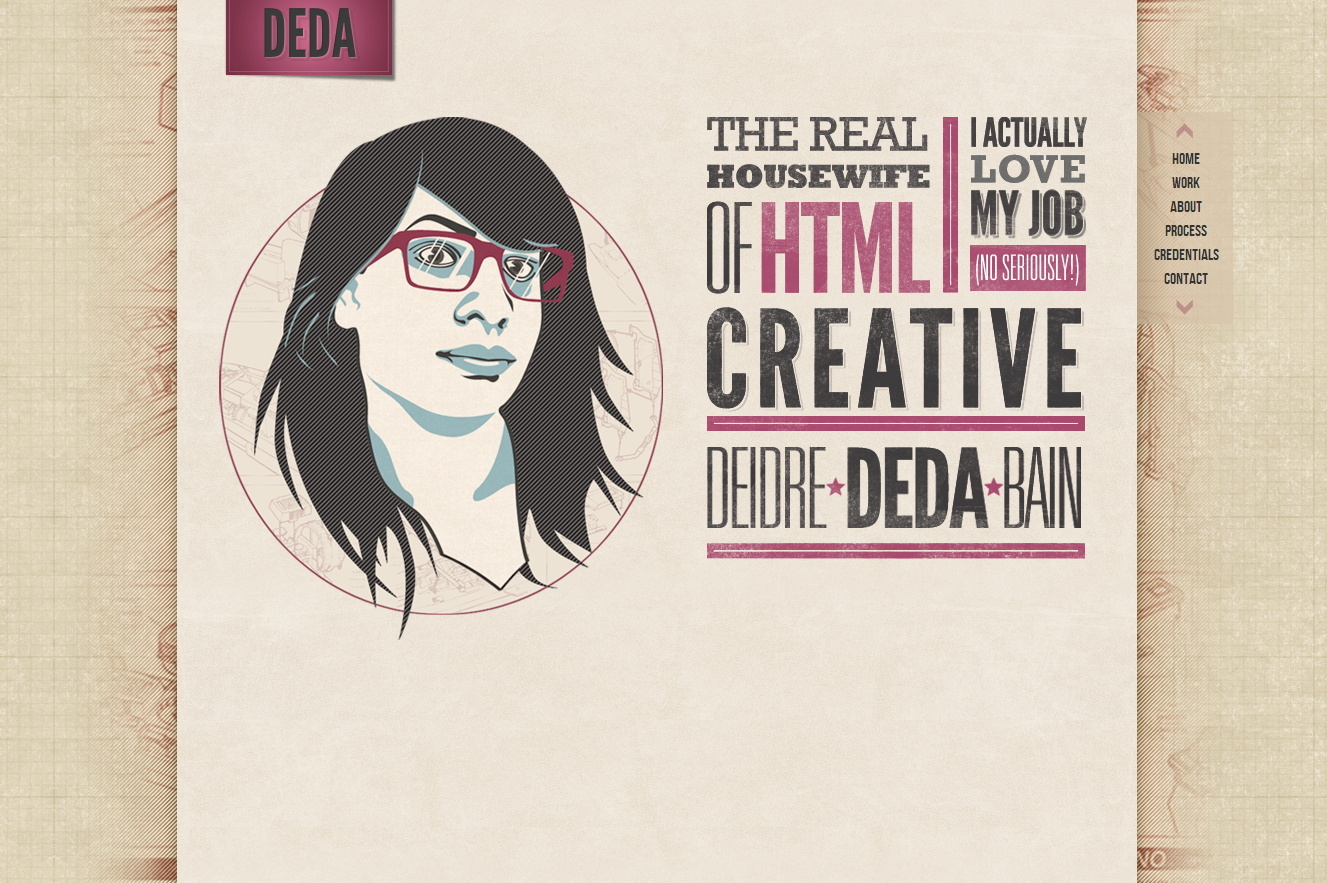
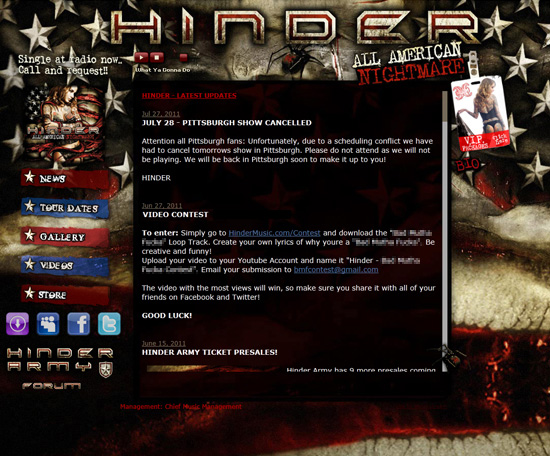
上面這個網頁可說是這方面的領銜之作。運用紋理去展示頭像,每個元素都用紋理發揮,配合也非常協調。沒有紋理,我想這個網頁的設計也可能沒有這樣出色。
確實,紋理為網頁界面設計增加一種“捉摸不定”的感覺,它帶來一種視覺上的新鮮感,同時,也為網頁增加了懷舊的魅力。
使用紋理的TIPS
雖然紋理的使用帶來很多好處,但與此同時,使用時也有很多需要注意的陷阱。
保持易讀性
易讀性是一個網頁必須要維持的底線,就算是做得再漂亮的網頁,如果易讀性不佳,用戶也不會繼續使用下去。一定要避免就像如下圖所示的這種情況。

有節制的使用紋理
在印刷品設計時,紋理效果通常都比較誇張。而在網頁中,我們就需要有所節制,不要大面積的使用,以免干擾到用戶對主要內容的注意力。

練習就是升級
在使用紋理時,多進行嘗試。只有經過試用後,你才知道最終效果。把紋理放置於你不曾想到的地方,也許就會有不同的發現。
有目的性地使用它
在為實際項目進行設計前,你也需要大量的練習。通常,我們在習作時,往往會因為某個紋理好看就用上。這不利於設計的最終目的。如果你無法判斷這個元素為何使用紋理的目的,那就放棄這樣做。
有目的性且意味著有重點,它的出現是為了烘托主題。如果過度使用造成搶鏡的情況,那麼也要放棄紋理。同時,我建議盡量使用比較弱的紋理圖案,若隱若現,這樣的效果會讓紋理的優勢發揮更好。
為最終效果服務
經驗告訴我們,設計時玩紋理玩得過火是常有之事,而時刻記得最終我們要實現的效果就能克服這一點。比如,我們設計一個網頁,運用上滿意的弱紋理背景後,如果已經符合了最終效果,那就繼續設計下一個元素。
平時收集資源
為了在設計時節省大量時間,相信我,在平時做好後備資源是最好的解決方式了。那種下載、收集資源的時間如果用於設計過程,恐怕會讓你面臨時限的壓力。
使用蒙版
紋理可以結合蒙版一起使用,可以創作出更多的新奇效果。
不要為了縮短加載時間而在紋理品質上打折扣
有很多縮短頁面加載時間的辦法,因此,紋理還是要保持高保真。使用無縫的重復小圖案作為紋理平鋪開來是最佳的選擇,這樣就能避免了大的圖片加載。
使用紋理的理由
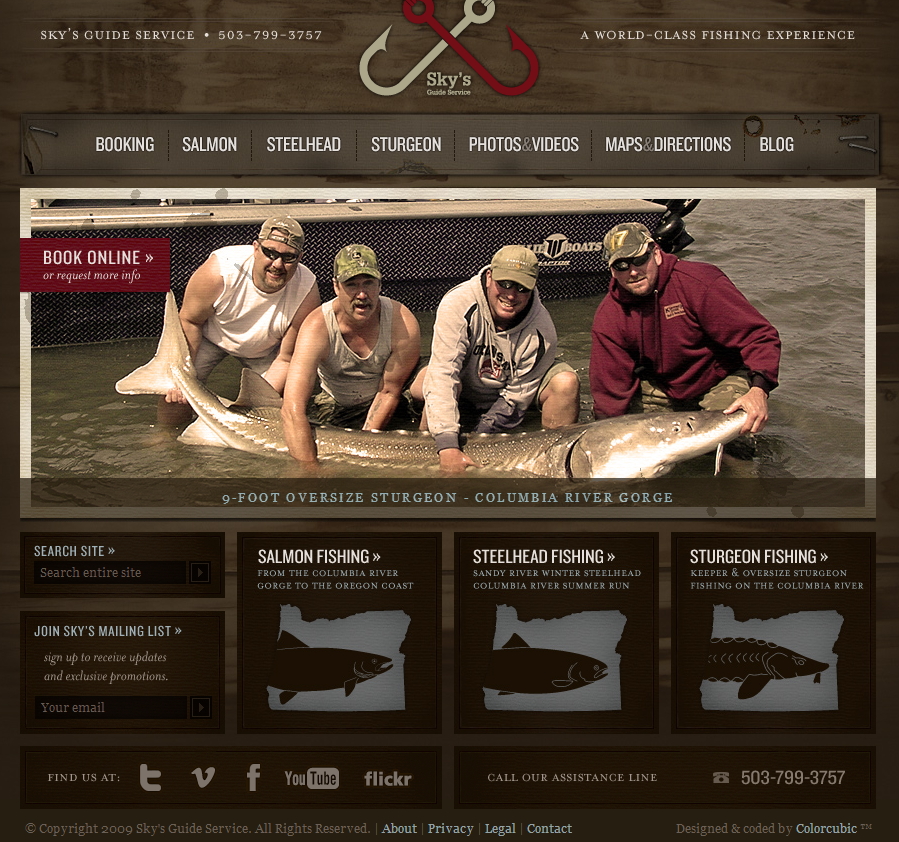
當然,選用某個紋理,盡量選擇和你整個設計存在某種內部聯系的紋理。就好像我在該篇文章中的一個例子,釣魚俱樂部的網站,那麼他們就大量使用了船木作為背景紋理。
- 上一頁:16個擁有精美字體的網站
- 下一頁:跟在線分享有關的那些事兒



