萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS樣式表教程:screen媒體類型的作用
CSS樣式表教程:screen媒體類型的作用
CSS
@media
規則非常適合於將 HTML 或 XML 文檔定位為目標輸出方法。目前,
媒體的使用非常普遍,與實現單獨的 “可打印版本” 相比,
提供了更加整潔的方式來創建打印機友好的頁面。
screen
媒體一直未得到充分利用,原因可能是因為人們通常都認為
screen
僅僅是 “默認的呈現方式”。然而,就布局而言(尤指絕對布局),
screen
媒體類型具有重要的意義,樣式表規則並不關心媒體類型,因此沒有涵蓋這一點。
最近,我在創建某個 Ajax Web 應用程序過程中遇到了一個難以解決的問題。和創建多數 Web 應用程序一樣,我需要在屏幕的固定位置創建一個界面部件。在我的程序(本技巧)中,這個部件就是橫跨信息顯示區域底部的工具欄。對於我的實際應用程序,這個工具欄包含了各種子部件,可以對應用程序進行配置和交互;就這篇技巧而言,我將它替換為一個靜態的信息集合。這種簡化不會產生 CSS 問題。
通常,將元素放入
或
<iframe>元素內就可解決問題。但是,使用框架不僅會損失應用程序的簡單性,還降低客戶機 ECMAscript 在交互期間控制<div>元素可視性的能力。最好的方法是對界面使用純粹的 CSS 表示。
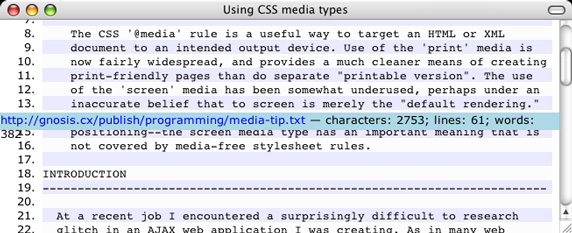
對於本篇技巧,我創建了一個玩具式的文件查看應用程序,它可以讀取 URL 或本地文件並使用編號的行和一個類似wc的摘要顯示讀取內容。我希望浏覽器顯示如圖 1 所示的內容。

為創建這種外觀,我使用如下的 HTML 模板: 網頁教學網
<html>
<head>
<title>Using CSS media types</title>
@CSS
</head>
<body>
<div class="top">
@ITEMS
</div>
<div class="bottom">
@SUMMARY
</div>
</body>
</html>
不要關心這種模板語言(並不存在)的細節;其意圖非常明顯。我嘗試使用的 CSS 為:
div.bottom {
background-color: lightblue;
position: absolute;
bottom: 0px;
left: 0px;
right: 0px;
height: 20px;
}
div.top {
background-color: white;
}
li.odd {
background-color: #EAEAFF;
}
li.even {
background-color: #FCFCFC;
}
非常簡單,它將產生上面所示的屏幕截圖。當您希望向下滾動<div class="top">中編號的行時,問題出現了:

解決滾動問題的方法似乎是使用<div>的
- 上一頁:IE對網頁中引入CSS樣式表的限制
- 下一頁:CSS圓角矩形的技巧
DivCSS教程排行
相關文章
圖片文章



