萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 每位網頁設計師新手都應知道的10件事
每位網頁設計師新手都應知道的10件事

在做網站時會遇到很多的問題,所以網頁設計師通常要扮演多種角色,並且要掌握如何構建一個有效實用的網站布局知識。
你在網頁設計所學到的大多數教訓都來自工作經驗。學習是一個反復持續的過程,並且沒有比犯錯更好的方式來獲得知識(從錯誤中學習)。在本文中,我們將討論10個重要並常規的技巧,這是每位網頁設計師新手都應該知道。
1. 優化圖片,獲得更好的頁面加載速度
學習如何通過選擇正確的格式,來優化網頁圖片,並確保文件大小在可行的范圍你是足夠小的。雖然現在人們已經都在使用寬帶,但仍然有人是撥號上網。此外, 雖然移動裝置技術的普及,但移動裝置卻不一定支持像寬頻一樣的速度,圖片文件的大小可能還是會延長網頁的加載時間,有可能把用戶趕走的。
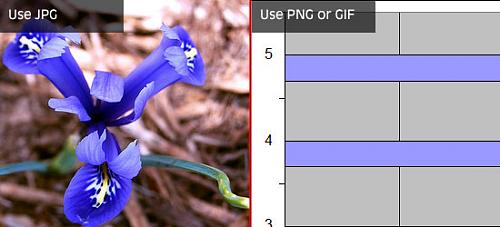
這裡有個選擇適合的文件格式的技巧:如果圖片是單色,那最好保存成PNG或者GIF格式;如果是連續性的色調(如照片)則最好保存成 JPG格式。

有很多的工具可以幫助你進一步優化你的圖片,降低他們的文件大小。可以參考這個工具列表來幫助優化你的圖片。盡量把圖片數量減到最低,並且靈活使用圖片,並且盡可能地減小文件大小。如此一來,將可以大大的減少頁面的讀取時間和改善網頁的性能。
2. 保持干淨和簡單(即:簡潔)
一個好的網頁設計不光只是看起來好看而已,還要是用戶友好型的。通常來說,一個干淨、簡單的網頁設計最終會成為一個可用性高的網頁設計,因為它在與用戶 的交互中不會使其產生混淆。當頁面上有太多的網站功能和組件時,將會分散網站用戶的注意力而失去原本浏覽網站的目的。確保每個頁面元素都有其目的,然後問 自己以下問題:
1.是否真的需要這個設計麼?
2.這是什麼組件是做什麼用,它如何協助用戶浏覽?
3.如果我突然刪除這個組件,大多數人會希望它“回來”嗎 ?
4.如何把這些元素和目標、消息和網站的宗旨互相結合?
此外,盡管它可能是一個超酷的新概念或界面設計模式,但你還是要確保對你的用戶而言該設計仍然是方便和直觀的。人們習慣於通用性的交互模式、網站功能、和網絡接口,如果你的設計的確很獨特,確保它不是太模糊和晦澀。 要有創意,但還要保持簡單。
3. 導航(條/欄)是最重要的設計
一個網站最重要的部分就是整個網站的導航。沒有它,無論在哪個頁面中,用戶都會發生卡在這個頁面離不開的狀況。有了這明顯的實際方向,我們將討論一些建構網站導航時重要的點。
首先,在網站的導航結構上,投入足夠的時間和很多規劃是非常重要的。雖然這是常識,但仍然有很多設計師想當然地設計網站導航。
擺放位置、風格、所用技術(javascript或CSS)、可用性和網頁易讀性,這些是你制作導航設計時需要考慮的。
在沒有CSS的狀況下,你的導航設計應該也是可用的,這是基於文字基礎的浏覽器相容性。你可以盡量去嘲笑文字基礎的浏覽器,但它們在很多的移動設備上還是流行的。也許更為重要的是,對屏幕用戶來說(99.99%的情況下),沒有CSS的導航功能照樣可用訪問。
在沒有客戶端技術情況下(如JavaScript或Flash),導航功能應該容易進入和使用的。用戶可能因安全性或公司政策而沒有開啟或安裝。
所以,制定一個導航系統可以放置的良好位置是必須的,例如放在一個顯眼可見的地方。一個好的導航功能,只要網頁載入就出現,而不需要鼠標再向下滾動。這是為什麼頁面要保持干淨和簡單的重要作用,一個復雜且非常規的設計可能會讓用戶困惑。
哪怕只有一瞬間,用戶也必定不會納悶:“網站導航在哪裡?”
最後,對網站建立階層結構,多層次的管理。確保它在父層與子層之間易於導航。此外,不管在哪一個網頁當中,也應該能很容易到達最高層的頁面(例如網站首頁)。
最主要的目標就是你的網站導航,盡可能減少操作(動作),努力而讓用戶到達他想要浏覽的內容。
4. 明智和有條理地使用字體
雖然有成千上萬的字體,但你真的能用的只是一小部分(至少要等到主要的浏覽器完全支持CSS3)。 所以堅持使用網頁安全字體。如果你不喜歡網頁安全字體,可以考慮利用sIFR或Cufon逐步增強的網頁設計。
保持字體的一致性,確認標題和段落的內容看起來有所不同。使用空白、調整行高、字體大小和字母間距屬性,使用戶輕松愉快地閱讀和掃描內容。
也許一個網頁設計師常常犯的錯誤就是使用不對的字體大小。因為我們想盡可能的將內容都塞在一個網頁中呈現,所以我們有時設置字體大小而讓用戶感覺到不舒 服。如果可能的話,盡量保持字體大小12像素以上,特別是對段落內容。雖然很多沒有遇到因為字體太小而造成閱讀上的困難,但是想想老人家、近視眼和其他類 似視覺障礙的族群吧。
5. 理解色彩無障礙性
說完字體後,我們還需要指出使用正確顏色的重要性。例如,黑色文字在白色背景,如果使用高對比度,橙色背景上的紅色文字會令你的眼睛感到緊張。

此外,使用一些對特殊形式色盲的用戶友好的顏色(檢查工具名為Vischeck,可以測試某些類型的色盲)。
有些色彩組合只適合運用在前景色的部分,而不適合做背景色。舉個例子來說,深藍色的文字搭配粉紅色的背景與粉紅色的文字搭配深藍色的背景,都是使用兩種 一樣的顏色,但用在不同的部分則影響了它的可讀性和閱讀的舒適度。重要的是,不僅要使用良好的色彩組合,而且要把它用在頁面中的合適元素上。

6. 知道如何編寫代碼
隨著各種所見即所得的網頁編輯器充斥市場,網頁設計已經成為簡單的1-2-3步驟就能設計好一個網站。然而,大多數網頁編輯器摻雜了不必要的代碼,使你的HTML結構設計不當,難以維護和更新,導致網頁膨脹。
通過自己編寫的網頁代碼,能得到簡潔的代碼,能夠愉快方便地閱讀和維護。你可以自豪地說是自己寫出來的代碼。但知道如何使用所見即所得的IDE或預覽功能並不會妨礙學習 HTML和CSS。你要知道發生了什麼事情,才能創造有效並高度優化的網頁設計。
7. 不要忘記搜索引擎優化
在設計網站時,一個好的網頁設計師應該永遠牢記基本的SEO概念。例如,網頁內容結構、用文字表示標題(即網頁的標題和標志)。此時,以前學習的如何合 理編碼的能力就派上用場。認識正確、語義和基於標准的HTML/CSS後,你會很快認識到Div比表格布局好得多,不僅更為准確地展現內容,而且對搜索引 擎排名也有幫助。另外,知道用CSS更換背景、文字和圖片也是一個好主意。
8. 理解人是沒有耐性的
普通人用幾秒鐘就決定是否要閱讀更多網頁內容或到另一個網站。因此,作為一個網頁設計師,要有個好方法,能在這珍貴的幾秒鐘鼓勵用戶選擇前者(看更多內容)。
要知道,如果用戶在網頁頭部看不到感興趣的內容,沒有多少人會向下滾動,去查看整個網頁的內容。所以,在網頁頭部很容易看到的地方放置網站上的重要元 素,但也不要過度擁擠在上半部分網頁,否則會嚇到用戶,而不會往下繼續看內容。記住上半部分網頁設計的賣點:視其為推銷員,使人們有購買想法,即他們想在 你的網站上看到什麼。
9. 了解(並意識到)浏覽器的兼容性
當一個網頁設計師必須要知道的一件事,就是你的工作環境(浏覽器)是挑剔和難以預料的。如果你的網頁設計只能運行在的幾種網頁浏覽器,那是不夠的,你需要盡可能多浏覽器下測試。這裡有一款工具Browsershots,可以測試浏覽器兼容性。
10. 使設計有靈活性和可維護性
一個好的網頁設計師可以確保以後可以很容易更新或修改網站。設計一個有可塑性、易於維護的網站,是一個偉大網頁設計師的標志。讓你的工作盡可能從結構化轉向模塊化。
網頁設計這個行業是動態的,而且還很“年輕”。事情往往在短暫中變化。牢記這種思想,將推動建立更加靈活的網頁設計。
那麼,你的網頁設計技巧是什麼?
如果你還有其他技巧分享給新手設計師,請在微博或評論中和大家一起分享。



