萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> css控制div中元素居中的示例
css控制div中元素居中的示例
div中行級元素居中
代碼如下:
<div class="treeTitle">
<img src="images/app.png" />
<span>導航菜單</span>
</div>
要求:將<img>和<span>標簽居中
解答:div為塊級元素,img和span為行內元素。所以這個問題歸結為塊級元素中的行內元素的居中問題。
代碼如下:
#treeTitle {
background: url(../images/bj.png);
height: 30px;
color: white;
text-align: left;
line-height: 30px;
}
#treeTitle img{
vertical-align: middle;
}
line-height為行高,指的是文本行的基線間的距離。
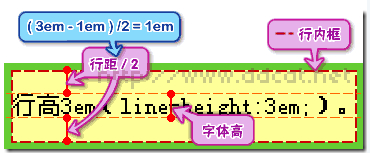
行內元素會生成一個行內框,行內框只是一個概念,它無法顯示出來,但是它又確實存在。在沒有其他因素影響的時候,行內框等於內容區域,而設定行高則可以增加或者減少行內框的高度,即,即:將行距的值(行高-字體尺寸)除以2,分別增加到內容區域的上下兩邊,如下圖:

由於行高可以應用在任何元素上,因此同一行內的若干元素可能有不同的行高和行內框高。行框是指本行的一個虛擬矩形框,其高度等於本行內所有元素中行高最大的值。當有多行內容時,每行都會有自己的行框。
當內容中含有圖片的時候,如果圖片的高度大於行高,則含有圖片行的行框將被撐大道圖片的高度。圖片雖然撐開了行框,但是不會影響行高,因此也不會影響到基於行高來計算的其他屬性。當行內含有圖片的時候,圖片和文字的垂直對齊方式默認是基線對齊。所以再未加上以下代碼時,圖片和文字是底部對齊。
代碼如下:
#treeTitle img{
vertical-align: middle;
}
關於line-height這裡有篇非常好的blog講解,line-height詳解,效果如下圖所示:

- 上一頁:用css實現十字的布局示例代碼
- 下一頁:使用css3制作登錄表單的步驟
DivCSS教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



