萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS背景色镂空技術實際應用及進階分享
CSS背景色镂空技術實際應用及進階分享
這篇文章主要介紹了CSS背景色镂空技術實際應用及進階相關資料,需要的朋友可以參考下
一、背景色镂空?什麼玩意?
其實在10年的時候,3年前我就介紹過背景色镂空技術,文章名為:“使用CSS實現Photoshop選區效果及應用”。
實現的就是類似下面的效果。虛框是個gif動畫背景,水果圖片1像素镂空,於是就有效果啦!

今天我翻牆逛twitter的時候,見到了這種技術更為實際的應用。
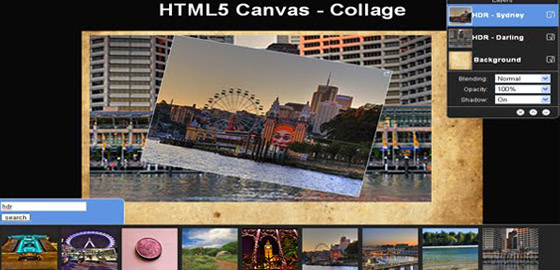
看下圖所示的效果截圖:

問題:這些小圖標是如何實現的呢?
當下,我們一般的做法是,打開photoshop,把這些圖標摳出來,然後周邊透明,以用在各種背景上。
然而,twitter的上圖效果是相反的做法,圖標形狀區域是透明镂空的,而周邊是實色的。

這種實現的優點不言而喻,可以很自在得控制小圖標的顏色,而這個控制就是CSS的background-color.
二、background-color與背景圖镂空技術
您可以狠狠地點擊這裡:背景色镂空技術與顏色可控圖標demo

Chrome浏覽器下,有color控件:

復制代碼 代碼如下:
.icon {
display: inline-block;
width: 16px; height: 20px;
background-image: url(sprite_icons.png);
background-color: #34538b; /* 該顏色控制圖標的顏色 */
}
.icon1 { background-position: 0 0; }
.icon2 { background-position: -20px 0; }
.icon3 { background-position: -40px 0; }
.icon4 { background-position: -60px 0; }<i class="icon icon1"></i><a href="##" class="link">返回</a>
<i class="icon icon2"></i><a href="##" class="link">刷新</a>
<i class="icon icon3"></i><a href="##" class="link">收藏</a>
<i class="icon icon4"></i><a href="##" class="link">展開圖片</a>
三、該技術的局限性
局限性有兩點:
圖標所在的背景色純色,且不會經常變化;
只能是純色或者漸變性質的圖標可以使用該技術。
四、自己更進一步改進-color實現
以下為自己的嘗試,還沒有大規模測試,可能某些國家或某些設備會有問題,歡迎反饋。
通 過background-color控制圖標顏色已經非常靈活了,但是,還不是足夠靈活。舉個例子,我希望圖標的顏色直接與後面的文字一致,文字顏色 (color)可以直接從父級繼承,但是圖標如果是background-color實現,則不能繼承,那能不能使用color實現圖標效果呢?
答案是可以的!
思路如下,使用字符實現實色背景效果;然後,镂空背景圖覆蓋在上面,於是效果實現,over!
腦中常備很多奇怪字符,因此,第一反應就是這厮:█,該字符連寫就是個塊狀區域。“老板,來個糖葫蘆”,██████
我們稍微讓這個字符字號大點,就可以撐滿圖標容器,於是,color實現的偽背景色效果就可以實現了!
一例頂千言,您可以狠狠地點擊這裡:背景色镂空技術之color屬性實現顏色可控圖標demo

上面為了單標簽實現,所以使用了before與after偽元素,因此,IE8+浏覽器支持,IE6/IE7浏覽器醬油中……
目前百度浏覽研究院的數據來看,IE6/IE7以外浏覽器已超過80%+, 因此,條件允許,這兩個浏覽器就可以忽略了。
相關CSS如下:
復制代碼 代碼如下:
.icon {
display: inline-block;
width: 16px; height: 20px;
overflow: hidden;
position: relative;
}
.icon:before {
content: '█';
margin: -5px 0 0 -5px;
font-size: 30px;
position: absolute;
}
.icon:after {
content: '';
display: block;
width: 100%; height: 100%;
background-image: url(sprite_icons.png);
position: relative;
}
.icon1:after { background-position: 0 0; }
.icon2:after { background-position: -20px 0; }
.icon3:after { background-position: -40px 0; }
.icon4:after { background-position: -60px 0; }
.out { color: #34538b; /* 父標簽上的該顏色控制圖標的顏色 */}
如果您希望兼容IE6/IE7浏覽器,也是可以的,需要多一層標簽,如下:
復制代碼 代碼如下:
<p class="out">
<i class="icon icon1"><s></s>█</i><a href="##" class="link">返回</a>
<i class="icon icon2"><s></s>█</i><a href="##" class="link">刷新</a>
<i class="icon icon3"><s></s>█</i><a href="##" class="link">收藏</a>
<i class="icon icon4"><s></s>█</i><a href="##" class="link">展開圖片</a>
</p>
復制代碼 代碼如下:
.icon {
display: inline-block;
width: 16px; height: 20px;
line-height: 20px;
font-size: 30px;
overflow: hidden;
position: relative;
}
.icon s {
width: 100%; height: 100%;
background-image: url(sprite_icons.png);
position: absolute; left: 0; top: 0;
}
.icon1 s { background-position: 0 0; }
.icon2 s { background-position: -20px 0; }
.icon3 s { background-position: -40px 0; }
.icon4 s { background-position: -60px 0; }
.out { color: #34538b; /* 父標簽上的該顏色控制圖標的顏色 */}
您可以狠狠地點擊這裡:背景色镂空+color屬性實現顏色可控圖標兼容IE6/IE7 demo
下圖為IE7浏覽器下截圖:

轉載請注明來自張鑫旭-鑫空間-鑫生活