萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS3 實用技巧:實現黑白圖像效果示例代碼
CSS3 實用技巧:實現黑白圖像效果示例代碼
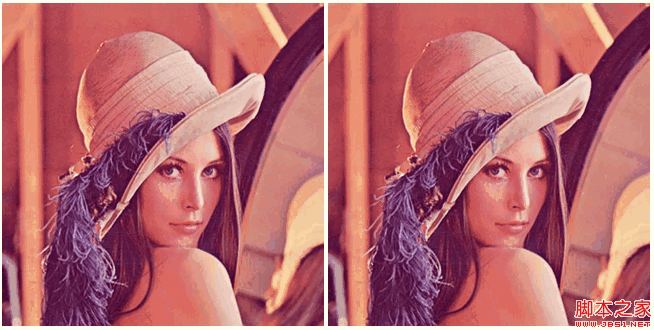
本文為大家詳細介紹下CSS3實現黑白圖像效果的具體思路及代碼,感興趣的朋友可以看下截圖,希望對大家有所幫助

img.desaturate {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
DivCSS教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



