萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS3屬性box-shadow使用教程
CSS3屬性box-shadow使用教程
CSS3的box-shadow屬性可以讓我們輕松實現圖層陰影效果。我們來實戰詳解一下這個屬性。
一. box-shadow屬性的浏覽器兼容性
先來看一個這個屬性的浏覽器兼容性:
1、Opera: 不知道是從哪個版本開始支持的,我在發這篇文章測試的時候,正好更新了Opera到最新的10.53版本,已經支持box-shadow屬性。
2、firefox通過私有屬性-moz-box-shadow支持。
3、Safari和Chrome通過私有屬性-webkit-box-shadow支持。
所有IE不支持(不知道IE9是否有所改善)。別急,我們將在文章最後會介紹一些針對IE的Hack。
二. box-shadow屬性的語法
box-shadow有六個可設值:
img{box-shadow:陰影類型 X軸位移 Y軸位移 陰影大小 陰影擴展 陰影顏色 }
1、當不設陰影類型時,默認為投影效果。當設為inset時,為內陰影效果。
2、X軸和Y軸位移不等同但類似於photoshop裡面的”角度”和”位置。
3、陰影大小、擴展、顏色和Photoshop裡面的都同理。
三. 實例解析
讓我們通過幾個實例來看一個box-shadow的效果,先弄個簡單的html供測試:
以下為引用的內容:
<html>
<head>
<style type="text/css">CSS部份寫在這裡</style>
</head>
<body>
<img src="test.jpg" />
</body>
</html>
請注意:為了省事兒,下面的CSS代碼中只寫了box-shadow,在實際使用中,你應該把-moz-box-shadow和-webkit-shadow也寫上。你需要做的很簡,復制兩個box-shadow,在它們前面分別加上-moz-和-webkit-。
以下為引用的內容:
img {
-moz-box-shadow:2px 2px 10px #06C;
-webkit-box-shadow:2px 2px 10px #06C;
box-shadow:2px 2px 10px #06C;
}
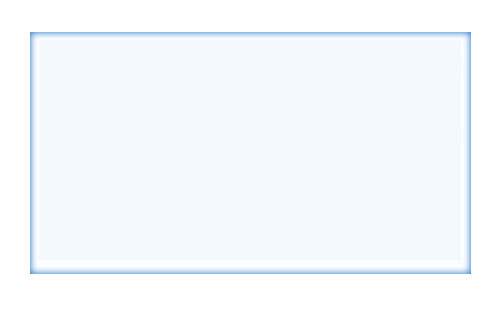
(1). 投影,沒有位移,10px的陰影大小,沒有擴展,顏色#06C
以下為引用的內容:
img{box-shadow:0 0 10px #06C;}

這裡的顏色值是HEX值,我們還可以使用RGBA值,RGBA值的好處是,它多了一個Alpha透明值,你可以控制陰影的透明度。
以下為引用的內容:
img{box-shadow: 0 0 10px rgba(0, 255, 0, .5)}
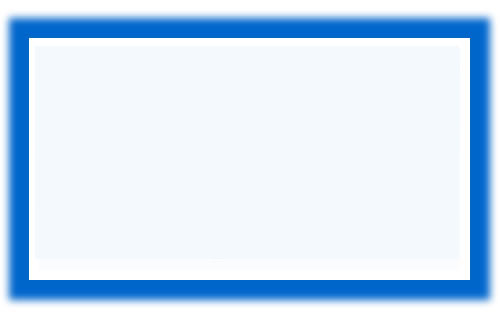
(2). 在上面的基礎上加上20px的擴展
以下為引用的內容:
img{box-shadow:0 0 10px 20px #06C;}

(3). 內陰影,無位移,10px大小,沒有擴展,顏色#06C
以下為引用的內容:
img{box-shadow:inset 0 0 10px #06C;}