萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver 入門教程之框架技術
Dreamweaver 入門教程之框架技術
在浏覽網頁的時候,我們常常會遇到這樣的一種導航結構。就是超級連接做在左邊單擊以後鏈接的目標出現在右面。或者在上邊單擊鏈接指向的目標頁面出現在下面。要做出這樣的效果,必須使用框架。為了更好的理解什麼是框架。我們畫一張示意圖來進行討論。

這是一個左右結構的框架。事實上這樣的一個結構是由三個網頁文件組成的。首先外部的框架是一個文件,圖中我們用index.htm命名。框架中左邊命名為A,指向的是一個網頁A.htm。右邊命名為B,指向的是一個網頁B.htm。
下面我們就來從頭開始制作一個框架。(以左右框架結構為例)
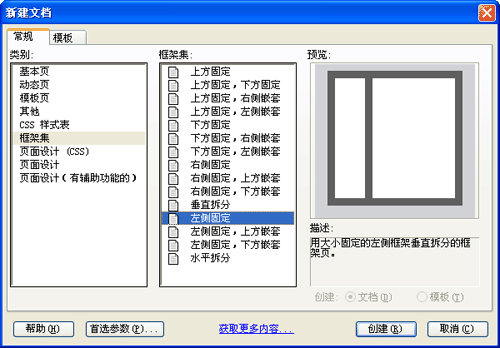
1、點“文件”菜單>新建,彈出“新建文檔”對話框如下圖:

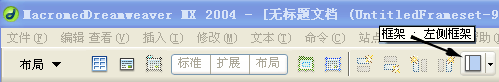
或在插入欄>布局>選"框架:左框架"如下圖:

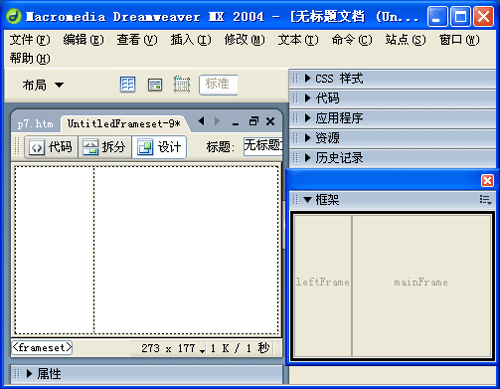
Dreamweaver MX 2004生成一個空白的框架頁面,如下圖:

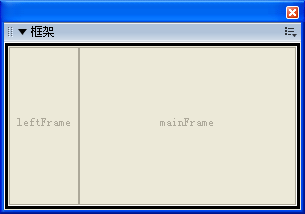
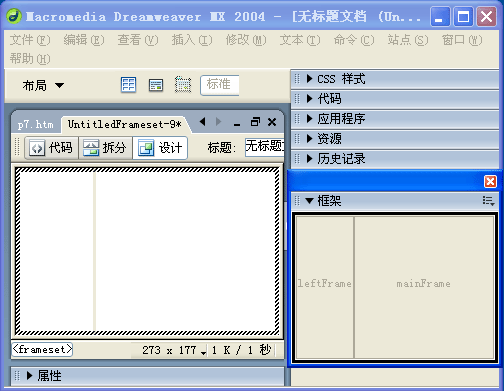
2、選擇“窗口”菜單>“框架”,彈出“框架”面板如下圖。從框架面板可知,系統對左右框架生成命名。左框架名為:leftFrame,右框架名為:mainFrame,當然您可以通過框架屬性面板對框架重新命名,了解這一點非常重要。創建超級鏈接時,要依據它正確控制指向的頁面。

3、保存框架。選擇“文件”菜單點擊“保存全部”。系統彈出對話框。這時,保存的是一個框架結構文件。我們按照慣例都命名為index.htm。
保存的時候如果虛線框籠罩的是周圍一圈就是保存框架結構。(下圖)

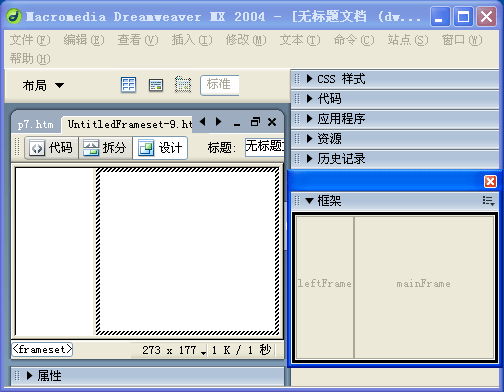
虛線籠罩在右邊就是保存框架中右邊網頁。(如下圖)

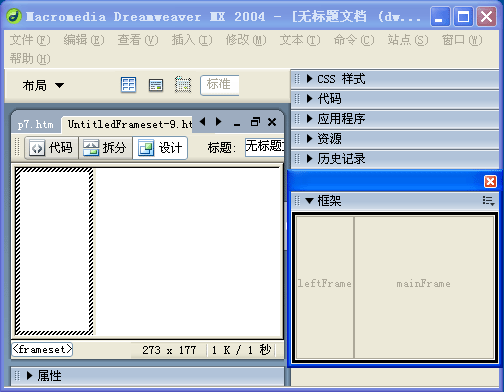
虛線籠罩在左邊就是保存框架中左邊的網頁:(如下圖)

三個頁面保存完畢。
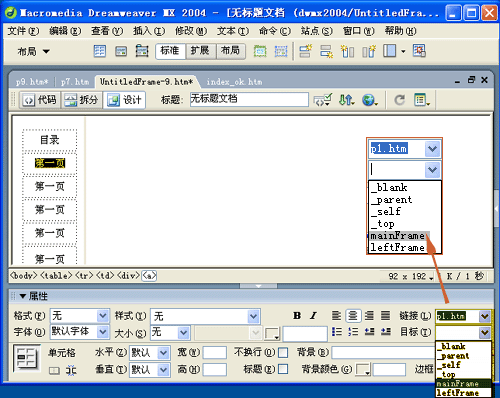
4、下面我們要實現按左邊的超級鏈接,對應的頁面出現在右邊。在左邊的頁面中做上超級鏈接。指向一個已經存在的頁面。注意做好鏈接以後,要在目標欄中設置為mainFrame。(如下圖)

6、設置完畢,保存全部,按F12預覽網頁。鏈接指向的頁面出現在右邊框架中。
7、重復以上步驟,把左框架所有的鏈接做完,一個簡單的網站導航結構創建完成。
框架有很多優點,但是若理解不很透徹,容易搞混。如果您的網站頁面不多,可以創建一個不使用框架的Web頁面來完成框架的功能。例如,如果您想讓導航條顯示在頁面的左側或頂部,既可以使用框架頁面,也可以在每一頁包含該導航條而不使用框架。



