萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver設置AP元素的堆疊順序技巧
Dreamweaver設置AP元素的堆疊順序技巧
一旦在Dreamweaver CS5中修改了AP元素的堆疊順序,也就自動確定了AP元素在Z軸上的層級位置。Z軸上的數字越大,該元素就越靠近用戶;Z軸上的數字越小,該元素就越遠離用戶。在同一位置上,如果有兩個或兩個以上的HTML元素同時存在,那麼Z軸上數字最大的那個元素,必定會遮蓋住那些Z軸上數字比較小的元素而單獨呈現在用戶面前,也就是在同一位置上,用戶只能看到Z軸上數字最大的那個元素,而看不到其它的元素。
在Dreamweaver CS5中要設置AP元素的堆疊順序,首先要打開需要編輯的HTML文檔,點擊“設計”視圖,使文檔處於“設計”視圖的編輯窗口中,然後按照下面的步驟進行操作即可。
一、使用屬性面板設置AP元素的堆疊順序
1. 點擊“窗口”菜單,選擇“AP 元素”命令,打開“AP 元素”面板,查看AP元素當前的堆疊順序。
2. 在文檔的“設計”視圖窗口中,或者在“AP 元素”面板中,選擇要更改Z軸值的AP元素。
3. 點擊“窗口”菜單,選擇“屬性”命令,打開AP元素“屬性”窗口,如下圖所示:

4. 在“Z軸”文本框中輸入一個您需要的數字。即可改變該AP元素的堆疊順序。
輸入比原來大的數字可以使AP元素在堆疊順序中往上移。
輸入比原來小的數字可以使AP元素在堆疊順序中往下移。
二、使用“AP 元素”面板設置AP元素的堆疊順序
1. 點擊“窗口”菜單,選擇“AP 元素”命令,打開“AP 元素”面板。
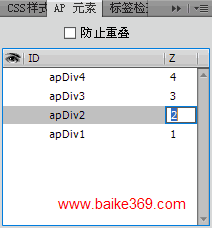
2.在“AP 元素”面板中,雙擊要修改Z軸值的AP元素旁的Z軸數字,如下圖所示:

3. 雙擊“2”使之成為可編輯的狀態,再輸入您需要的數字,然後按回車(Enter)鍵,即可更改AP元素的堆疊順序。
輸入比原來大的數字可以使AP元素在堆疊順序中往上移。
輸入比原來小的數字可以使AP元素在堆疊順序中往下移。
提示:在“AP 元素”面板中,AP元素是按照Z軸的順序排列的,Z軸上的數字越大,排列越靠近頂部,反之,Z軸上的數字越小,排列越靠近底部。



