萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS3中的opacity屬性使用教程
CSS3中的opacity屬性使用教程
RGBA和opacity
語法:
R:紅色值。正整數 | 百分數
G:綠色值。正整數 | 百分數
B:藍色值。正整數| 百分數
A:透明度。取值0~1之間
CSS Code復制內容到剪貼板
/* IE6 - 8 */
filter: alpha(opacity=80);
/* 其他 */
opacity: 0.8;

RGBA比元素設置CSS的透明度更好,因為單獨的顏色可以在不影響整個元素的透明度,他不會影響到元素其他的屬性,比如說邊框,字體同時也不會影響到其他元素的相關透明度。
opacity的使用
opacity聲明用來設置一個元素的透明度:層、文字、圖片等…一個opacity的值為1的元素是完全不透明的,反之,值為0是完全透明的,看不見的。1到0之間的任何值都表示該元素的透明程度。
浏覽器兼容性
opacity是浏覽器支持最好的一個CSS3元素…當然,除了IE!
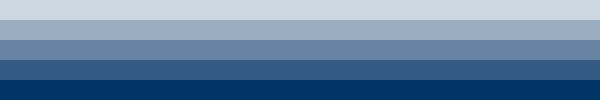
CSS3透明(例1:層)

上面的透明例子使用了下面的樣式:
CSS Code復制內容到剪貼板
div.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; }
div.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; }
div.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; }
div.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; }
div.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }
浏覽器支持:
Firefox 3.05+
Google Chrome 1.0+
Internet Explorer 8-
Opera 9.6+
Safari 3.2.1+
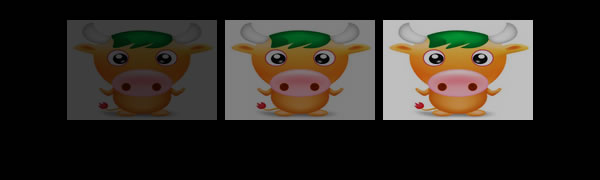
CSS 3 透明(例2:圖片)

我們也可以在圖片上使用不同透明度的透明效果,就像上面的示例一樣。一個很酷的應用是將opacity應用到:hover上,實現一種鏈接的鼠標經過效果。
CSS Code復制內容到剪貼板
img.opacity1 { opacity:0.25; width:150px; height:100px; }
img.opacity2 { opacity:0.50; width:150px; height:100px; }
img.opacity3 { opacity:0.75; width:150px; height:100px; }
浏覽器支持:
Firefox 3.05+
Google Chrome 1.0.154+
Internet Explorer IE8-
Opera 9.6+
Safari 3.2.1+



