萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver網頁設計:多彩文字鏈接
Dreamweaver網頁設計:多彩文字鏈接
文字鏈接是網頁中最常見的頁面元素,在默認狀態下,文字鏈接樣式都是帶下劃線的,這種一陳不變的外觀使網頁無法凸現個性和滿足布局的需要。為了使文字鏈接符合頁面的整體效果,可以采用 CSS (樣式)來實現多樣的文字鏈接。
效果說明
將鼠標置於文本上時,文本樣式會發生改變,比如不會出現下劃線,文字會閃動等。結合其他樣式屬性,還可以實現按鈕式文字鏈接,效果如圖所示。

按鈕式文字鏈接
創作構思
Text-decoration 屬性用來控制超級鏈接,結合 Border-Style 屬性,還可以實現更加復雜的樣式。
操作步驟
步驟一初級鏈接樣式
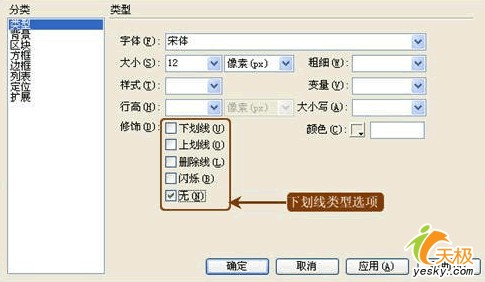
在 CSS 樣式定義設置對話框中的“類型”子選項中有 5 種修飾類型。點選不同的修飾項,可以輕易設置不同的初級鏈接樣式,如下圖所示。下面以“無”下劃線設置為例進行講解,其他樣式的設置跟本例類似。

鏈接樣式
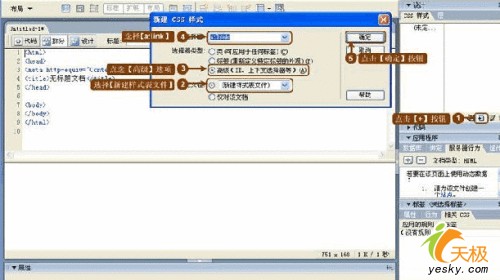
( 1 )創建一個 CSS 樣式表文件。按下 Shift+F11 鍵打開 CSS 樣式面板,單擊【新建樣式】按鈕,在彈出的【新建 CSS 樣式】對話框中點選【高級( ID ,上下文選擇器等)】選項,然後在選擇器下拉菜單中選擇【 a:link 】,單擊【確定】按鈕,如下圖所示:

創建一個 CSS 樣式表文件
( 2 )編輯樣式。保存樣式表文件(文件名為 CSS.CSS )後,開始編輯樣式。設定默認鏈接樣式為無下劃線,字體為宋體 12pt ,其他色彩等參數都不設置,如下圖所示:

編輯樣式
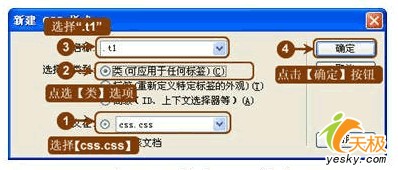
( 3 )新建並設置樣式“ .t1 ”。再次單擊【新建樣式】按鈕,在【新建 CSS 樣式】對話框中點選【類(可應用於任何標簽)】選項,定義自己的樣式類,然後設置名稱為“ .t1 ”(【名稱】文本框是用來指定類的,用戶可以根據需要任意填寫,其格式是“ .* ”),最後點選【定義在 CSS.CSS 】,一切設置完畢後單擊【確定】。接下來的設置跟第二步操作一樣,然後單擊【確定】,如下圖所示:

新建並設置樣式
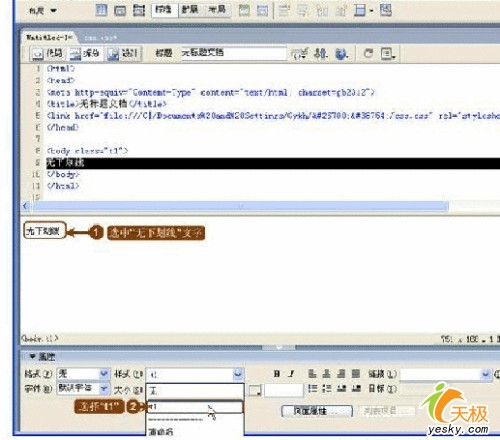
( 4 )在文檔窗口中輸入“無下劃線”字樣。選中“無下劃線”段落,然後打開屬性設置界面,在樣式列表中選擇“ t1 ”,如下圖所示。這樣就將樣式應用到所選網頁元素上,讀者可以保存網頁文件後在浏覽器中進行預覽,這個時候會發現文字的大小為 12px ,而且超級鏈接的下劃線也不見了。

屬性設置
綜合應用上面介紹的技術,還可以創作出更復雜的文字鏈接樣式。
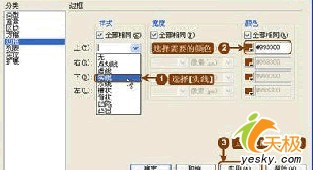
( 1 )平面塊狀文字鏈接。在 CSS 樣式表面板中雙擊“ .t1 ”,打開 t1 樣式表,這裡要定義其塊狀鏈接樣式。單擊【背景】選項,首先給鏈接增加一個背景色,這裡選擇“紅色”,如圖 22-7 所示。在分類欄中選擇“邊框”,然後在“上”列表中選擇“實線”,為文字鏈接的四周增加一個邊框,從而實現平面塊狀文字鏈接,如下圖所示:

實現平面塊狀文字鏈接
( 2 )立體四邊框文字鏈接。在分類欄中選擇“邊框”,然後設置寬和高的值為 1px ,這樣可以使鏈接文字與按鈕四周有 1px 的間距,從而使四邊框看起來有立體感,具體設置如下圖所示:

立體四邊框文字鏈接
( 3 )定義特效文字鏈接。 CSS 樣式表中還包含了一組特效濾鏡。這裡創建一個使用 Blur 濾鏡的文字鏈接,並且該鏈接還帶有邊框效果。在【過濾器】下拉菜單中選擇【 Blur ( Add=?,Direction=?,Strength=? )】選項,然後更改濾鏡參數設置為“ Blur ( Add=ture,Direction=45,Strength=1 )”,如下圖所示:

定義特效文字鏈接
提示: Blur 濾鏡有 3 個參數,分別為 Add 、 Direction 和 Strength 。
Add 參數有兩個參數值,即 True 和 False ,其作用是設定是否為圖片添加模糊效果。 Direction 參數用來設置模糊的方向。模糊操作是按照順時針方向進行的,其中 0 °代表垂直向上,每 45 °一個單位,默認值是向左 270 °。角度和方向的對應關系見下表:

對應關系表
注:更多精彩教程請關注三聯網頁設計教程 欄目,



