萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> 用Dreamweaver實現全景圖浏覽效果
用Dreamweaver實現全景圖浏覽效果
是否有見過游戲中的全景圖效果,充滿動畫與真實感,讓人難以忘懷。在本例中就介紹如何制作這樣的網頁
效果說明
建立文件,選擇一張全景圖素材,然後插入少量的代碼就可以實現全景圖浏覽效果,如圖 43-1 所示。實際效果請浏覽隨書光盤中《源文件》目錄下的相關文件。

創作思想
打開 Dreamweaver MX 2004 軟件新建頁面並插入表格,在表格的 HTML 代碼中插入 <marquee> 標簽,實現全景圖浏覽。
操作步驟
( 1 )新建一個基本的 html 文件,然後保存頁面為“ 43.htm ”。
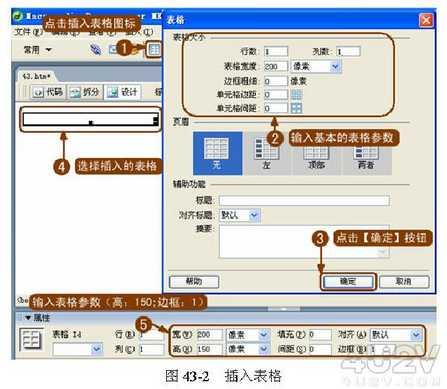
( 2 )插入表格。要使全景圖在指定的區域中走動,必須先插入表格,如圖 43-2 所示。

提示:圖 43-2 中的第五步操作必須將高度設置得與圖片一樣高。
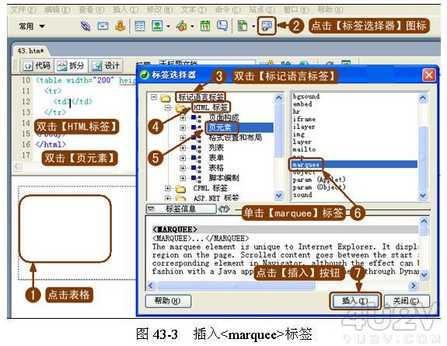
( 3 )插入標簽。然後在工具欄中單擊【標簽選擇器】圖標,打開【標簽選擇器】對話框,在該對話框中設置參數,插入 <marquee> 標簽,如圖 43-3 所示。

提示:標簽選擇器對話框中匯集了一些常用的標簽,如 HTML 標簽、 CFML 標簽、 ASP.NET 標簽等,通過雙擊相應的代碼標簽,就可以很輕松地在代碼視圖中插入代碼。
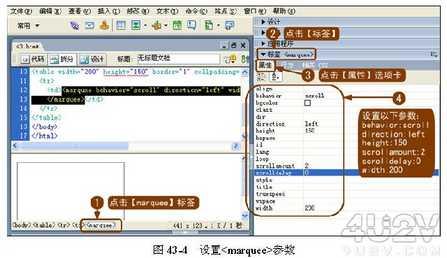
( 4 )設置參數。接著設置 <marquee> 參數,如圖 43-4 所示。

( 5 )再接下來需要在代碼視圖裡手動添加代碼。回到代碼面板,將光標切換到 <marquee> </ marquee> 標簽的中間,然後添加下面的函數:
<script language=javascript>
for(t=1;t<=1000;t++)
document.write("<img src=myoffice.jpg width=906 height=150>")
</script>
(讀者可打開【光盤】|【源文件】|【實例 43 】|【 43.1.txt 】文件,直接復制代碼)
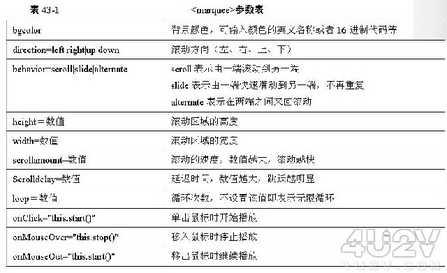
提示: <marquee> 中各參數的含義如表 43-1 所示。讀者可根據這些參數表對圖 43-3 中第三步操作裡的 HTML 代碼進行調整。

( 6 )保存文件,完成操作。
全景圖合適用於廠房、展廳等大型演示上,因為單一鏡頭圖片不能讓用戶看到全景,通過全景圖則能夠讓需要展示的大型場景一覽無余。



