萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver網頁制作之表格表框制作技巧
Dreamweaver網頁制作之表格表框制作技巧
網頁表格表框制作技巧。

表格邊框的顯示與隱藏,是可以用frame參數來控制的。請注意它只控制表格的邊框圖,而不影晌單元格。
只顯示上邊框 <table frame=above>
只顯示下邊框 <table frame=below>
只顯示左、右邊框 <table frame=vsides>
只顯示上、下邊框 <table frame=hsides>
只顯示左邊框 <table frame=lhs>
只顯示右邊框 <table frame=rhs>
不顯示任何邊框 <table frame=void>
網頁表格分割線去除方法。

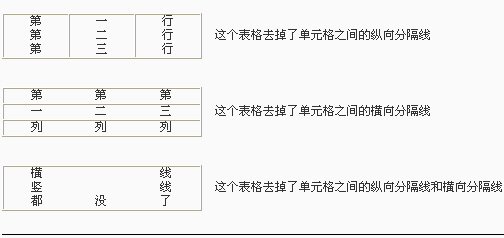
其實上面的三個表格都有三行三列,隱藏分隔線的訣竅在於rules,察看這三個表格的源代碼,我們可以看到標簽中都有rules。 它有三個參數(cols,rows,none),當rules=cols時,表格會隱藏縱向的分隔線,這樣我們就只能看到表格的行;當rules=rows時,則 隱藏了橫向的分隔線,這樣我們只能看到表格的列;而當rules=none時,縱向分隔線和橫向分隔線將全部隱藏。
dreamweaver教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



