萬盛學電腦網 >> 網頁制作 >> Html5 >> W時代,大眾點評與H5的8個情懷
W時代,大眾點評與H5的8個情懷
1. 《“選擇吧!人生”》微信電影宣傳推送廣告
上線時間:2014.11
坦率地講,這支廣告我不是第一時間看到,而是通過搜索找到,對比2014年時大量畫面簡單交互初級的H5廣告,它的畫面執行是出色而新穎的,再加上引用了那麼多高熱度的符號元素,算是給大眾點評的微信營銷開了個個性的好頭...

案例詳情:http://www.digitaling.com/projects/13325.html
掃描二維碼,立即體驗

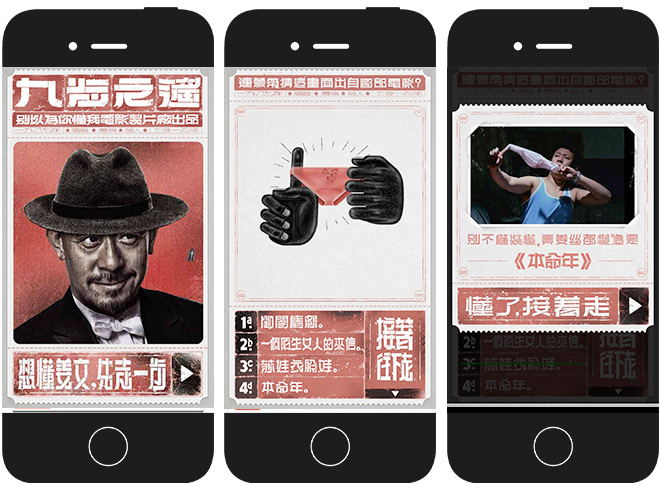
2. 《九步之遙》微信電影推送廣告
上線時間:2014.12
我第一次打開這支廣告的時候,唯一的反應就是,碉堡了!
看到這類作品能在微信傳播的設計師們應該樂壞了,這種畫面執行獨特,細節入圍的H5廣告不但在主題上貼合了導演的品性,還在身價上和同類廣告拉開了距離,老子我玩的就是人堆兒裡的不一樣!
相比《“選擇吧!人生”》來說,整體畫面在視覺上的提升在於不再那麼擁擠和凌亂,比較之後才會發現,過多的畫面細節也許會讓用戶感到疲憊...

案例詳情:http://www.digitaling.com/projects/13415.html
掃描二維碼,立即體驗

3. 《“評什麼愛姜文”》微信電影推送廣告
上線時間:2015.1
也許是大眾點評在2014年還沒玩過瘾,在開年之初就來了個更猛的!
這也是我當時看到的第一支大眾點評的H5廣告,不禁驚歎,這畫面的超現實風格太猛烈了!怎麼辦到的?是gif? 還是什麼?
後來才知道,實現這類動畫的方式叫做序列針,將渲染好的動畫存成一張張的圖片,再按照一定的時間間隔來播放,比如80微秒,或者60微妙...不同於gif動畫,序列真動畫有更為好的色彩還原,並且可以在交互上對動畫進行控制...
以上三支H5,把重點都放在了畫面執行上,對於交互和內容識別的展現都沒有像是畫面那麼深入人心...尤其是這支H5的操作界面就讓人難以分辨,而文字內容也讓人容易忽略掉...用優秀的動態海報來形容這一時期大眾點評的H5廣告似乎更合適。

案例詳情:http://www.digitaling.com/projects/13488.html
掃描二維碼,立即體驗

4. 《我們之間就一個字》微信活動推送廣告
上線時間:2015.1
而當《 我們之間就一個字 》上線後,居然引發了場行業意外,造成了一次話題營銷!
一個違反了大量視覺法則,畫面不飽滿,內容太袖珍,品牌屬性不凸顯的H5廣告,居然還牽動起那麼多人的情懷,引來那麼高的贊賞,帶來無限的傳播...?為什麼?
雖然,序列針動畫技術早已被html5的第三方平台所攻克,網友也能生成1:1於原作的復制品,但是,你永遠復制不出那份彈指間的體驗,永遠復制不出那麼多人絞盡腦汁追求極致的心境。
這支H5可以說是H5廣告初期我們認為的一個異類,或者說是個不經意的巧合,那麼巧合的是什麼那?
當大多數人還在考慮怎麼把海報復制到H5頁面時,有人就意識到了H5頁面的精髓不在於復制舊有形式,而是綜合所有已知設計形式的數碼融合,或者說是一種超媒體設計,憑借著對人文,音效,平面設計,以及動畫設計的恰當融合,這支H5成為了那個時候最具成熟性的超媒體廣告,它的威力和分量和上面的三個案例相比幾乎不在一個量級...
他給你帶來體驗的愉悅感不是說,這畫面好看,這音樂好聽...而是各個環節相互搭配帶來的綜合感受,這應該就是H5廣告努力的方向,利用技術來綜合感官...

案例詳情:http://www.digitaling.com/projects/13596.html
掃描二維碼,立即體驗

5. 《爸,我想你了》微信電影宣傳推送廣告
上線時間:2015.3
為了宣傳電影《失孤》,大眾點評在三月份上線了這支H5廣告,敢問多少好的創意死在了父子情這個節點上,那麼除了給老爸買東西,送關愛...我們還能玩點什麼?
看看這支廣告吧~有沒有覺得生肖是一個人人心中之所有,人人筆下之所無的創意點那?而且這支H5會給用戶一種輕量形個人定制的感覺,簡單的三個頁面就完成了表意,更便於傳播和推廣。
但是,同志們仔細想想就會發現,為了完成這種定制般的簡單效果,創作團隊實際是付出了比常規H5廣告多出數倍的精力,設計了24個動畫形象和配套文案...
所以說,《失孤》沒看不要緊,錯過了這支H5就可惜了~

案例詳情:http://www.digitaling.com/projects/13815.html
掃描二維碼,立即體驗

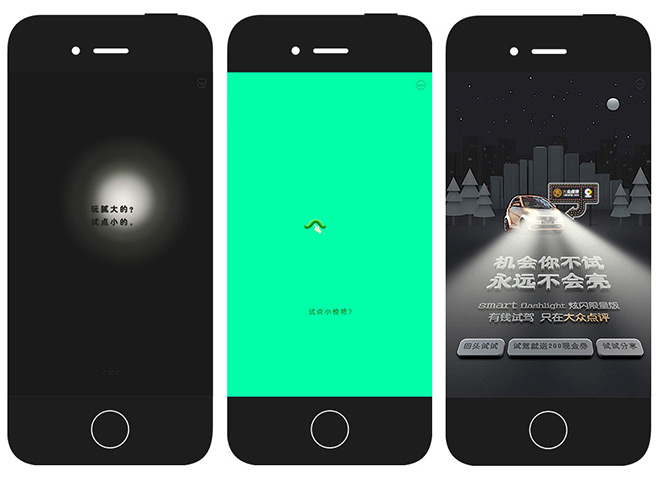
6. 《機會你不試 永遠不會亮》微信活動推送廣告
上線時間:2015.4
這是一支極具創意的快餐式h5廣告~!
也許是因為產品本身的輕松調性,也許因為大眾點評想嘗試點新鮮的...
在視覺上從扁平動畫到擬物動畫的過度挺有借鑒性,反正這支H5挺好玩~各位親們,趕緊來試試看吧!

案例詳情:http://www.digitaling.com/projects/14078.html
掃描二維碼,立即體驗

7. 《如果我不吃掉你》微信活動推送廣告
上線時間:2015.5
亞當!夏娃!撒旦!還有拿著筷子呆呆的“上帝”!
這個創意點從我們能夠想象到的吃的源頭做推敲,利用漫畫的表現方式來肆無忌憚的強調吃這個事兒...好吧,我詞窮了... 不瞎扯,看作品把~

案例詳情:http://www.digitaling.com/projects/14413.html
掃描二維碼,立即體驗

8. 《這個陌生來電你敢接嗎?》微信電影推送廣告
上線時間:2015.5
想必很多人看過這類H5(《"陌生人來電" 創意形式【H5案例精選合集】,你都看全了嗎?》),不過這支可是原作!
後來相關的H5都是他的衍生品或者說是用借鑒的方式在向之致敬,包括最近刷爆朋友圈的 騰訊視頻的《這手機是誰的?》 小時代4的《時代姐妹花,邀你來撕逼!》這兩支H5廣告,假如用道家的經典論斷來形容這支H5廣告,它似乎達到了“一生二,二生三,三生萬物” 境界...
這支H5放出後在行業內引導了兩個結果:
1.很多人這時才恍然大悟,原來手機本身的界面也這麼有創意空間,趕緊拼命挖掘!於是乎出現了一大類一大類相關似題材的作品...
2.由於技術門檻低,仿造容易,又是名家的手臂,怎們就可勁的臨摹吧~致敬著多的數不過來,包括知名大企業!
大眾點評的H5從一個行業的年輕人變成了人人開始向之致敬的前輩,這個蛻變過程用了僅僅半年,相信這是當事人和旁觀者都不曾預料到的,而在風口上是酸味多還是甜味濃,這就的看玩家怎麼斷案了!
難怪有那麼多人擔心H5會是個短命的好東西,命短也是人給操的...
這支H5造成的話題效應已經超出了作品本身,很難想象行業之後還會發生什麼...
哎呦,跑題太遠了,請見諒~看作品吧!

案例詳情:http://www.digitaling.com/p



