萬盛學電腦網 >> 網頁制作 >> Html5 >> 如何制作一個HTML5的iPhone應用程序
如何制作一個HTML5的iPhone應用程序

在過去的一年裡,你是不是很沮喪,對於所有的使用Objective-C開發iPhone程序的開發者而言,日子都不那麼好過,你是不是為了學習開發iPhone應用程序曾經硬著頭皮去讀著那生澀難懂的學習教程,事實是Objective-C是一門類似C語言的語言,這也就絕定了它不是那麼容易學習。
我不是勸你去放棄學習Objective-C,因為世上無難事,只怕有心人。但是條條大路通羅馬,也許你轉換下思路你可以用另一種方法達到相同的目的。
你可以制作一個原生的iPhone應用程序去模仿其他的程序,多半上它也許會成為一個不錯的復制品。
但是你完全可以利用已有的技能(HTML5,CSS,Javascript)去完成上面的事.
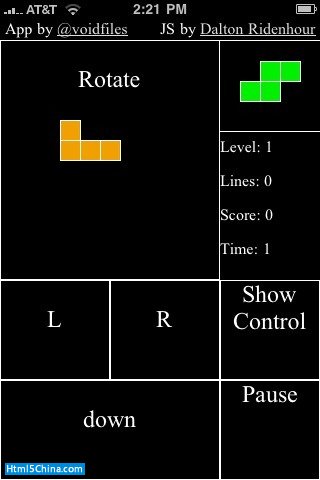
下面我會向你們展示如何創建一個具有離線功能的HTML5 iPhone應用程序。更進一步的話,我會向你們展示編寫一個俄羅斯方塊游戲的過程。
離線
到底什麼是離線?好吧,它其實意味著當我們的手機沒有互聯網連接時,能夠有一個像本地應用程序樣子的程序圖標,啟動畫面。
這意味這我們的應用程序能夠像原生應用程序那樣在手機離線時使用。
其實這不僅是一篇針對iPhone開發的教程,它同樣適用於所有帶有HTML5功能支持浏覽器的手機。
OK,下面我們開始吧。看看下面的圖片。沒有地址欄,沒有導航條,它就像是一個原生的應用程序。

准備工作
如果我們要想使用HTML5的離線功能的話,你需要有能夠操作服務器端,因為我們需要更改文件的HTTP的頭信息。(下面我們會詳細講解)



