萬盛學電腦網 >> 網頁制作 >> Html5 >> 當設計師遭遇HTML5
當設計師遭遇HTML5

HTML5,被傳為Flash 的殺手,是一種用於web 應用程序開發、具有變革意義的網絡技術。HTML5提供了一些新的元素和屬性,其中有些是技術上類似< div>和< span>標簽,但有一定含義,例如< nav> 和< footer>。這種標簽將有利於搜索引擎的索引整理、小屏幕設備和視障人士使用。同時為其他浏覽要素提供了新的功能,通過一個標准接口, 如< audio>和< video>標記。
除了原先的DOM接口,HTML5增加了更多樣化的API:
實時二維繪圖
Canvas API:有關動態產出與渲染圖形、圖表、圖像和動畫的API。
定時媒體播放
HTML5 音頻與視頻:HTML5裡新增的元素,它們為開發者提供了一套通用的、集成的、腳本式的處理音頻與視頻的API,而無需安裝任何插件。
離線存儲數據庫(離線網絡應用程序)
編輯
拖放
跨文檔通信
通信/網絡
Communication APIs:構建實時和跨源(cross-origin)通信的兩大基礎: 跨文檔通信(Cross Document Messaging)與 XMLHttpRequest Level 2。
浏覽歷史管理
MIME和協議處理程序時表頭登記
微數據
以上技術說明存在於WHATWG HTML說明文檔中,但並沒有全部包含在W3C HTML5的說明文檔裡;W3C另對一些技術做了單獨說明,此文不再一一贅述。
聽起來略有些太過技術了,那麼HTML5對設計將會有哪些影響呢?這是網頁設計師和開發人員不厭其煩討論了編程代碼後不得不考慮的問題。
HTML5及web app 的優勢
以移動互聯網領域為例,面對眾多的終端設備和平台,設計師和開發人員不得不在產品的展現和體驗的一致性方面做出妥協舉措,並在疲於填鋪平台的過程中浪費了我們如此多的精力。產品本來可以達到更高的水准,但移動終端碎片化(包括硬件和軟件)的現實將美好的願望阻攔在外。
當前主流的手機開發平台有:iOS、Symbian、Linux、Palm、BlackBerry、Windows Mobile、Android等。其中,iOS平台需要針對480*320、960*640及1024*768的分辨率分別設計;Android平台中 QVGA分辨率為240*320,WQVGA分辨率為240*400,HVGA分辨率為320*480,WVGA分辨率為480*800,FWVGA分辨 率為480*854等等;Symbian系統可謂歷史悠久,現在開發主要針對S60 V3和V5兩個版本,分辨率仍有176*208、208*208、240*320/320*240、352*416/416*352及800*352等眾 多種類。即使同一個平台,分辨率不同設計也就會有相應的差異。加之客戶端產品需要不斷的更新迭代,從1.0版本、2.0版本一直到N.0版本;每開發一次 native app 就需要鋪一次平台。並且現實狀況是並非所有用戶都會積極更新新版本,所以設計師和開發人員在研發新功能的時候還要顧忌之前的舊版本會不會支持等問題。不同 的平台乘以不同的版本,人力物力被投入到了鋪設平台的工作中,提高產品用戶體驗的精力比較有限。
於是人們受夠了終端設備碎片化的折磨,開始期盼著一種有別於native app的事物出現。由HTML5技術開發的web app的出現給予了設計師和開發人員美好願景。HTML5技術的渲染過程主要是由浏覽器、內嵌HTML5解析器的應用程序、支持書簽打開方式的應用程序抑 或是移動手機產品進行的。如此,產品的上線和版本更新不再需要花費那麼長時間來鋪平台, Appcelerator的內部邏輯會將產品的UI轉換為iOS或Android等平台的原生界面。同時,web app形式的產品不需要用戶下載更新,通過網絡即可以訪問最新版本;也便於設計師和開發人員調試和修正錯誤,不再存在同時兼顧新舊版本的問題。
HTML5可以實現的效果
HTML5威力如此強大,確實擁有提高互聯網產品質量、改善開發人員現實環境的潛力。因此設計師和開發人員需要對它進行必要的了解。但這並不意 味著設計師就要放下自己手中的工作開始學習編程技術了,而是應當考慮HTML5對具體的設計將會有哪些明顯的改變,HTML5技術可以實現什麼樣的設計效 果?
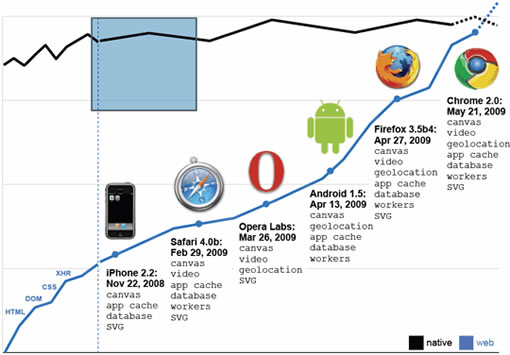
在蘋果、谷歌及微軟等巨頭公司的積極倡導下,HTML5技術進步神速,web app可以實現的效果愈來愈豐富。很多web app確實已經可以和native app相媲美了。對HTML5支持最好的浏覽器是Safari和Chrome,Firefox和 Opera差強人意,IE浏覽器支持度最低。如下圖所示:

現在網絡上常常會見到類似《使用HTML5開發的19個網站》、《25款超棒的 HTML5 Canvas 游戲》等相關介紹文章,設計師可以時常拿來把玩體驗一番。本文囿於篇幅限制,在此只舉幾個應用HTML5技術比較典型的網站產品進行示例說明。
移動終端
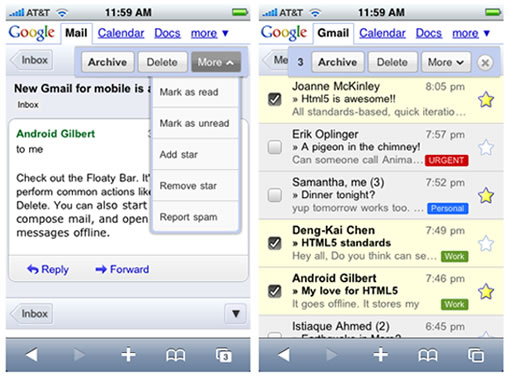
1.Gmail

2.Youtube

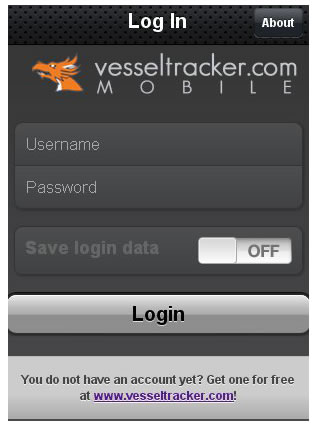
3.Vesseltracker

4.GeoCongress

5.BusinessesForSale.com

6.TriOut Mobile

7.ING Direct

8.AOI

9.Naver

10.百度無線小說

PC端
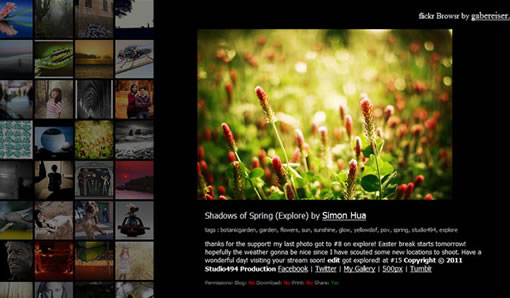
1. Flickr Browser

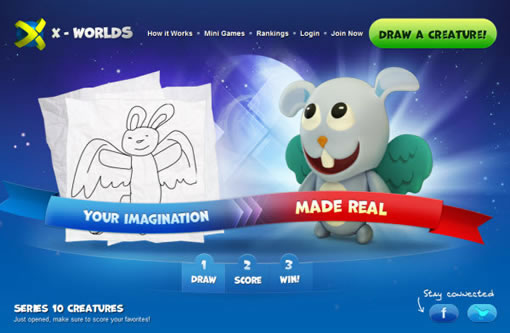
2. X-Worlds

3. CSSWarp

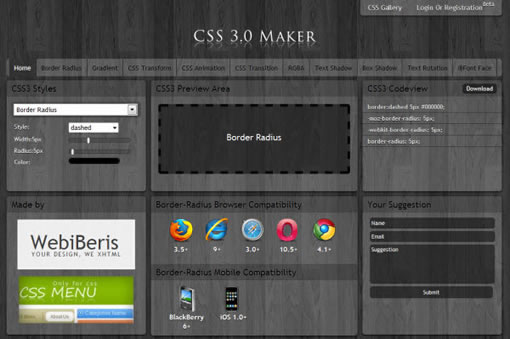
4. CSS3.0 Maker

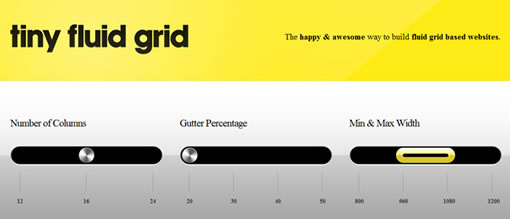
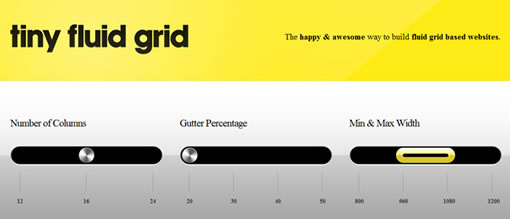
5.Tiny Fluid Grid

6. HootSuite

7. Aviary’s Image Editor

8. Twimbow

9. Scribd

10. Google Body Browser

設計師通過親自體驗這些HTML5手機應用或網站,對HTML5所能支持的效果細節會有一個大概的、感性的認知。籍此獲得的設計感知能力遠比看幾行讓人頭暈的代碼要深刻、易於運用。
HTML5近期為什麼無法成為主流
看了以上網站的效果,是不是感覺HTML5很酷?既然它這麼優秀,既可以就解決終端碎片化的困擾,又便於開發人員實現,那麼為什麼我們不趕緊將 HTML5推廣開來?我們到底在等待什麼?然而殘酷的現實告訴我們,HTML5的時代還沒有真正到來,在近期內仍無法取代native app成為主流。筆者根據自己的理解,將原因歸結為以下幾點:
HTML5本身
W3C表示在2014年之前不會公布有關HTML5的
- 上一頁:當設計師遭遇HTML5
- 下一頁:HTML5設計原理



