萬盛學電腦網 >> 網頁制作 >> Html5 >> 網站顏色選取的方法講解
網站顏色選取的方法講解
我們為大家收集整理了關於網站顏色選取的方法,以方便大家參考。一個在網頁設計中最根本的原則是,無論你花了多少時間創造了一個輝煌的設計,其最終的作用是發揮出內容的核心位置。你的配色方案永遠不應該比它呈現的內容的更加“響亮”。你的設計應該是在後台,目的是幫助突出網站的內容。
(一)html語言常用的顏色代碼
網頁設計制作的時候,免不了跟html顏色代碼有關系,除了一些簡單黑色、白色、紅色等代碼之外,很多代碼我們都不能很清楚的記得?
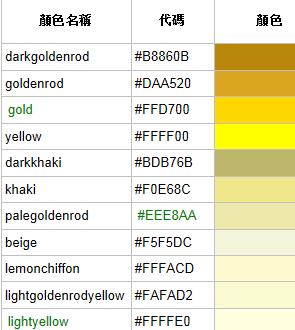
單擊一個顏色名或者16進制值,就可以查看與不同文字顏色搭配的背景顏色。
大多數的浏覽器都支持顏色名集合。
提示:僅僅有 16 種顏色名被 W3C 的 HTML4.0 標准所支持。它們是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
如果需要使用其它的顏色,需要使用十六進制的顏色值。

(二)html顏色搭配的方法
對於剛開始學習制作網頁的人來說,往往不容易駕馭好網頁的顏色搭配。除了學習各種色彩理論和方法之外,多學習一些著名網站的用色方法,對於我們制作美麗的網頁可以起到事半功倍的作用。
我們所有網頁上顏色,在HTML下看到的是以顏色英文單詞或者十六進制的表示方法(如#000000表示為黑色)。不同的顏色有著不同的含義,給人各種豐富的感覺和聯想。

希望大家可以學會網站顏色選取的方法.想了解更多精彩內容,請關注我們的網站!
相關推薦:
html字體選取講解
想了解更多關於html語言,請點擊精品學習網編程開發欄目!!
- 上一頁:HTML背景選取的方法
- 下一頁:html顏色搭配的方法
Html5排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



